この記事では、メール配信システムの1つである「ブラストメール」を使ってHTMLメールを作成する手順を解説しています。
実際の操作画面を使って解説をしているので、ブラストメールのHTMLメールエディタ利用時の様子をご覧ください。
初心者でも驚くほど簡単にHTMLメールを作成することができます。
まとめでもご紹介していますが、ブラストメールのHTMLメールエディタは7日間の無料体験期間でもご利用いただけます。
作成したHTMLメールはもちろん配信することができるので、無料期間を使って使用感をチェックしてみてください。
【5分で完結!】ブラストメールでHTMLメールを送る4ステップ!
この記事では、上記の設定を終了後ブラストメールのHTMLメールエディタでHTMLメールを4ステップで作成する方法を解説します。テンプレートを選ぶ前に「送信元アドレス」を登録する必要はありますので、送信元アドレスには任意のアドレスを入力してください。
- ① テンプレートを選ぶ
- ② 背景色を選択
- ③ 画像・テキストを挿入
- ④ 大替テキストの入力
テンプレートを使わずに作成する方法もありますが、ブラストメールではテンプレートを多数用意しているので、たくさんのデザインに対応することができます。

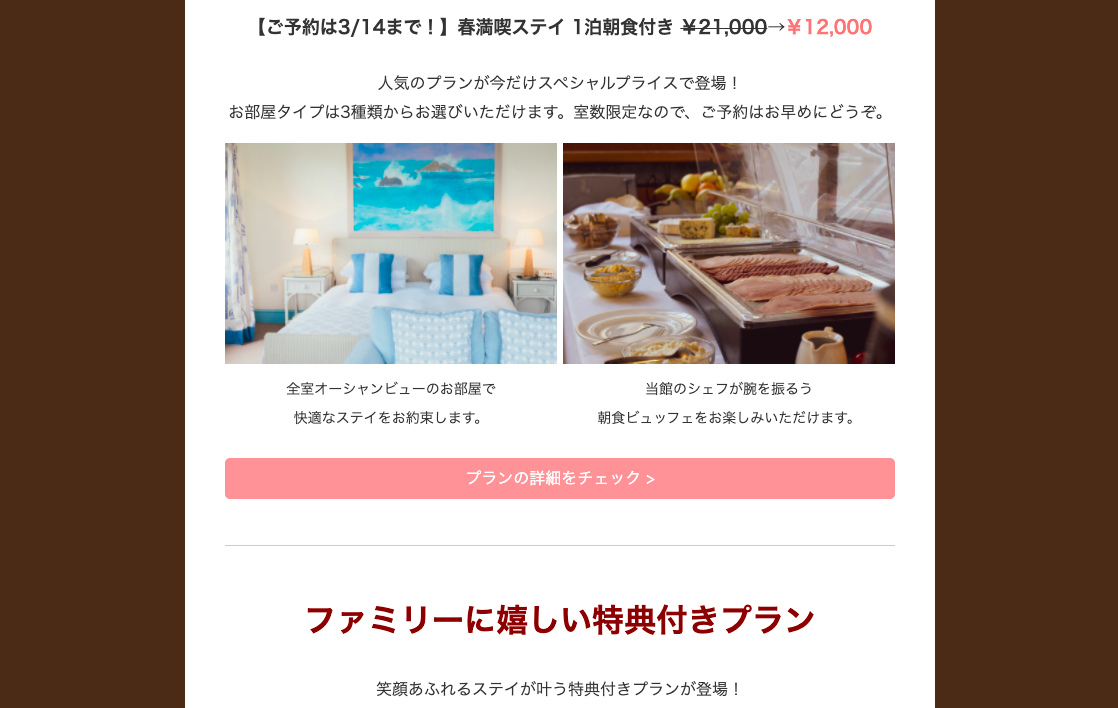
上記の画像は、ブラストメールが提供しているテンプレートの一つですが、HTMLメールエディタを利用することでこのようなメールを簡単に作成することができる様になります。
また「限定デザイン」として、クリスマスやお正月などのメルマガ配信に利用することができるテンプレートも提供しているので、後半でご紹介します。
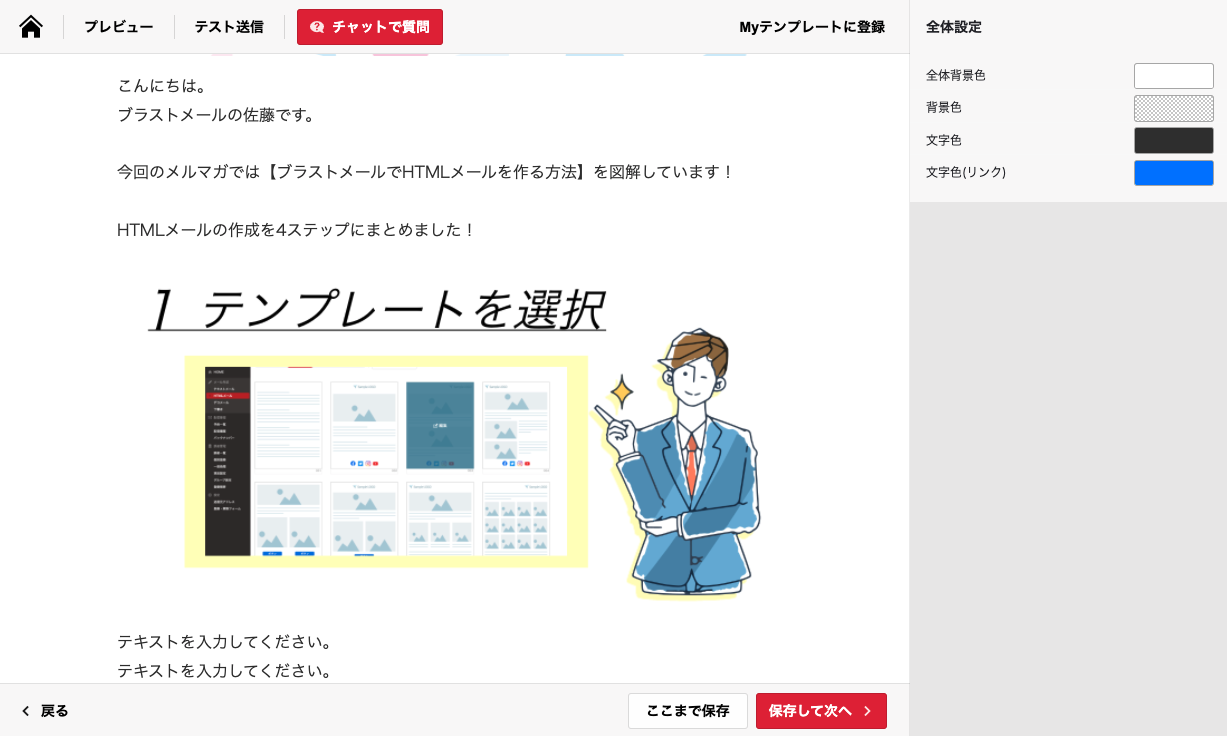
テンプレートを選ぶ

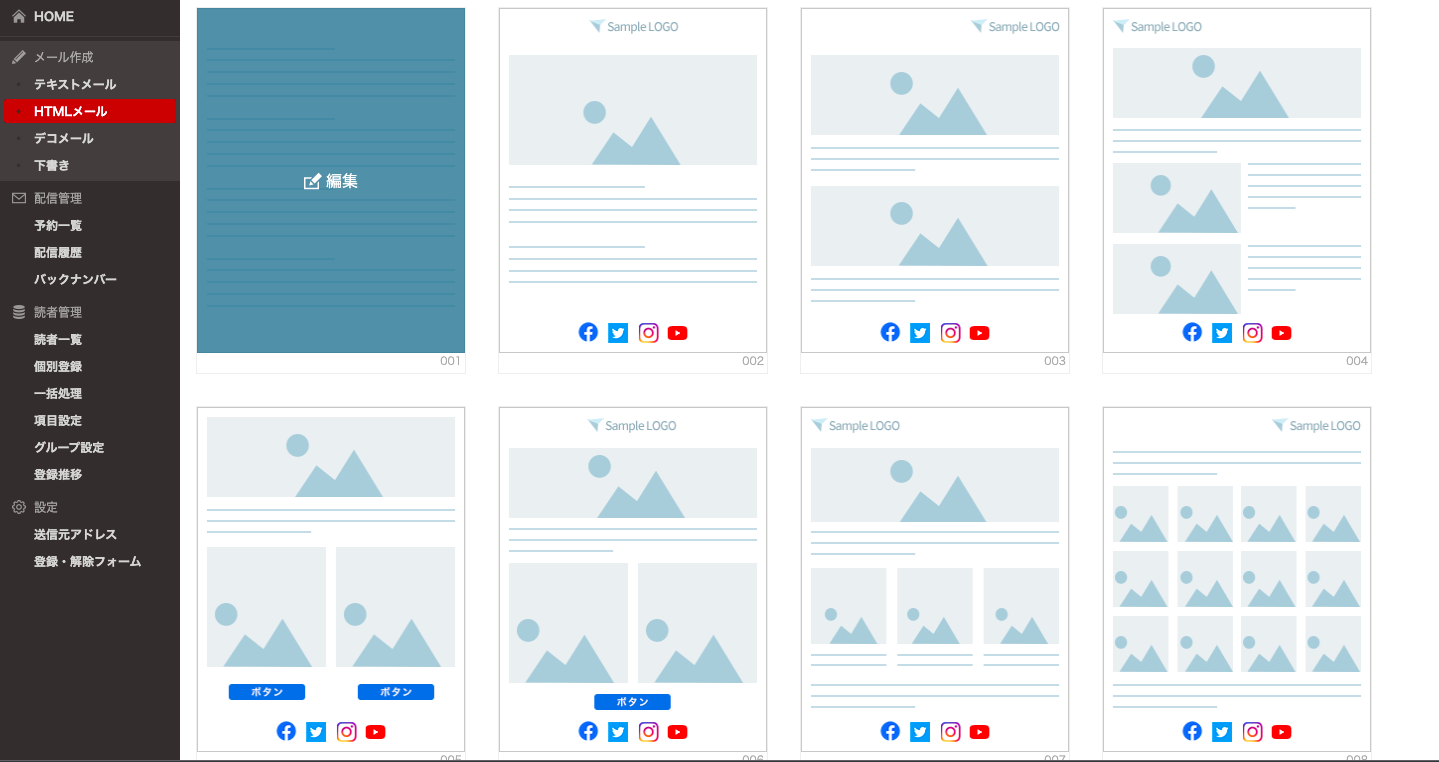
まずは配信するHTMLメールのデザインテンプレートを選びましょう。
画像やテキストを挿入する場所はそれぞれ区分けされており「カラム」と呼ばれます。

上記の画像ではロゴが入っているカラムと、画像を挿入するスペースがあるカラムが表示されています。
テンプレートを選択後もカラムの位置変更や追加は可能なので、イメージに一番近いテンプレートを選びましょう。
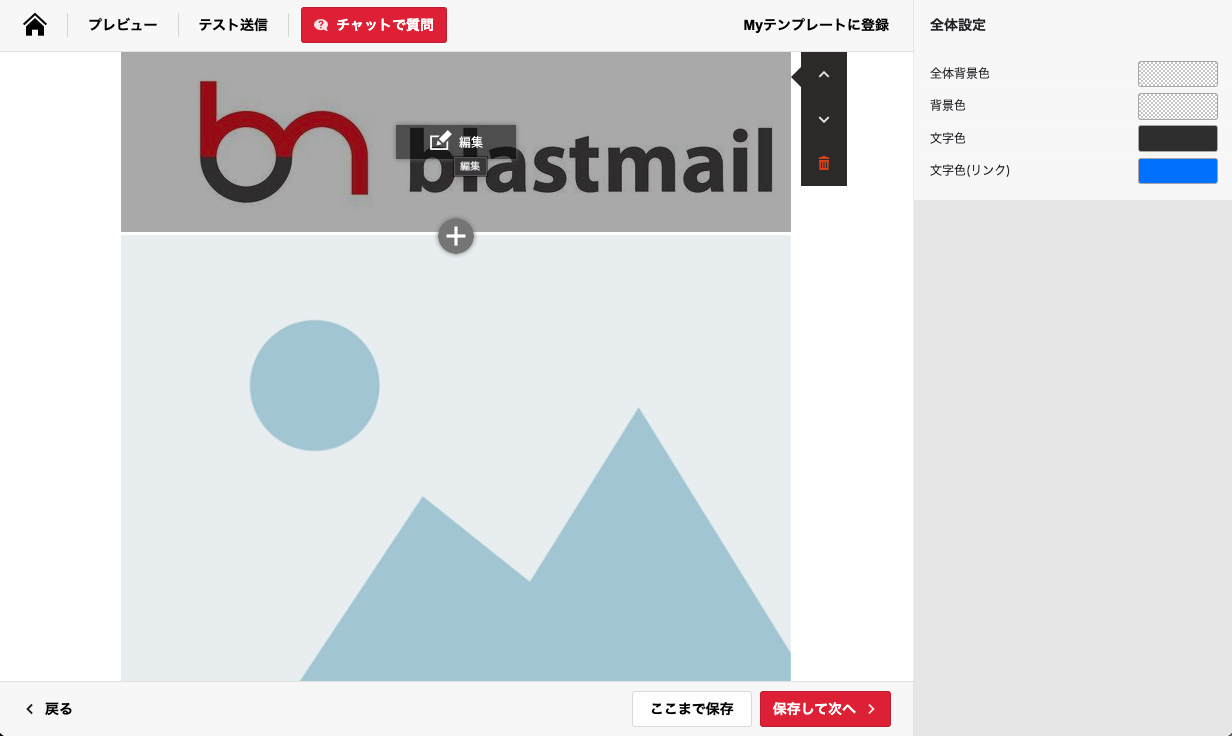
背景色を選択

次に、配信するHTMLメールの背景色を選択しましょう。
画像では水色を全体の背景色に設定してあります。
文字の色も変更することもできるので、バランスを見て変更しましょう。
画像・テキストを挿入
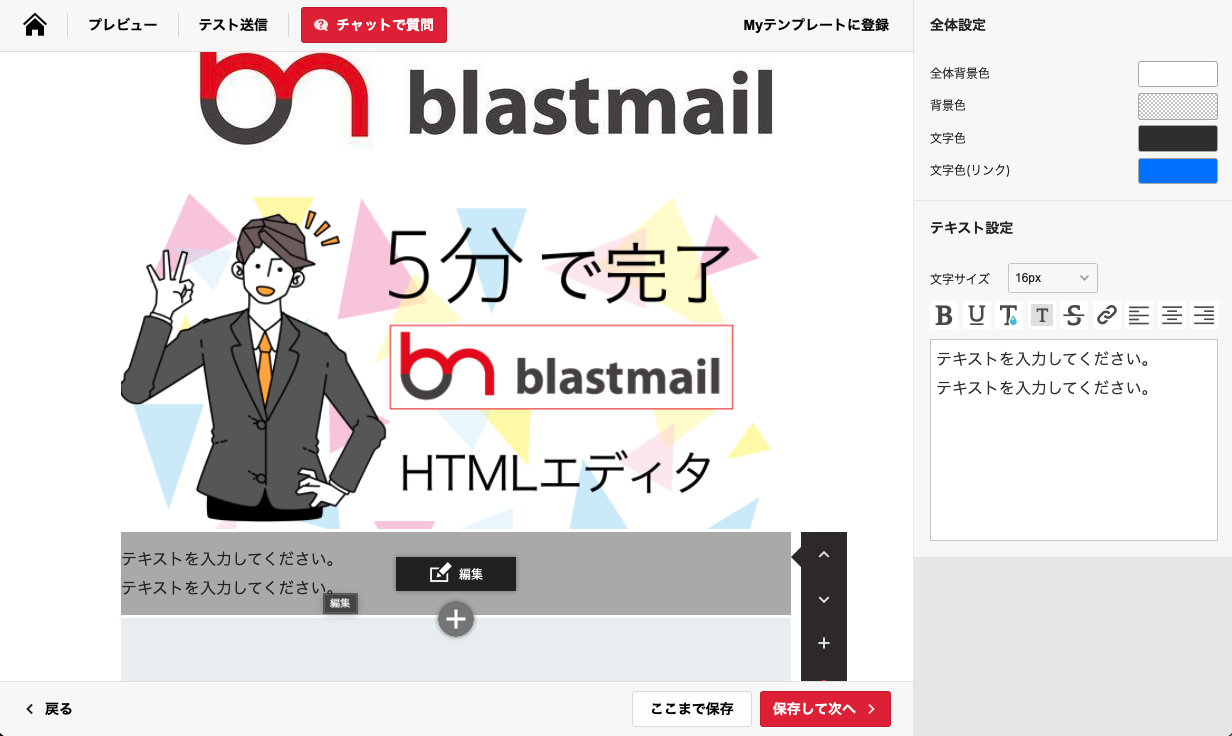
本文部分となるカラムに画像やテキストを挿入しましょう。

画像のカラムを選択し「ファイルを選択」をクリックすると画像を選択することができます。

画像を挿入すると上のイメージの様になります。
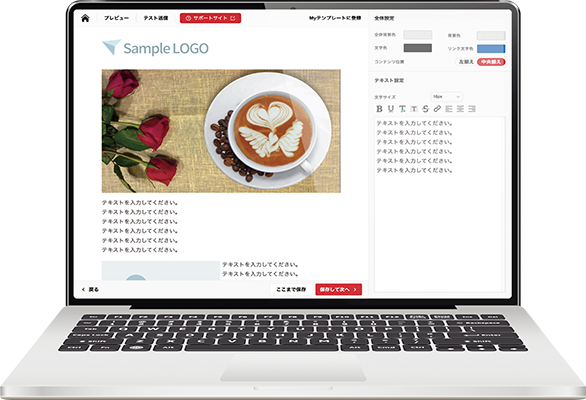
「テキストを入力してください。」と記載されているカラムはテキスト専用のカラムなので、右の入力画面からテキストを入力することができます。
文字サイズや色、リンクなどを設定することができるので、必要に応じて変更しましょう。
カラムを増やしたい時は、上記画像の「編集」の下にあるプラスマークをクリックします。

画像のカラムを増やして、先ほどと同じ手順で挿入しました。
カラムには他にも以下のタイプを設定することができます。
- テキスト
- ボタン
- 画像+テキスト
- 画像+ボタン
- 画像+テキスト+ボタン
- 罫線
- SNSボタン
- ロゴ

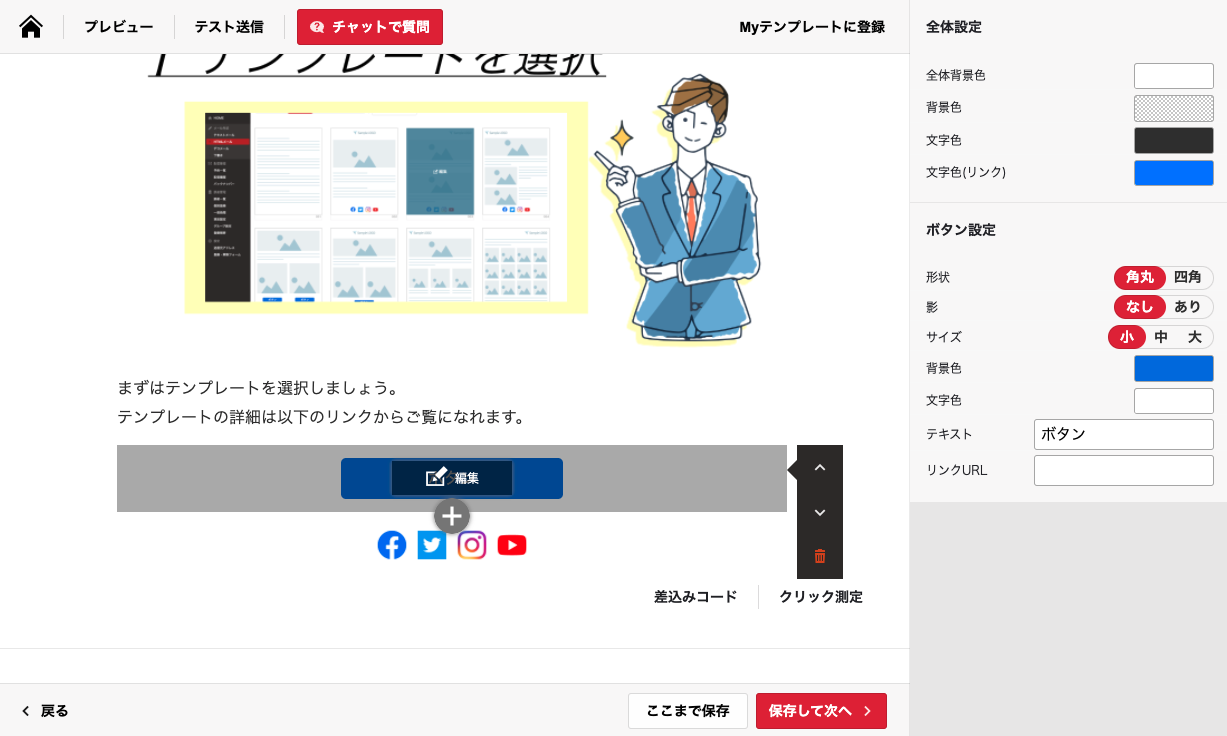
「ボタン」のカラムでは、ボタンの形状や影、サイズなどのデザインを設定できるので訴求する部分に配置しましょう。

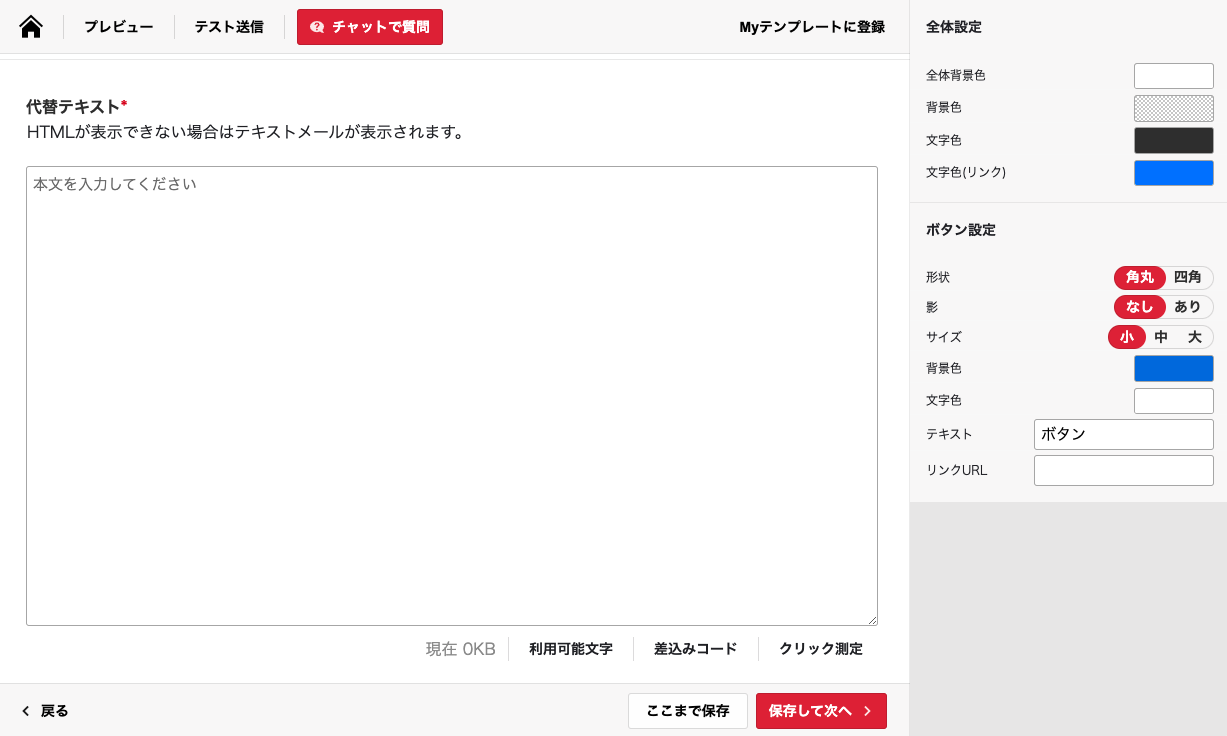
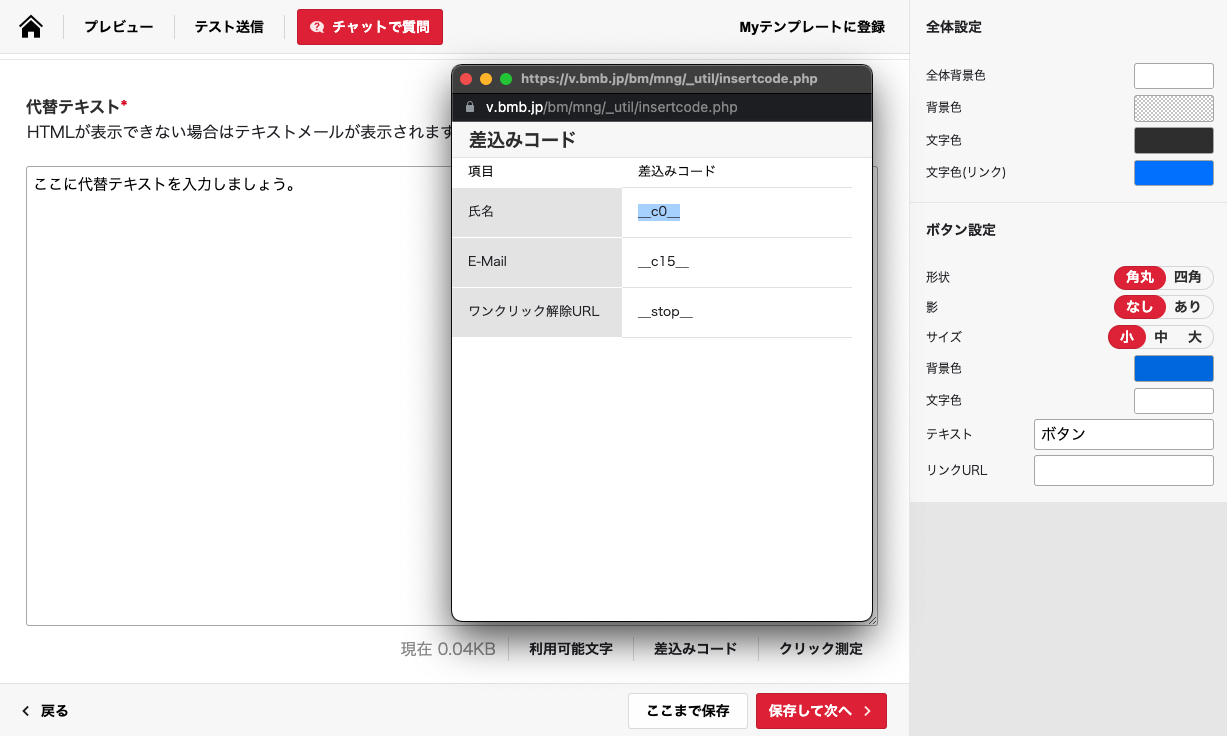
代替テキストの入力

HTMLメールを表示することができない環境の受信者のために、代替テキストを用意しておきましょう。
ここに入力したテキストがそのまま配信されるので、入力ミスなどが無いように注意が必要です。

画像の下部にある「差し込みコード」や「クリック測定」を設定することで、あて名差し込みや効果測定を行うことができます。
_c0_ をテキスト部分に入力するだけで、配信リストに設定されている名前が自動挿入されるので【_c0_ 様】としておくと【佐藤 様】のように表示されます。
「ワンクリック解除URL」は、特定電子メール法によってオプトアウトが義務付けられているため必ず挿入しなければならないリンクになります。

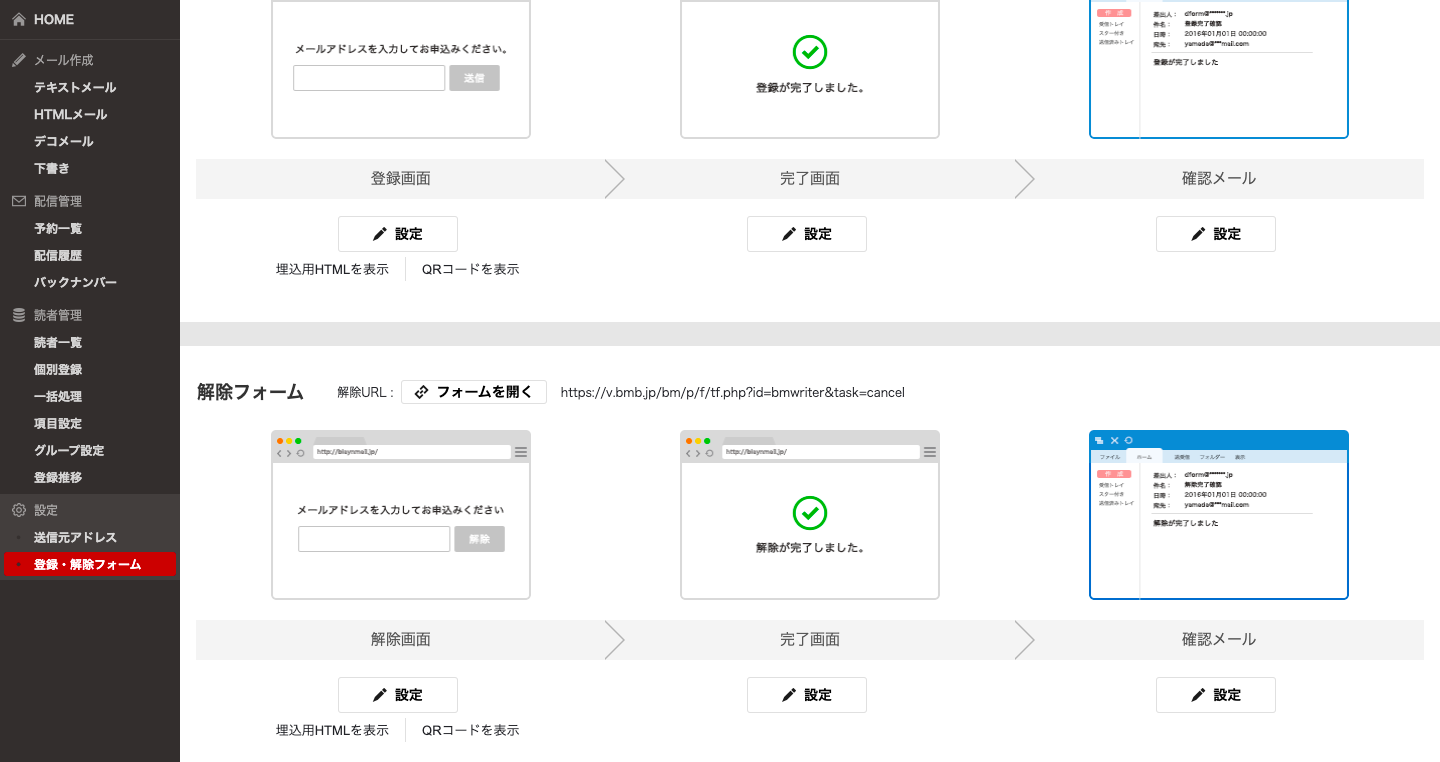
もしくは、ホーム画面左側のメニューバーにある「登録・解除フォーム」から解除フォームを設定し、リンクを貼り付ける形でメール内に添付しましょう。
HTMLメールの作成完了!
以上の手順でHTMLメールを作成することができます。

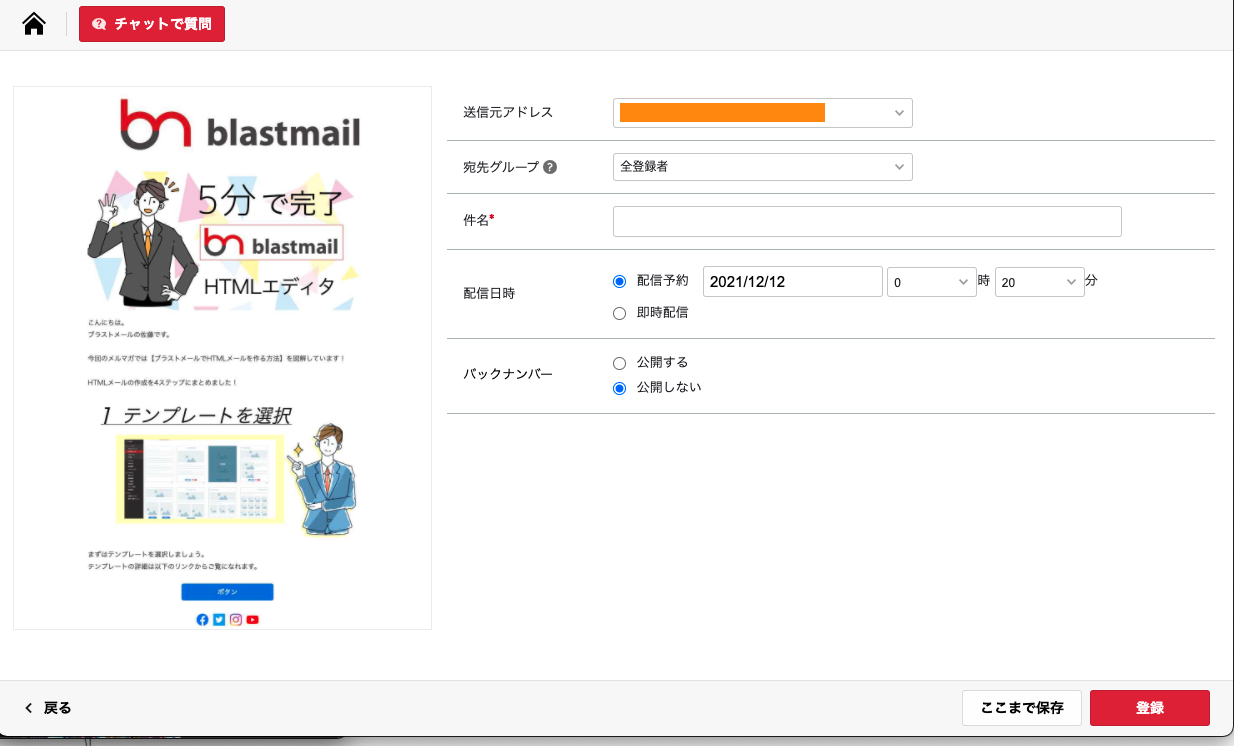
「保存して次へ」をクリックすると、作成したHTMLメールのプレビューと、送信先の設定が確認できる画面に移行します。
宛先グループは配信リストの情報をもとに選択するので、あらかじめグループ設定をしておきましょう。

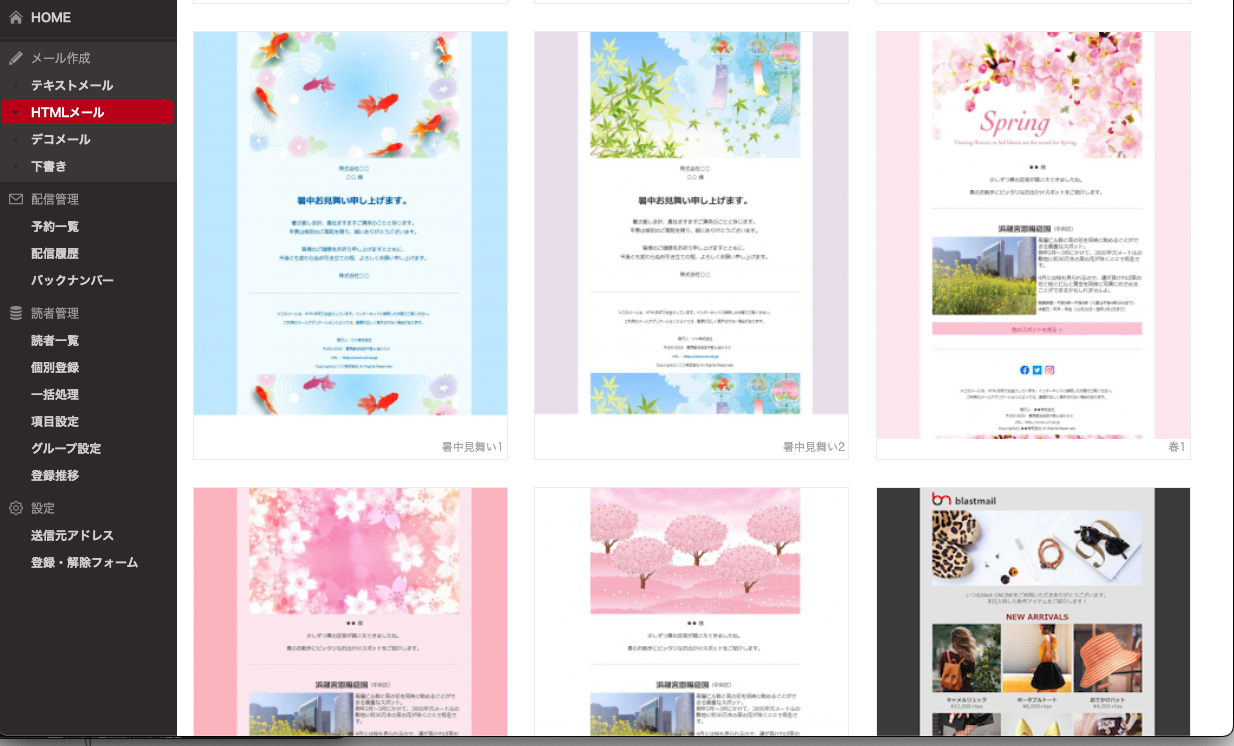
上記画像は、冒頭でご紹介した限定デザインのレイアウト集です。
選択すると、画像や背景色があらかじめ設定されているテンプレートの編集画面に移行します。

解説してきたテンプレートよりも、完成形に近いので最小限の編集で送信することができるでしょう。
用意されている限定デザインは以下の通りです。
- 謹賀新年
- 暑中・寒中見舞い
- 季節のセール情報
- アパレル・旅行・不動産・コンサルティング関連
- バレンタイン・ホワイトデー
- クリスマス
もちろん、限定デザインのレイアウトに自社で用意した画像や本文を設定することもできます。
気に入ったデザインを見つけ、オリジナルの画像を配置すれば、職業や内容に関係なく同じカラム配置のHTMLメールを作成することができるでしょう。
まとめ
添付する画像を作成しておけば5分程度でHTMLメールの作成・送信を行うことができるのは、メール配信システムを利用する上で大きなメリットになるでしょう。
特にブラストメールが提供するHTMLメールエディタは、HTMLに詳しく無い方でも直感的にHTMLメールを作成することができるように設計されています。
テンプレートや限定デザインも多く、HTML形式のメールを配信したことが無い方でも気軽にメールの作成に取り組むことができるでしょう。
ブラストメールでは、HTMLメールエディタを含めた全機能を7日間無料で利用することができます。
申し込みフォームの入力は30秒程度のもので、自動で有料プランに移行することもありません。
シンプルで使いやすいとご好評いただいているブラストメールの使い心地を、無料で体験してみてはいかがでしょうか。