
メールを送信する際、強調したい部分の色やサイズ、大きさや書体を変更したいと思ったことはありませんか?
この記事では、HTMLメールでフォントを指定する方法や、メール送信時におすすめのフォントを紹介します。
「メール配信の訴求力を高めたい」「HTMLメールをもっと華やかにしたい」といった方は最後までぜひお読みください。
また、自分でコードを書かなくてもフォントが指定できる方法も紹介しますので、ぜひ最後まで読んでみて下さい。
ブラストメール公式ブログは、株式会社ラクスライトクラウドが20年以上のサービス提供を通して培った
「メール配信」「マーケティング」「ビジネスメール」などに関するノウハウを凝縮したメディアです。
メール配信業務にかかわるすべての方の役に立つ情報を発信しています。
目次
HTMLメールとは?
「HTML」とは「HyperText Markup Language」の略で、Webページを作成するために開発された言語です。「HTMLメール」とは、このHTMLを使うことによって、メールの文字サイズを変えたり、色や画像を付けられたりするメールです。
一般的に使われている「テキストメール」とは違い、視覚的に情報を伝えられます。
詳しくはこちらの記事に書いてあるので読んでみてください。
参考記事:HTMLメールとは?テキストメールとの違いを徹底解説!
フォントとは?
フォントとは、文字や記号のデザインや形状を指す概念です。文章を表示したり印刷したりするときに、文字の見た目を定義する重要な要素です。フォントは、以下の5つの要素で構成されますが、一般的にフォントと呼ぶ時は1つ目のスタイルについて言及していることが多いです。
- 書体:文字のデザイン
- サイズ:文字の大きさ
- ウェイト:文字の太さ
- スタイル:斜体 (Italic) や通常のスタイル (Normal)。
- 字間と行間:文字同士の間隔や行と行の間隔。
メール送信時におすすめのフォント
フォントには以下のような様々な書体があります。
- セリフ体 (Serif): 文字の端に小さな飾りが付いたフォント(例: Times New Roman)。
- サンセリフ体 (Sans-Serif): 飾りのないシンプルなフォント(例: Arial)。
- 手書き風 (Script): 手書きのような柔らかい線のフォント。
- 装飾フォント (Display): 特別な場面や装飾用に作られたユニークなデザイン。
HTMLメールを送るときには、目的に合わせたものを選びましょう。大体の場合、サンセリフ体が使われることが多いです。
サンセリフ体
サンセリフ体は、文字の端に飾りがないフォントです。シンプルでモダンな印象を与え、読みやすいため、Webページの本文や見出しによく使用されます。
サンセリフ体の中にも、Arial、Helvetica、Verdana、Robotoなど、多くの種類があります。
- Arial:Windows環境で広く使用されているフォント。
- Helvetica:Apple製品で標準フォントとして採用されているフォント。
- Verdana:小さなサイズでも読みやすいフォント。
- Roboto:Googleが開発したフォント。モダンでスタイリッシュな印象を与える。
サンセリフ体は、モダンでスタイリッシュな印象を与えるため、企業サイトやブログなど、幅広いWebページでも使用されています。
セリフ体
セリフ体は、文字の端に飾りがあるフォントです。落ち着いた印象を与え、長い文章を読むのに適しています。
セリフ体は、TimesNew Roman、Georgia、Garamondなどがあります。
- Times New Roman:MicrosoftWordなどのソフトウェアで標準フォントとして採用されているフォント。書籍や論文によく使用される。
- Georgia:TimesNewRomanよりも読みやすく、Webページの本文に適したフォント。
- Garamond:古典的なセリフ体であり、洗練された印象を与える。
セリフ体は、伝統的で落ち着いた印象を与えるため、書籍や雑誌、ニュースサイトなど、信頼感を与える必要があるWebページに適しています。
HTMLメールでフォントを指定する方法
ここからは実際にフォントを指定する方法を紹介します。
HTMLメールそのものの作り方はこちらの記事で詳しく解説しているので、作り方がわからない人はまずこちらの記事をご確認ください。
参考記事:HTMLメールの作り方を5分で解説!簡単に作成する方法もこっそり教えます。
テーブルレイアウトで指定する
HTMLメールのデザインは、様々なメールクライアントで均一に表示されることが望ましいです。テーブルタグを使うことで、メールが受信者側のメールクライアントに左右されにくく、均一に表示されやすくなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テーブルのフォント指定(非推奨)</title>
</head>
<body>
<table border="1">
<tr>
<th><font face="Arial" size="4" color="blue">項目</font></th>
<th><font face="Arial" size="4" color="blue">値</font></th>
</tr>
<tr>
<td><font face="Verdana" size="3" color="black">名前</font></td>
<td><font face="Verdana" size="3" color="black">田中</font></td>
</tr>
<tr>
<td><font face="Verdana" size="3" color="black">年齢</font></td>
<td><font face="Verdana" size="3" color="black">30</font></td>
</tr>
</table>
</body>
</html>CSSを使って指定する
HTMLメールでは、CSSを用いてフォントを指定することができます。スタイルタグを使用して、HTMLメール本文にフォントを指定します。
CSSについてはこちらの記事を参考にしてください。
参考記事:CSSとは?HTMLとの違いから基本的な使い方、活用シーンまで徹底解説
以下は、本文のフォントをArialに設定する例です。
html
<style>
body{
font-family: Arial, sans-serif;
}
</style>この例では、font-familyプロパティを使用して、フォントをArialに指定しています。sans-serifは、Arialが使用できない場合に、Arialと似たフォントを指定するためのフォールバックフォントです。
フォールバックフォントについては後ほど詳しく解説しています。
Webフォントの使用
Webフォントは、インターネット上で配信されるフォントです。Webフォントを使用することで、HTMLメールに多様なデザインのフォントを適用することができます。
例えば、GoogleFontsなどのサービスを利用することで、無料で様々なWebフォントを利用できます。
Webフォントを使用するには、HTMLファイルにWebフォントのURLを指定する必要があります。以下は、GoogleFontsのRobotoというWebフォントを指定する例です。
html
<linkhref='https://fonts.googleapis.com/css?family=Roboto'rel='stylesheet'>この例では、タグを使用して、Google FontsのRobotoというWebフォントを指定しています。
HTMLメールでフォントを指定する際の注意点
HTMLメールでフォントを指定する際には、WEBページとは異なる注意点が存在します。
ここからはHTMLメールでフォント指定する際の注意点について紹介します。
受信者側の環境ごとに反映のされ方が異なる
HTMLメールは、Outlook、Gmail、Yahoo!メールなど、様々なメールクライアントで閲覧されます。
これらのクライアントは、それぞれ独自のフォントレンダリングエンジンやフォントサポートを持ち、同じフォントを指定しても、表示結果が異なる場合があります。
また、OSやブラウザの設定、システムフォントの状況などの様々な要因によって、フォントの表示に微妙な差異が生じることがあります。
特に、WindowsとMacintoshでは、同じフォントでも微妙な表示の違いがあることが多いです。
万が一HTMLメールが反映されないときのために、必ず配信はマルチパート配信に設定しましょう。
参考記事:マルチパートメールって何?メルマガ配信で使う方法も公開します!
セキュリティ上の制限
セキュリティ上の理由から、一部のメールクライアントは、外部Webフォントの読み込みを制限したり、特定のフォントの使用を禁止している場合があります。
また、過剰に装飾してあったり、長すぎるコードが記入されていると、スパムフィルタに引っかかってしまう可能性もあります。
参考記事:メルマガが迷惑メール判定を受けてしまうのはなぜ?原因と回避方法を解説
フォールバックフォントを設定しておく
フォールバックフォントとは、指定したフォントが表示できない場合に、代わりに表示されるフォントです。
例えば、以下のように記述することで、Arialが使用できない場合に、Helvetica、または、Verdanaという別のフォントが表示されます。
html
<style>
body{
font-family: Arial, Helvetica, Verdana, sans-serif;
}
</style>フォールバックフォントは、指定したフォントと似たフォントを選択することが重要です。
コードを使わずにHTMLメールを作成する方法
HTMLメールの作成は、コードを直接入力する方法もありますが、学習に非常に時間がかかります。そこでここからは、HTMLメールもフォント指定もワンクリックで可能なメール配信システムの紹介をします。
メール配信システムとは、メルマガの配信のような大量配信を前提に、メールの作成・配信に便利な機能を提供しているサービスの総称です。
メール配信システムはそれぞれ提供している機能が異なるため、HTMLメールの作成をする場合は「HTMLメールエディタ」を提供しているサービスを選びましょう。
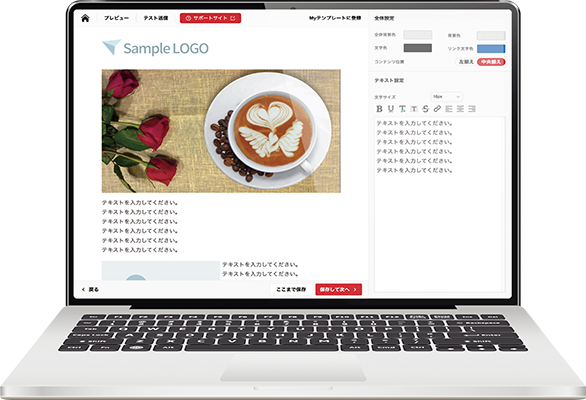
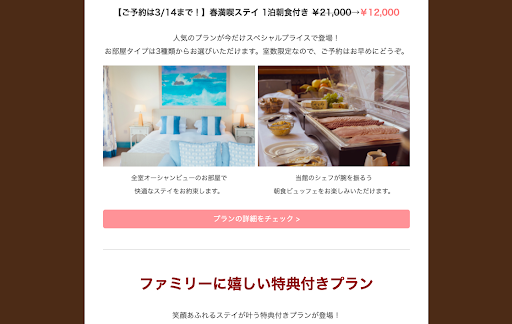
以下の画像は、メール配信システムの一つである「ブラストメール」が提供するエディタを使ってHTMLメールを作成した場合のサンプルです。

エディタの使用画面や作成方法については、以下の記事でご紹介しています。
ブラストメールのエディタは直感的な操作で簡単にHTMLメールを作成することができます。
使いやすい配信ツールを探されている方は参考にしてみてください。
関連記事:ブラストメールを使って5分でHTMLメールを作る方法
メール配信システムの選び方
メール配信システムには多様なサービスがるので、自分に合ったサービスを選ぶことが大切です。
ここでは、メール配信システムを選ぶ時のポイントについて解説します。
配信規模と料金プラン
メール配信システムは、配信規模によって最適な料金プランが異なります。少量のメールであれば無料プランでも十分ですが、配信リストが増えたり、頻繁にメールを送信する場合は有料プランをお勧めします。
機能の充実度
メール配信システムには、セグメント機能や効果測定など、様々な付加機能が用意されています。必要な機能が揃っているか確認しましょう。また、不必要な機能がついていることで、金額が高くなっているケースもあります。本当に自社で必要な機能は何かを考えたうえで、必要最低限のプランを選ぶことをおすすめします。
使いやすさ
メルマガ初心者の場合、いきなり高度なデザインの入ったメールを0から作成するのは非常に難易度が高いです。また、管理画面の見やすさも、メルマガの運用をしていく上では非常に大切です。
無料トライアルやFreeプランを提供しているサービスは、実際に使ってみることができるので、自分に合ったサービスを探すのに役立つでしょう。
配信先の安全性と到達率
到達率も非常に重要です。SPF(Sender Policy Framework)やDKIM(DomainKeys Identified Mail)といった、メールの正当性を保証するための認証プロトコルに対応していないと、メールがスパム扱いされる可能性が高くなります。
特にGmailは送信者ガイドラインもアップデートされているので、これらの対策がなされているシステムを選ぶのは必須といえるでしょう。
関連記事:【解決策】2024年2月よりGmailガイドラインが変更!1日5000件以上の配信は対応必須!
サポート体制
メールの一斉送信は個人情報を扱う非常にデリケートな領域なので、万が一の際のサポート体制は非常に重要です。特にチャットサポートや電話サポートといった、リアルタイムのサポートが提供されているか、日本語でのサポートがあるかは重要なチェックポイントになりえるでしょう。
HTMLメールの作りやすさで選ぶならブラストメール(blastmail)

簡単かつ安全に一斉送信をしたい方に特におすすめなのが「ブラストメール」です。15年連続で顧客導入シェア1位を獲得している信頼性の高いメール配信システムで、さまざまな業種や官公庁でも利用されており、定番のメール配信システムとして広く知られています。
フォントや構造まで含めてワンクリックで操作可能なHTMLメールエディタはもちろん、セグメント配信や効果測定、宛名差し込み機能など、基本的な機能はすべて揃っています。
また、わかりやすい料金プランも魅力の一つです。最も安いプランなら、月額4,000円で導入することができます。
「HTMLメールを簡単に作りたい」「まずはメルマガをやってみたい」「たくさん機能があっても使いこなせない」といった方にはブラストメールがおすすめです。
無料トライアルも用意されているので、まずは試してみることをお勧めします。
まとめ
HTMLメールにおけるフォント指定は、メールクライアントの多様性、フォントレンダリングの違い、セキュリティ上の制限など、様々な要素を考慮する必要があるため、ウェブページのデザインとは異なる側面を持っています。
しかし、適切なフォントファミリーを選択し、フォールバックフォントを適切に設定することで、読者に情報を効果的に伝える魅力的で効果的なメールを作成することができます。