「メルマガの開封率が伸び悩んでいる」「もっと視覚的に商品の魅力を伝えたい」 そうお悩みの方にとって、HTMLメールは非常に強力な解決策です。
画像やレイアウトを自由にデザインできるHTMLメールは、読者の目を惹きつけ、テキストメールに比べてクリック率やコンバージョン率を大きく向上させる可能性を秘めています。しかし、「専門的なプログラミング知識が必要で難しそう…」と導入を躊躇している方も多いのではないでしょうか。
実は、現在は専用ツールを使うことで、誰でも直感的に、プロ並みのHTMLメールを作成できるようになっています。この記事では、HTMLメールの基礎知識やテキストメールとの決定的な違い、そして初心者でも失敗しない「成果が出るHTMLメール」の作り方をわかりやすく解説します。
この記事の要約
- HTMLメールとはWEBページ作成のためのコードを利用して作成したボタンや画像を使える視覚的訴求力の高いメール
- HTMLメールを作成、送信するには専門知識が必要
- HTMLメールとテキストメールは使い分けるのがおすすめ
- HTMLメールを作成するにはメール配信システムの利用がおすすめ
- 一番おすすめのシステムはブラストメール
目次
- 1 そもそも「HTML」とは??
- 2 最も簡単にHTMLメールを作成する方法
- 3 「CSS」とは?
- 4 「HTMLメール」の特徴
- 5 テキストメールとは?
- 6 HTMLメールとテキストメールとの使い分け方
- 7 テキストメールが向いているシチュエーション
- 8 「HTMLメール」を使う時の注意点
- 9 HTMLメールは「スマホ対応」が命!レスポンシブデザインとは
- 10 「HTMLメール」の作り方
- 11 開封率・クリック率を高めるHTMLメールデザインのコツ
- 12 HTMLメールの作成ができるおすすめのメール配信システム
- 13 HTMLメールの作成ならメール配信システムがおすすめ
- 14 メール配信システムの選び方
- 15 HTMLメールの作りやすさで選ぶならブラストメール(blastmail)
- 16 FAQ
- 17 まとめ
そもそも「HTML」とは??
まずはHTMLメールの「HTML」から解説します。パソコン、ITに詳しい方はご存知かもしれませんが、一般的に使われる言葉ではないので、ピンときていない方も多いはずです。
「HTML」とは「HyperText Markup Language」の略で、Webページを作成するために開発された言語です。今ご覧いただいているこの記事も「HTML」によって作られています。
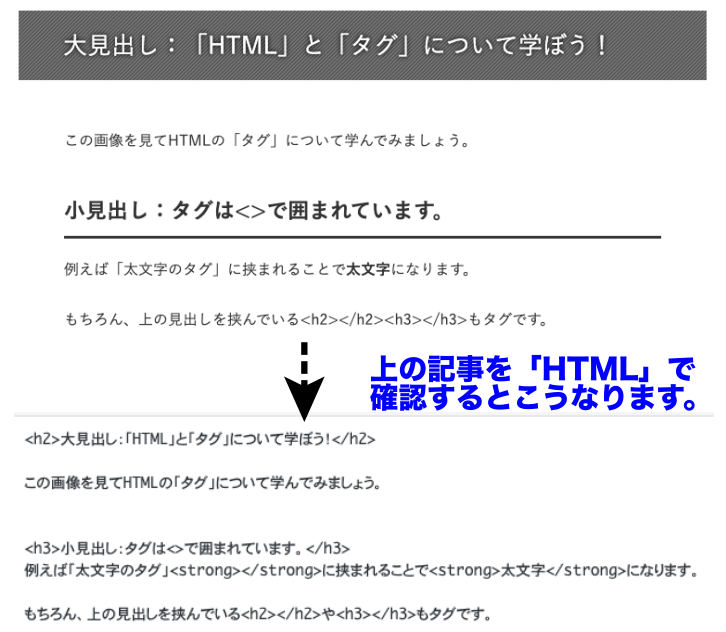
「HTML」で作られたページはたくさんの「タグ」と呼ばれるもので意味付けがされています。ちょっと分かりづらいかもしれないので、実際のWebページを使ってご説明しますね。

矢印の上は実際にWebページに表示されているもので、今皆さんがご覧になっているこの記事と同じ状態です。
それに対して矢印の下はわざと「HTML」のタグを表示させてあるので、皆さんが見ているページとは少し違いますよね。
このようにタグを使うことによってWebに表示されている文字や画像などをデザインすることができるのです。
最も簡単にHTMLメールを作成する方法
HTMLメール一番簡単に作成、送信する方法は「メール配信システム」を利用することです。ここでは、メール配信システムについて簡単に紹介します。
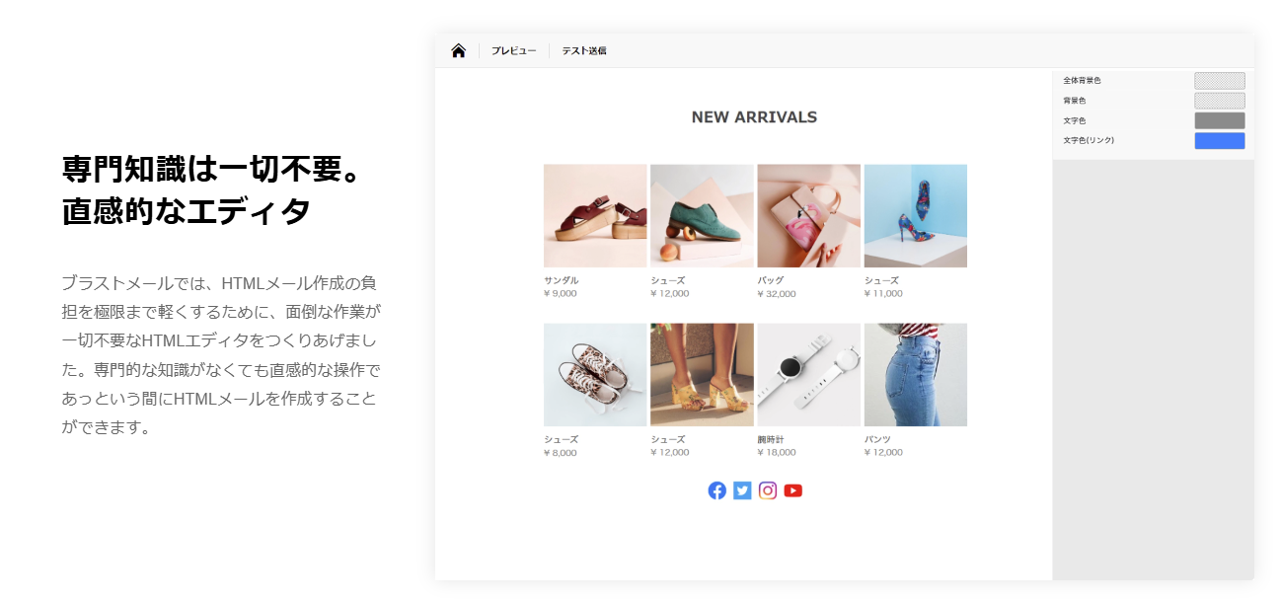
HTMLメールのエディタがあり、簡単に作成できる

多くのメール配信ステムにはコードの知識がなくても直感的にHTMLメールの作成ができるエディタが搭載されています。毎度CSSコードやHTMLのタグを記入しなくてもデザイン性の高いメールが作成できます。
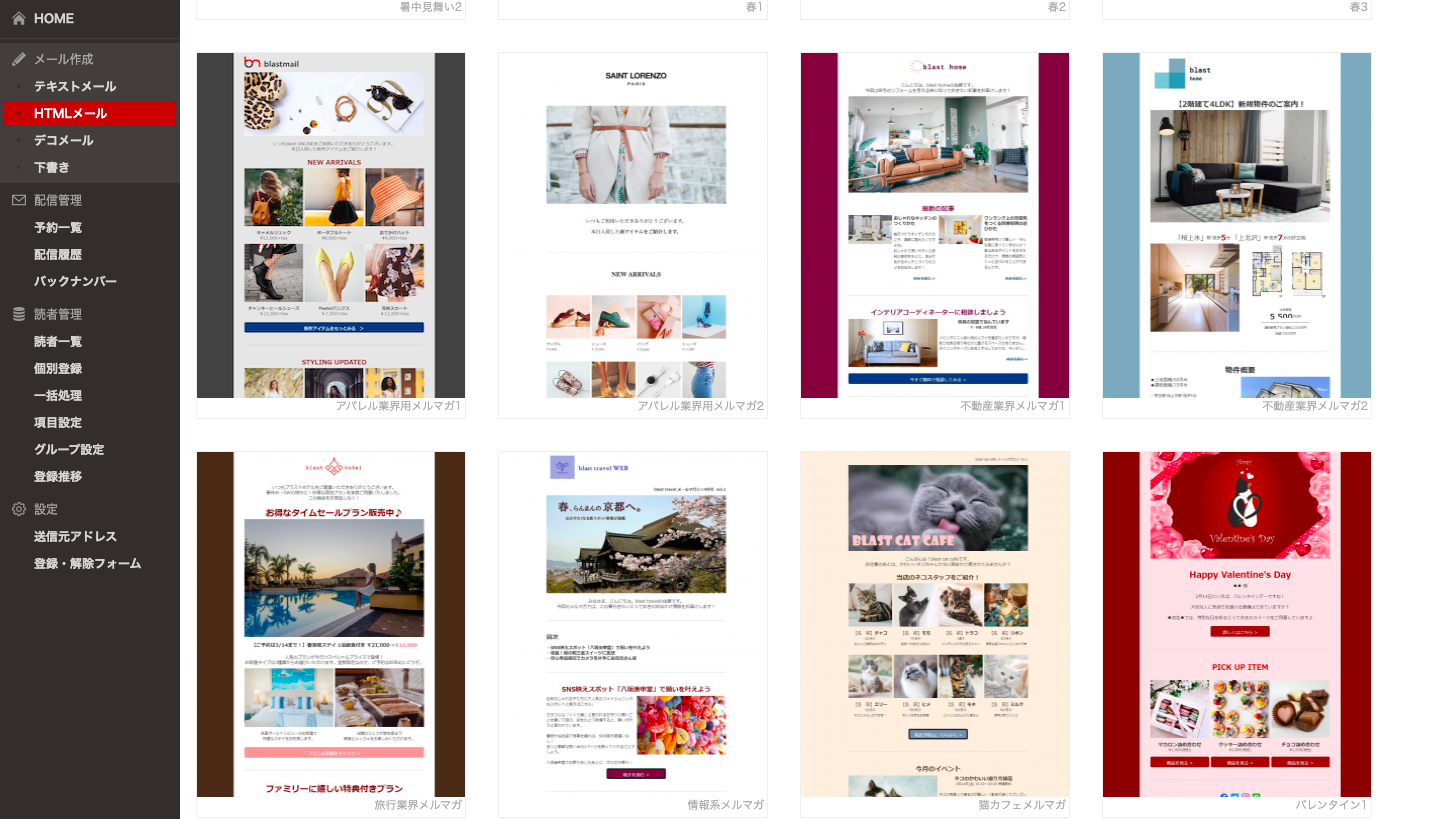
また、テンプレートが豊富に用意されているメール配信システムを選べば、画像やロゴを入れ替えるだけで簡単にデザイン性の高いHTMLメールが作成できるので、大幅に時間を削減できます。
参考記事:今すぐ使える!無料のHTMLメールテンプレート20選。メルマガ活用例のサンプルご紹介
特にブラストメールは、使いやすさを追求したシンプルな機能と圧倒的なコストパフォーマンスを実現しているメール配信システムです。
無料トライアルも用意されているので、一度エディタとテンプレートを確認してみてください。
「CSS」とは?
ここからはメール配信システムを使わずに自力でHTMLメールを作成する方法を紹介します。
「CSS」は「Cascading Style Sheets」の略で、サイトやメールのレイアウトを決めるものです。
詳しくは後述しますが、「HTML」のタグがしっかり作れていても、受信者側のメーラーによっては正しく表示されないことがあるので注意しましょう。
「HTML」と「CSS」はどちらもHTMLメールを作成する上で欠かせないものなのですが、今回は「HTML」をメインで解説させていただくことにして「CSS」に関してはまたの機会にご紹介します。
「HTMLメール」の特徴
「HTMLメール」とは、先ほどご紹介したHTMLを使うことによって、メールの文字サイズを変えたり、色や画像を付けられたりするメールです。
一般的に使われている「テキストメール」とは違い、スーパーマーケットのチラシのように視覚的に情報を伝えられます。
ここからは、今回の本題である「HTMLメール」の特徴についてご紹介していきたいと思います。
「HTMLメール」のメリット
ビジュアル面で訴求できる
先ほどの画像にもあったように、HTMLを使うことで、文章に見出しをつけたり文字のサイズを変えたりすることができます。
もちろんこれは一例で、画像を入れたり、枠を作ったりとHTMLを使うことで、デザイン性の高いメールを作成することが可能になるでしょう。
読者に好まれるメールが作れる
スマホが普及し、デザイン性の高い見やすい記事やサイトが増えてきた現代では、テキストだけのページはユーザーの反応もイマイチなケースが多いです。
同様に、テキストだけのメールでは読者の反応が悪くなる傾向にあります。
どんなに良い文章を書いていたとしてもそのメールを見てもらえなかったり、十分に相手に伝わらなかったら、勿体無いですよね。
HTMLメールを使うことで、ユーザーの興味を引くことができる上に、商品やサービスの魅力を十分に伝えることができます。
効果測定ができる
HTMLメールでは、「メールの開封率」や「クリック率」などを計測することができます。自分が配信したメールが、きちんと読者に開封されているのかを知ることができるので、読者にウケがいいものとそうでないものを区別することができます。
これらのデータがあることで、配信しているメールの改善活動に役立てることができるでしょう。効果測定は以下の通り。
- 到達率の把握とリスト管理 メールが正しく届いているか「到達率」を確認し、エラー(不達)となるアドレスをリストから除外することが重要です。無効なアドレスに送り続けるとスパム認定されるリスクがあります。
- 開封率の分析と改善 メールが実際に開かれたかを示す「開封率」を測定します。開封率を上げるためには、ユーザーが興味を持つ「件名」の工夫や、ターゲットの生活リズムに合わせた「配信時間帯」の調整が有効です。
- クリック率の測定 メール内のリンクが押された割合である「クリック率」は、ユーザーのアクションを測る重要な指標です。読みやすいレイアウトや魅力的な画像、押しやすいボタン配置などがクリック率向上につながります。
具体的な指標の計算方法や分析のポイントについては、以下の記事で詳しく解説しています。
「HTMLメール」のデメリット
デザイン性が高く、データの収集も可能な「HTMLメール」ですが、デメリットがないわけではありません。
ここからは、「HTMLメール」に関する注意点をお伝えしていきます。
専門的な知識がいる場合がある
HTMLメールを作成する際は、先述の「タグ」に関する知識が必要になります。
先ほどの画像には、「見出し」や「太文字」のHTMLしか表示されていませんでしたが、実際は相当な種類の「タグ」を使い分けなければなりません。
パソコン、ITに詳しい人に、HTMLメールの土台を作成してもらうことが可能であれば良いのですが、パソコンに詳しくない方が全てを作成するのは難しいかもしれません。
受信者の環境に左右される
HTMLメールは受信する側のメーラーによって、正しく表示されないことがあります。
それには冒頭でご紹介した、「CSS」が関係しています。
「CSS」のサポート環境はメーラーによって違いがあり、そのせいで受信側の環境によってはHTMLメールがうまく表示されないという事象が起きてしまうのです。
この事象は、後ほど解説する「テーブルレイアウト」を使うことで解消できるので、参考にしてみてください。
ちなみにテキストメールでは、絵文字やフォントを除けば受信者側の環境に左右されることはありません。
テキストメールとは?
テキストメールは、文字のみで構成されたシンプルなメール形式です。よく比較される形式としてHTMLメールというものがあります。
テキストメールはHTMLメールのように画像や装飾を含まないため、データ容量が軽く、ほとんどのメールクライアントで問題なく表示されます。シンプルで飾り気のないメッセージを送信する際に最適な選択肢と言えるでしょう。
テキストメールのメリット
テキストメールはシンプルゆえに軽く見られがちですが、多くのメリットがあります。
- 手軽に作成できる
- 受信者の環境にかかわらず安定して配信できる
- データ容量が軽い
手軽に作成できる
テキストメールは、特別な技術や知識を必要としません。
誰でも簡単に作成でき、すぐに送信することができます。複雑なHTMLコードを記述する必要がないため、初心者でも安心して利用できます。メールソフトのシンプルなテキスト入力欄にメッセージを入力するだけで、送信が可能です。
受信者の環境にかかわらず安定して配信できる
テキストメールは、ほとんどのメールクライアントで問題なく表示されます。
画像や装飾がないため、受信環境に左右されにくく、重要なメッセージを確実に相手に届けることができます。古いバージョンのメールクライアントや、HTMLメールの表示が不安定な環境でも、テキストメールは問題なく表示されます。
データ容量が軽い
テキストメールは、画像やスタイルを含まないためデータ量が非常に少なく、素早く配信できます。
モバイル環境や回線が不安定な環境では、テキストメールの方がスムーズに受信できる場合があります。また、メールサーバーの負担も軽減できるため、大量のメールを送信する場合にも有効です。
テキストメールのデメリット
もちろん、テキストメールはデメリットもあります。
- レイアウトが単調
- ブランド表現が制限される
- 読みやすさの調整が困難
レイアウトが単調
テキストメールは文字情報のみで構成されているため、画像や色、フォントの装飾などが使えず、視覚的に訴えることが難しいです。
ブランド表現が制限される
ブランドカラーやロゴ、製品写真などを使ったブランディングができないため、印象に残りにくい傾向があります。
読みやすさの調整が困難
フォントサイズや強調(太字・色)などの調整ができないため、重要な部分を目立たせることが難しいです。
テキストメールとHTMLメールの比較表
テキストメールは、メモ用紙に手書きでシンプルなメッセージを残すイメージです。例えば、業務状のやり取りなど、内容を素早く伝えることが目的の場合に適しています。かしこまった文章を送るときにも適しているでしょう。
一方、HTMLメールは、きれいなデザインのパンフレットや広告チラシを手渡すイメージです。たとえば、商品のセール情報を顧客に送ったり、イベント招待の案内を華やかなレイアウトで伝えたりする場合に活用されます。
| HTMLメール | テキストメール | |
| 作成方法 | コーディング(HTML、CSS)の知識が必要 | 直感的な操作で簡単に作成できる |
| 文字 | 文字の色、フォント、サイズ、リスト等、自由に設定できる | 文字の色、フォント、サイズの変更ができない |
| レイアウト | Webサイトのような複雑なレイアウトも可能 | Webサイトのような複雑なレイアウトは不可 |
| 文字崩れ | 相手の受信環境によって、文字やレイアウトが崩れる可能性がある | 文字やレイアウトが崩れにくい |
また、Gmailには「リッチテキストメール」という機能があります。両者の違いは、以下の記事でも詳しく解説しているのでぜひご覧ください。
関連記事:HTMLメールとリッチテキストメールの違いとは。両者の違いをはっきりさせよう!
HTMLメールとテキストメールとの使い分け方
今までもご紹介してきた通り、HTMLメールは文字や画像を自由にカスタムできるので、テキストメールよりも見栄えのいいメールを作成することができます。
商品やサービスの訴求には文章だけでなく、ビジュアルでの訴求も効果的です。
また、開封率やクリック率がデータ化されるのもHTMLメールの特徴です。効果測定ができるのは、HTMLメールならではの機能と言えるでしょう。
一方で、HTMLメールは、作成に専門的な知識が必要になります。
したがって、HTMLメールの作成にはある程度の知識がないと難しいでしょう。
また受信者側の環境によっては、正しく表示されないことがあるのもHTMLメールの欠点ですが、テキストメールではその心配はいりません。
業務連絡などではテキストメール、商品のセールスなどにはHTMLメール、と使い分けていくと良いでしょう。
HTMLメールが向いているシチュエーション
HTMLメールは以下のような状況、相手に送るのがおすすめです。
プロモーションやキャンペーン
-
セール情報、割引クーポン、キャンペーン告知など
-
ビジュアル訴求でクリック率を高めたいとき
-
例:ECサイトの週末セール、クリスマスキャンペーン
ブランド訴求・ブランディング強化
-
自社のブランドイメージや世界観を伝えたいとき
-
例:ファッションブランドの季節コレクション紹介、ホテルのラグジュアリー体験メール
ニュースレター・メディア配信
-
レイアウトを整えて複数のコンテンツをわかりやすく伝えたいとき
-
画像・見出し・CTAボタンを使って情報整理したい場合
-
例:メディアの月刊ニュースレター、イベントレポート配信
リッチな情報構成が必要な場合
-
商品の画像、スペック比較表、動画などを使いたいとき
-
例:新商品紹介、アプリの使い方ガイド
テキストメールが向いているシチュエーション
テキストメールの利用が推奨されるシーンは以下のようなものがあげられます。
BtoB(ビジネス向け)での信頼構築
-
フォーマルな印象を与えたい営業・商談メール
-
相手がセキュリティや広告感に敏感な企業の担当者
-
例:営業初回メール、ミーティング調整依頼、契約書送付案内
個別感・親密感を出したいとき
-
一対一のような温かみのある印象を持たせたい場合
-
例:カスタマーサクセス担当者からのフォローアップ、顧客対応メール
開封率重視 or テキスト主体の内容
-
画像ブロックによる開封失敗のリスクを避けたい
-
内容が文章中心(例:お詫び・通知・謝罪など)で十分なとき
-
例:メンテナンス案内、システム障害のお知らせ、重要なお知らせ
到達率を最大化したいとき
-
HTMLメールは迷惑メールに振り分けられるリスクが高い場合もあるため、確実な到達が求められる重要通知ではテキストメールが有利。
-
例:パスワードリセット通知、請求書送付
「HTMLメール」を使う時の注意点
メリットが多いHTMLメールですが、実際に送る際には何点かの注意したいポイントがあるのでご紹介したいと思います。
レイアウトが崩れる恐れがある
先述の通り、受け取り側の環境によって、画像やレイアウトが崩れる場合があります。
HTMLメールを送る際は、配信前にテスト配信を行い、複数の異なる種類のメーラーで表示を確かめると安心です。
文字数制限がある
メーラーごとにHTMLメールで配信可能な文字数が決まっています。
場合によっては、自分が配信したい内容のHTMLが収まらない場合もあるので、事前に確認するようにしましょう。
レイアウトは「テーブルレイアウト」が一般的
HTMLメールを作成する際は、「テーブルレイアウト」と呼ばれる組み方をするのが一般的です。
テーブルレイアウトとはCSSと同じように、サイトやメールのレイアウトを決めるものですが、CSSよりも一昔前に使われていた方法です。
なぜ、一昔前のテーブルレイアウトがHTMLメールを作成する際に使われるかと言うと、「テーブルレイアウト」はCSSよりも、受信側の環境に左右されずにHTMLを展開することができるからです。
もちろん、全ての環境に対応しているわけではありませんが、CSSに比べるとより多くの環境に対応しているのが「テーブルレイアウト」です。
自由度が高く、色々な場所に画像や文字を配置できるCSSはWebサイトでは広く使われるようになってきましたが、HTMLメールに関しては、昔ながらの「テーブルレイアウト」を使って作成したほうが無難でしょう。
HTMLメールは「スマホ対応」が命!レスポンシブデザインとは
近年、メールマーケティングにおいて最も無視できない要素が「スマートフォンの普及」です。レスポンシブデザインとは閲覧するユーザーのデバイス(画面サイズ)に合わせて、自動的にレイアウトや文字サイズを調整して表示させる仕組みのことです。
PC向けに作られたメールをそのままスマートフォンで表示すると文字が極端に小さくなったり、横スクロールが必要になったりと、非常に読みにくい状態になってしまいます。これでは、どんなに有益な情報を送っても読んでもらえません。そのため、現在はデバイスを問わず快適に閲覧できるレスポンシブ対応がHTMLメール作成の必須条件となっています。
なぜスマホ最適化が必要なのか(閲覧率データ)
なぜこれほどまでにスマホ最適化が叫ばれるのでしょうか。最大の理由はメールが閲覧される環境の変化にあります。
多くの調査データにおいて現在受信されるメールの過半数がスマートフォンで開封されているという結果が出ています。BtoC(一般消費者向け)であればその傾向はさらに顕著で、7割以上がスマホ経由というケースも珍しくありません。BtoB(企業向け)であっても、移動中や出先でスマホからメールチェックをするビジネスパーソンは非常に多く存在します。
スマホで見づらいメールは「後でPCで読もう」と思われるよりも「読むのが面倒」と判断され、その場で即座に削除、あるいは購読解除されるリスクの方が圧倒的に高いのです。
文字サイズとボタン配置の注意点
スマートフォンは画面が小さく、マウスではなく「指」で操作するため、PCとは異なる配慮が必要です。特に注意すべきは「可読性(読みやすさ)」と「操作性(タップしやすさ)」です。具体的には、以下のポイントを意識してデザインを調整しましょう。
- フォントサイズ 小さすぎると拡大の手間が発生します。本文は14px〜16px程度、見出しはそれ以上のサイズを確保し、ストレスなく読める大きさに設定します。
- 行間と余白 文字が詰まっていると圧迫感を与えます。行間は広めに設定し、誤タップを防ぐためにリンク同士の余白も十分に空けます。
- ボタンのサイズ 指でタップしやすいよう、CTAボタン(クリックを促すボタン)はある程度の大きさを確保します。一般的に「44px × 44px」以上のサイズが推奨されています。
ダークモード表示への対策(トレンド)
近年のOSアップデートにより、iPhoneやAndroid端末で「ダークモード(画面の背景を黒くする設定)」を利用するユーザーが急増しています。
ダークモード設定下のユーザーがHTMLメールを開くと、メールの背景色が自動的に暗い色に反転されることがあります。この際、ロゴ画像の一部が黒色で背景と同化して見えなくなったり、文字色が意図せず読みづらくなったりする問題が発生します。
対策としては、ロゴやアイコン画像には背景透過のPNG形式を使用し黒背景でも視認できるよう画像の周囲に白い縁取り(光彩)をつける、あるいは背景色に左右されないデザインの画像を用意するといった工夫が必要です。
「HTMLメール」の作り方
HTMLメールはHTML、CSSなどを用いて作成します。なんのソフトも使わずに自分の手で作ることも可能ではありますが、先述の通り、ある程度の専門知識が必要になります。ここからは、実際に「HTMLメール」を作る方法をご紹介します。
現状では、HTMLタグとCSSを組み合わせて自力でHTMLメールを作成することも可能ですが、多くの場合はエディタやテンプレートを使って簡単に作成する方法が主流です。この記事では、HTMLメールをゼロから作成する方法をご紹介しますが、専門知識がない方やもっと手軽にHTMLメール作りたい方はメール配信システムを活用する方法も参考にしてください。
HTMLメールのベースを作成する
まずはHTMLメールの基礎となるHTMLタグをテキストエディタに記述しましょう。HTMLメールの作成は「DOCTYPE宣言(文章型宣言)」から始まります。HTMLにはいくつかのバージョンがあり、バージョンごとに使用できるタグや属性の名前、配置の仕方などが異なっています。
DOCTYPE宣言とは、これから作成する文章がHTMLであることや、どのHTMLのバージョンなのかをプログラムに伝える役割を持っています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="viewport" content="target-densitydpi=device-dpi,width=device-width,maximum-scale=1.0,user-scalable=yes">
<meta http-equiv="Content-Language" content="ja">
<meta charset="shift_jis">
<title>タイトル</title>
</head>
<body>
<!-- コンテンツをここに記述してください -->
</body>
</html>上記のDOCTYPE宣言ではこれから始まる文章がHTMLであることと、「HTML 4.01移行型DTD(Transitional)」というバージョンであることを宣言しています。また、HTMLメールの作成では・というHTMLタグがないと、どれだけ他にHTMLタグを記述しても、HTML形式で展開されません。
HTMLメールは「HTML 4.01 Transitional」を使うことが多いですが、最近は「HTML5」も利用されるケースが増えています。HTML5では<!DOCTYPE html> だけでDOCTYPE宣言が済むため、よりシンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
</head>
<body>
<!-- 本文がここに入ります -->
</body>
</html>
この例では、文字エンコーディングに「UTF-8」を指定し、レスポンシブデザインに対応するために<meta name=”viewport”>を追加しています。
HTMLメール内の共通事項を記述する
次に、作成するHTMLメールで共通して使用するフォントやスタイルをCSSで指定します。スタイルの記述には「埋め込み形式」や「インライン形式」がありますが、メールクライアントによっては埋め込み形式のCSSが正しく反映されないことがあるため、インラインスタイルが推奨されます。
インラインスタイルの例
<p style="font-family: 'Meiryo', sans-serif; font-size: 16px; color: #333;">
こちらはインラインスタイルが適用された段落です。
</p>
埋め込み形式の例
<style type="text/css">
body {
font-family: "Meiryo", sans-serif;
color: #333;
width: 100%;
}
</style>
埋め込みスタイルはすべてのメールクライアントで対応しているわけではないので、重要なスタイルはインラインで指定するのが安全です。もしHTMLメールを最初から自作するのであれば、経験や知識のある方の手助けが必要になるでしょう。
しかし、「HTMLメール作成エディタ」を使えば、パソコンやITに詳しくない人でも直感的にHTMLメールを作成することができます。
HTMLメール作成エディタ 無料お試しはこちらから。
開封率・クリック率を高めるHTMLメールデザインのコツ
HTMLメールの目的は、単に見た目を整えたメールを作ることではありません。読者に「商品を購入してもらう」「セミナーに申し込んでもらう」など、具体的なアクションを起こしてもらうことがゴールです。ここでは、成果(コンバージョン)につながるデザインと構成の重要ポイントを紹介します。
ファーストビューで「何が得られるか」を即伝える
読者がメールを開いた瞬間に目に入る部分を「ファーストビュー」と呼びます。多くの読者は、この数秒で「このメールを読む価値があるかどうか」を判断します。
そのため、スクロールしないと本題にたどり着かない構成は避けましょう。最も伝えたいキャンペーン情報や読者にとっての強いメリット(ベネフィット)は、メイン画像とキャッチコピーを使ってファーストビューに配置します。
「これは自分に関係する」「お得な情報だ」と直感的に感じてもらえるだけで、その後のスクロール率は大きく変わります。
クリックを後押しするCTAボタンのデザインと配置
メールからWebサイトやLPに遷移してもらうためには、テキストリンクだけでなく「CTAボタン」を活用することが非常に効果的です。読者が「ここを押せば次へ進める」と瞬時に認識できるよう、ボタンには以下のような工夫が有効です。
- 立体感を出す・影をつける
- マウスオーバーで色が変わるようにする
- ベースカラーと対比が強いアクセントカラー(赤・オレンジ・緑など)を使う
また、ボタンを最後に1つだけ置くのではなく、ファーストビュー直下 → コンテンツの区切り → 最後 と複数箇所に散らすことで、読者が「行動したい」と感じた瞬間にクリックできる導線を作れます。
画像とテキストの黄金バランス(画像だけのメールはNG)
HTMLメールだからといって、1枚の画像にすべての情報を詰め込む「画像のみメール」は避けるべきです。以下のようなデメリットがあるためです。
- 受信環境によっては画像がデフォルトで非表示になり、真っ白なメールのように見えてしまう
- テキスト量が少なすぎると迷惑メールフィルタにかかりやすい
- 過去のメール検索にヒットしなくなる
理想は画像とテキストをバランスよく組み合わせること。目安としては 「画像:テキスト=6:4 または 5:5」 程度を意識すると良いでしょう。重要な情報は必ずテキストでも記載しておくことで、画像が表示されない環境でも内容が伝わり、結果的に到達率にも好影響があります。
HTMLメールの作成ができるおすすめのメール配信システム
ここではHTMLメールを作成するうえで便利なシステムを紹介します。数あるシステムの中でも使いやすさに特化した特におすすめのシステムなので、以下の2種類の中から選べば間違いないでしょう。
シェアNo.1の「blastmail(ブラストメール)」
| 利用料金/月(配信可能件数・登録可能アドレス数) | 初期費用 | その他の機能 | デザインテンプレートの有無 | セキュリティ | トライアル期間 | |
| blastmail | 4,000円〜(無制限・5,000件) | 10,000円 | ターゲット配信・効果測定・空メール登録 | あり | DKIM署名・SPFに対応 | 7日間 |
「ブラストメール」は、シンプルで操作性の高い配信ツールとして、顧客や取引先への一斉配信による周知や、メルマガでの集客にまで幅広く利用されています。
HTMLメールエディタは、ドラッグ&ドロップでコンテンツを作成することができるため、誰でも直感的にHTML形式のメールを作成することができるでしょう。
カラムの配置をテンプレートにして用意しているだけでなく「限定デザイン」として、季節のイベントや業種別のデザインテンプレートも提供しています。

他のメール配信システムよりも高い配信性能(高速配信・高到達率)を低価格で提供しているシステムとして知られています。
また、メルマガ集客に必要なツールを厳選し提供しており、多くのメールマーケティング担当者に選ばれています。
メール配信システムの価格は、主に以下の要素で変動します。
- 配信速度
- 配信上限・登録可能件数
- セキュリティの堅牢さ
- 提供しているツール
ブラストメールの配信速度は、1,500万通/時 とトップクラスのメール配信速度を実現しています。
また、配信上限や登録可能件数も表にあるメール配信システムと比較して、充分な数を提供していると言えるでしょう。
ブラストメールは料金で変動するのは、アドレスの登録可能件数だけなので、厳選されたツールを利用して自社の配信規模にあったプランを選択し集客をすることができます。
無料体験期間は7日間設けられており、電話などで自社の抱える課題や現状を相談しながら導入を検討することも可能です。
各プランの詳細は以下の通りです。
| プラン名 | 月額費用 | 初期費用 | 登録アドレス数 |
| 無料お試し | 0円 | 0円 | ~100件 |
| Lightプラン | 3,000円〜 | 10,000円(1年契約で半額) | ~7000件 |
| Standardプラン | 6,000円〜 | 10,000円(1年契約で半額) | ~50,000件 |
| Proプラン | 30,000円 〜 | 50,000円 | 50,001件~ |
関連記事:ブラストメールを使って5分でHTMLメールを作る方法

配配メール

| 利用料金/月(配信可能件数・登録可能アドレス数) | 初期費用 | その他の機能 | デザインテンプレートの有無 | セキュリティ | トライアル期間 | |
| 配配メール | 問い合わせ | 問い合わせ | セグメント(ターゲット)配信・※ステップメール配信・※ABテスト(※のものはStandardプランから) | 少ない | STARTTLSに対応(オプション) | あり(期間不明) |
配配メールは、HTMLメールエディタに加えて、ターゲット配信やステップメール配信も利用することができるメール配信システムです。
ブラストメールのようにターゲット配信のみ提供しているシステムは多いのですが、両方を同時に使用することができるメール配信システムはそう多くはありません。
「クーポン配信機能」も配配メールが提供するツールのひとつで、携帯電話・スマホ向けのクーポンを作成し配信することができます。
クーポンも含め、効果測定は全プランで利用することができるので集客に利用しましょう。
配信上限は無制限と記載している口コミサイトが散見されますが、公式サイトでは具体的な数字は記載されていません。
料金の詳細は資料請求をして、営業担当者から確認しましょう。
HTMLメールの作成ならメール配信システムがおすすめ
前述のとおり、HTMLメールの作成にはある程度の知識と時間が必要です。
はじめて作成する場合や、定期的にHTMLメールの作成を行う場合は「メール配信システム」の利用をおすすめします。ここでは、メール配信システムのメリットについて説明します。
HTMLメールのエディタがあり、簡単に作成できる
多くのメール配信ステムにはコードの知識がなくても直感的にHTMLメールの作成ができるエディタが搭載されています。毎度CSSコードやHTMLのタグを記入しなくてもデザイン性の高いメールが作成できます。
また、テンプレートが豊富に用意されているメール配信システムを選べば、画像やロゴを入れ替えるだけで簡単にデザイン性の高いHTMLメールが作成できるので、大幅に時間を削減できます。
参考記事:今すぐ使える!無料のHTMLメールテンプレート20選。メルマガ活用例のサンプルご紹介
スパムフィルタ対策が充実している
メール配信システムにはドメイン認証などセキュリティに特化した機能が備わっています。また、信頼度の高いIPアドレスを保有していることも多く、通常のメーラーで配信を行うよりも到達率が高くなります。
宛先リストの管理が容易
メール配信システムにはセグメント配信機能がついていることが多く、送信先を容易に調整できます。Gmailなどのメーラーでも可能ではありますが、誤送信等のリスクがあるので、あまりおすすめのやり方ではありません。
セキュリティ上のリスクを抑えられる
誤送信やCC/BCC間違いといった人的エラーから生じる情報漏洩といったリスクも最小限に抑えられます。
大量のメールを一度に効率的に送信できる
メール配信システムは多くの場合、大量送信に適したサーバーを使用しているので、一度に大量のメールを送ることができます。また、有料サービスの場合、送信通数やアドレス数に応じて料金が設定されているので、自分に合ったシステムを導入すれば、低価格で大量のメール配信が可能です。
特にブラストメールは、アドレス数に応じた料金プランなので、配信数の少ないメルマガ初心者にもお得に使えるサービスです。
配信の分析ができる
メール配信システムは多くの場合、到達率や開封率、クリック率といった指標の分析が可能です。
特にメルマガを送りたい場合、施策の効果測定は必須です。通常のメーラーを使った一斉送信ではどれだけ届いたか、何人が開封したか、といったデータが全く取れません。
メルマガを送りたい人にはメール配信システムの利用を強くお勧めします。
参考記事:メール配信システムおすすめ比較20選!専門家が図解とランキング形式で解説
メール配信システムの選び方
メール配信システムには多様なサービスがあるので、自分に合ったサービスを選ぶことが大切です。
ここでは、メール配信システムを選ぶ時のポイントについて解説します。
使いやすさ
初心者の場合、いきなり高度なデザインの入ったメールを0から作成するのは非常に難易度が高いです。特にデザイン性の高いHTMLメールを作成したい場合、エディタの使いやすさとテンプレートの豊富さは非常に重要です。
無料トライアルやFreeプランを提供しているサービスは、実際に使ってみることができるので、自分に合ったサービスを探すのに役立つでしょう。
配信先の安全性と到達率
到達率も非常に重要です。SPF(Sender Policy Framework)やDKIM(DomainKeys Identified Mail)といった、メールの正当性を保証するための認証プロトコルに対応していないと、メールがスパム扱いされる可能性が高くなります。
特にGmailは送信者ガイドラインもアップデートされているので、これらの対策がなされているシステムを選ぶのは必須といえるでしょう。
関連記事:【解決策】2024年2月よりGmailガイドラインが変更!1日5000件以上の配信は対応必須!
配信速度
見逃されがちですが、メール配信システムにおいて配信速度は最重要項目といっても過言ではありません。
サポートや機能が各社の戦略次第で変更可能なのに対し、配信速度は長年蓄積された技術に裏付けされているので、一朝一夕にまねできるものではないからです。
メール配信システムを選ぶ際はその信頼度の指標としいて必ず配信速度を確認しましょう。
サポート体制
メールの一斉送信は個人情報を扱う非常にデリケートな領域なので、万が一の際のサポート体制は非常に重要です。特にチャットサポートや電話サポートといった、リアルタイムのサポートが提供されているか、日本語でのサポートがあるかは重要なチェックポイントになりえるでしょう。
配信規模と料金プラン
メール配信システムは、配信規模によって最適な料金プランが異なります。少量のメールであれば無料プランでも十分ですが、配信リストが増えたり、頻繁にメールを送信する場合は有料プランをお勧めします。
機能の充実度
メール配信システムには、セグメント機能や効果測定など、様々な付加機能が用意されています。必要な機能が揃っているか確認しましょう。
また、不必要な機能がついていることで、金額が高くなっているケースもあります。本当に自社で必要な機能は何かを考えたうえで、必要最低限のプランを選ぶことをおすすめします。
HTMLメールの作りやすさで選ぶならブラストメール(blastmail)

ブラストメールは、15年連続で顧客導入シェア1位を獲得している信頼性の高いメール配信システムです。さまざまな業種や官公庁でも利用されており、定番のメール配信システムとして広く知られています。
迷惑メール判定対策機能はもちろん、セグメント配信や豊富なテンプレート、HTMLメールエディタなど、メルマガに必要な基本的な機能はすべて揃っています。最も安いプランなら、月額4,000円で導入することができます。
また、配信速度が高く、到達率が非常に高い点も魅力です。
「手軽にHTMLメールを作成・送信したい」「メルマガの到達率を上げたい」「たくさん機能があっても使いこなせない」といった方にはブラストメールがおすすめです。
無料トライアルも用意されているので、まずは試してみることをお勧めします。
FAQ
- Q:HTMLメールとテキストメールの主な違いは何ですか?
- A:テキストメールは文字のみで構成されますが、HTMLメールは画像や文字装飾を用いて視覚的に情報を伝えられます。最大の違いは、HTMLメールでは「開封率」や「クリック率」といった効果測定が可能である点です。
- Q:HTMLメールを導入するメリットは何ですか?
- A:画像やレイアウトを駆使して商品やサービスの魅力を直感的に伝えられるため、読者の反応が良くなる傾向にあります。さらに、取得したデータをもとにメール内容を改善できるため、マーケティング効果を高めやすいのがメリットです。
- Q:専門知識がなくてもHTMLメールは作成できますか?
- A:はい、作成可能です。本来はHTMLなどのコード知識が必要ですが、メール配信システムを利用すれば直感的な操作で作れます。豊富なテンプレートや専用エディタが搭載されたシステムを使えば、初心者でも簡単にデザイン性の高いメールが作成できます。
- Q:HTMLメールを利用する際の注意点はありますか?
- A:受信者の利用するメールソフト(メーラー)の環境によっては、デザインが正しく表示されないリスクがあります。表示崩れを防ぐためには、検証済みのテンプレートが使えるメール配信サービスの利用が推奨されています。
まとめ
今回は「HTMLメール」についてご紹介しましたがいかがだったでしょうか。
テキストメールとは違い、視覚的な訴求ができる「HTMLメール」はサービスのイメージを効果的に伝えることができるでしょう。
HTMLメールの作成には専門的な知識が必要なため、自分で「HTMLメール」を一から作成するのはハードルが高いかもしれません。
しかし、ご紹介した「HTMLメール作成エディタ」を利用することで、誰でも簡単にHTMLメールを作成することができます。
文章だけでなく、ビジュアル面でも効果的に訴求をすることができる「HTMLメール」を使って、ぜひご商品・サービスの魅力を読者に発信してみてください。
HTMLメール配信におすすめのシステムは下記の記事で紹介していますので参考にしてください。