
お客様に自社のサービスや商品の販売促進やブランディングを目的とするメルマガは、数あるマーケティングの方法の中でも高い効果があると言われています。
そんな高い訴求力をもつメルマガですが、効果的に訴求ができるメルマガを自力で作成するには、ある程度のIT関連の知識が不可欠でしょう。現代では、写真や画像を添付したり、文字に装飾のある「HTMLメール」はメルマガ配信において主流となっています。
そこで今回は、メルマガ配信の土台をなす「HTMLメール」の作成方法に関してご説明していきたいと思います。
また、「HTMLメール」を1から作る方法の他に、とても簡単にHTMLメールを作る事ができる「HTMLエディタ」というシステムをこっそりご紹介しています。ビジネスにメルマガを導入しようと思っている方はもちろん、すでにHTMLメールを使ったメール配信、メルマガ配信を実践している方もぜひご覧ください。
直観的な操作で思い通りのHTMLメールを作るならブラストメールのHTMLエディタがおすすめです。
テンプレートを使って誰でも簡単にデザインはもちろん、自社ブランドに合わせたこだわりのデザインまで実現できます。
目次
HTMLメールとは
そもそも「HTMLメール」とは一体どんなメールのことを指すのか、厳密には理解していない方もいるのではないでしょうか。
HTMLメールに使われる「HTML」とは、Hyper Text markup language(ハイパーテキスト・マークアップ・ランゲージ)の略で、web上で使われる言語です。文章と言ってもテキストメールのようにメールに直接文章を打ち込むものではなく、「HTMLタグ」を目印にして、web上でのみ認識される特別な文章のことを指します。
HTMLタグとは「<>」に囲まれているのが特徴です。例えば、以下の4つはHTMLメールやWebページでよく使われるHTMLタグです。
- <h1>(見出し)
- <img>(画像の表示)
- <p>(段落を指定する)
- <strong>(太文字)
他にもたくさんのHTMLタグがありますが、このようなタグを使うことで、「ここは見出し」、「この文字は太文字」といったように細かな指定をして、HTMLメールの基礎を作っています。
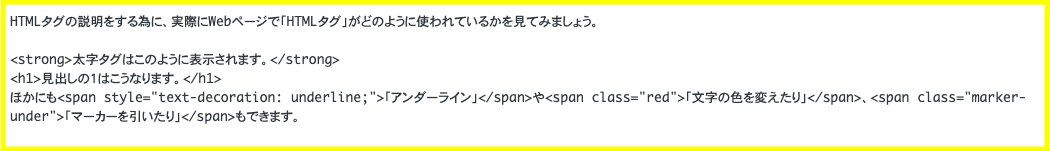
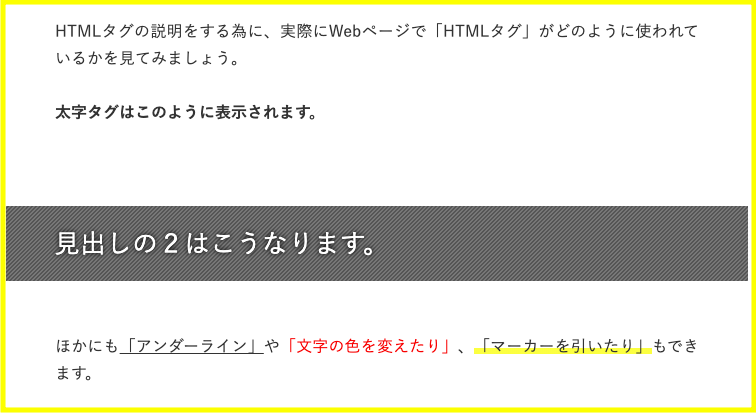
HTMLメールの基礎と言ってもなかなかイメージしづらいと思うので、実際にHTMLタグを記述したwebページを見てみましょう。

ご覧のように文字が「<>」で囲まれたHTMLタグで挟まれているのがわかるかと思います。
これが、web上では下の画像のように表示されます。

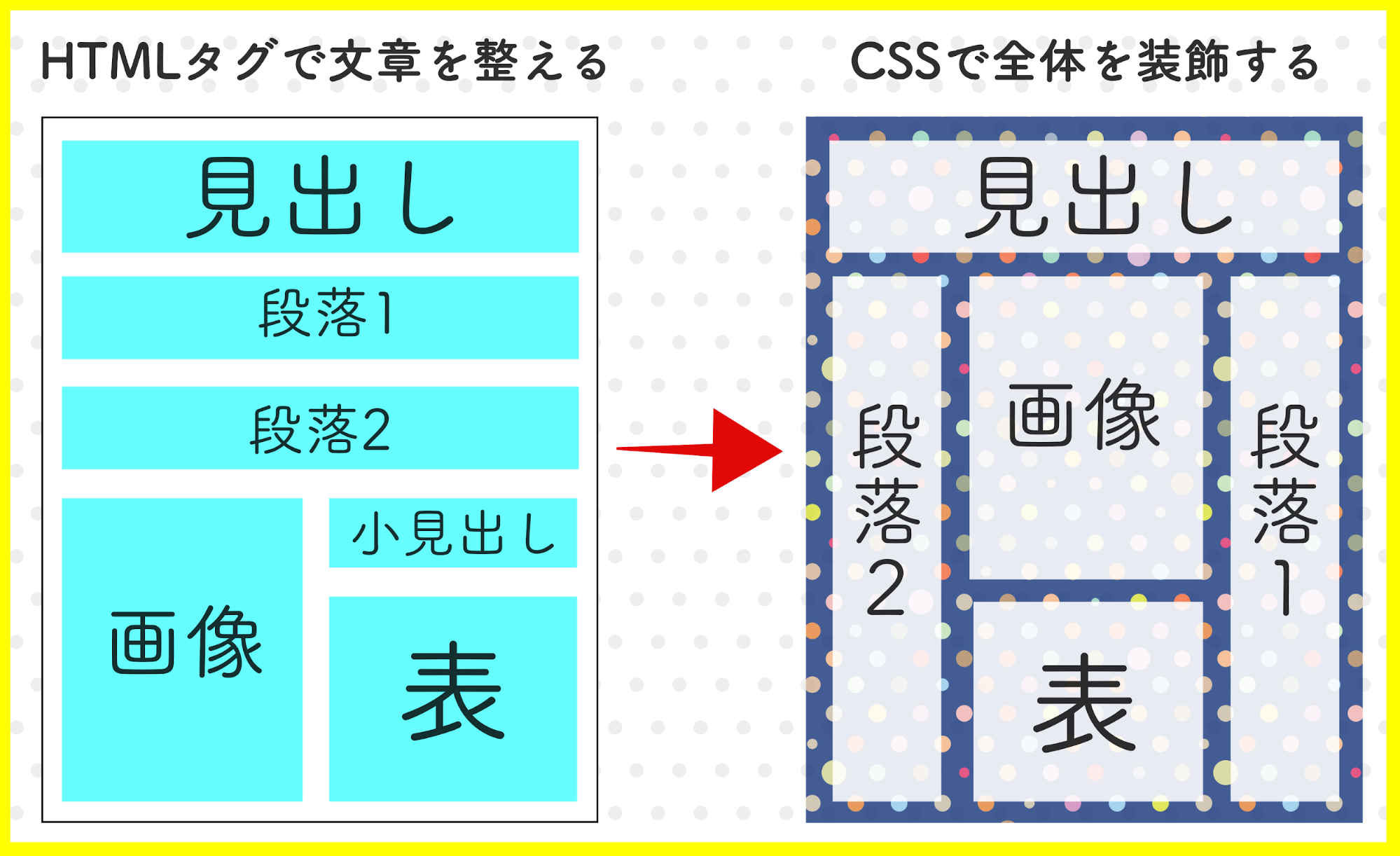
ちなみに今ご覧になっているこの記事を含めて、web上の記事の全ては「HTMLタグ」によって構成され、後述する「CSS」によって装飾が施されています。「文字の色・大きさ」から、「改行」のような細かな部分に到るまで、web上では目に見えるほとんど全てのものに「HTMLタグ」と「CSS」が関係しています。
「HTMLメール」とはこの「HTMLタグ」と「CSS」をメールに使って装飾を施したメールのことを呼ぶのです。他にも文字のみで書かれている「テキストメール」や文字に装飾を入れた「リッチテキスト」メールなどがあります。これらの違いは下記の記事で詳しく解説してあるのでご参照ください。
関連記事:HTMLメールとリッチテキストメールの違いとは。両者の違いをはっきりさせよう!
HTMLメールとテキストメールの違い
メールには大きく分けて「テキストメール」と「HTMLメール」の2種類があります。
テキストメールは、その名の通りテキストのみで構成されておりシンプルな形式です。一方、HTMLメールはリッチコンテンツが盛り込まれた形式で、画像の挿入や文字装飾などに加えURLへのリンクを使うことができます。
HTMLメールはブランドイメージを視覚的に強調したり、サービス情報やイベント情報などを視覚的に表現できるため、開封率やクリック率を向上させることができます。そのため、現代では多くの企業がHTMLメールを使ってメールやメルマガを配信しています。
メルマガもHTMLメールが主流に!
テキストメールとは違い、デザイン性が高い「HTMLメール」でのメルマガは、訴求力も高く、上手に使うことができれば、自社のサービス・商品を宣伝する上での大きな味方になってくれるでしょう。
「一般社団法人 日本ビジネスメール協会」の調査によれば、2011年〜2018年までの7年間で「HTMLメール」や同じくHTMLタグを使った「リッチテキストメール」の会社での使用率が約1.5倍にまで伸びています。オフィシャルの場でも「HTMLメール」が浸透してきている証拠ですね。
また、スマホの普及に伴って、文字だけのメルマガは少なくなっています。視覚的な訴求が主流になってきている現代では、文字だけを並べた「テキストメール」よりも装飾が施された「HTMLメール」の方が、読者にも受け入れられやすい環境になっています。
HTMLメールのメリットとデメリット
HTMLメールの最大の特徴はデザイン性の高いメルマガが配信できることです。文章だけでなく、画像などを挿入することで視覚的に訴求でき読者から興味を持ってもらいやすくなります。
また、HTMLメールではメールの開封率とクリック率を計測することができます。利用するサービスにもよりますが、多くのメール配信システムではHTMLメールでの効果測定が可能となります。
一方で、HTMLメールにはデメリットも存在します。例えば、メールクライアントによってはHTMLの表示が崩れることがあります。意図した表示がされないことによって思い通りの訴求ができずクリック率が下がったり、ブランドイメージを損なう可能性もあります。また、テキストメールに比べてファイルサイズが大きくなるため、読み込みに時間がかかることもあります。
ただし、最近ではHTMLメールに対応したメールサービスがほとんどです。これらのメリットとデメリットを理解し、適切に使い分けることが重要です。
HTMLメールとCSSの関係
先述したCSSとはHTMLと組み合わせて使う言語のことで、正式な名称は「Cascading Style Sheets(カスケーディング スタイルシート)」と言います。
スタイルシート、と呼ばれているくらいなのでCSSの役割はHTMLメールやwebページのスタイルを定義することで、HTMLタグによって定義された文字や画像を、どのように配置・装飾するかを決めています。
HTMLタグとCSSを組み合わせてHTMLメールを作ることで、デザイン性の高いメルマガを作ることができるでしょう。

おしゃれなメールを作成する自信がないという方は、有名企業のメルマガやデザイン案を集めたサイトを参考にしましょう。詳しくはこちらをご参考ください。
関連記事:おしゃれなメルマガはこうやって作る!参考になるサイトや無料テンプレをご紹介!
HTMLメールを作る2つの方法
HTMLメールを作るには主に2つの方法があります。それぞれのメリット・デメリットを見てみましょう。
HTMLを使って自分で作る方法
この方法のメリットは、オリジナルで作り込める点です。HTMLを使ったメールの最大の特徴は、その表現力にあります。ある程度の制限はありますが、Webサイトのように自由に文字の大きさや色、画像の配置などを決められます。
自社商品やブランドの世界観を表現したオリジナルのメールを作ることもできるため、よりユーザーにインパクトを与えられるのが特徴です。
一方、デメリットとしては、HTMLのタグや仕組みについての知識が必要な点、時間とコストがかかる点が挙げられます。HTMLの知識がない場合、調べたり勉強したりしなければなりません。知識を得るには時間もかかります。また、HTMLの知識があったとしても、HTMLメールには特有のルールや注意点があるため、それらをきちんと把握しておく必要があるでしょう。
さらに、一から自分で作るとなると、後述するエディタを使って作成する方法と比較して時間がかかるため、その分コストもかかります。これらの特徴を踏まえると、HTMLを使用したメール作成は、HTMLの知識がある方や人とは違うオリジナリティのあるメールを作りたい方におすすめです。
なお、詳しい作り方はこのあと『HTMLメールの作り方【基礎】』で紹介しています。
HTMLエディタを使って作る方法
この方法は、HTMLの知識がなくても簡単に作れる点がメリットです。テンプレートやパーツなどが用意されているため、それらを使って簡単にメールを作れます。また、自作の場合と比較して短時間で済むため、コストも削減できるでしょう。
一方、自作と比較してオリジナリティや自由度が低いことが難点です。エディタを使用する場合、テンプレートや用意されたパーツなどを使うことになります。そのため、自作と比較してオリジナリティや自由度が損なわれる恐れがあるのです。
エディタを使用したメール作成は、HTMLの知識がない方、時間やコストをかけず簡単に作りたい方に向いているといえます。なお、詳しい作り方は記事の後半『エディタで楽にHTMLメールが作れる』で紹介しています。併せてご覧ください。
HTMLメールの作り方【基礎】
ここからは、実際に「HTMLメール」を作る方法をご紹介します。ただし、効果的なHTMLメールを自力で作成するには、HTMLやCSSに関する基本的な知識が必要です。現状では、HTMLタグとCSSを組み合わせて自力でHTMLメールを作成することも可能ですが、多くの場合はエディタやテンプレートを使って簡単に作成する方法が主流です。
この記事では、HTMLメールをゼロから作成する方法をご紹介しますが、専門知識がない方やもっと手軽にHTMLメール作りたい方はメール配信システムを活用する方法も参考にしてください。
HTMLメールのベースを作成する
まずはHTMLメールの基礎となるHTMLタグをテキストエディタに記述しましょう。HTMLメールの作成は「DOCTYPE宣言(文章型宣言)」から始まります。HTMLにはいくつかのバージョンがあり、バージョンごとに使用できるタグや属性の名前、配置の仕方などが異なっています。
DOCTYPE宣言とは、これから作成する文章がHTMLであることや、どのHTMLのバージョンなのかをプログラムに伝える役割を持っています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="viewport" content="target-densitydpi=device-dpi,width=device-width,maximum-scale=1.0,user-scalable=yes">
<meta http-equiv="Content-Language" content="ja">
<meta charset="shift_jis">
<title>タイトル</title>
</head>
<body>
<!-- コンテンツをここに記述してください -->
</body>
</html>上記のDOCTYPE宣言ではこれから始まる文章がHTMLであることと、「HTML 4.01移行型DTD(Transitional)」というバージョンであることを宣言しています。また、HTMLメールの作成では・というHTMLタグがないと、どれだけ他にHTMLタグを記述しても、HTML形式で展開されません。
HTMLメールは「HTML 4.01 Transitional」を使うことが多いですが、最近は「HTML5」も利用されるケースが増えています。HTML5では<!DOCTYPE html> だけでDOCTYPE宣言が済むため、よりシンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
</head>
<body>
<!-- 本文がここに入ります -->
</body>
</html>
この例では、文字エンコーディングに「UTF-8」を指定し、レスポンシブデザインに対応するために<meta name=”viewport”>を追加しています。
HTMLメール内の共通事項を記述する
次に、作成するHTMLメールで共通して使用するフォントやスタイルをCSSで指定します。スタイルの記述には「埋め込み形式」や「インライン形式」がありますが、メールクライアントによっては埋め込み形式のCSSが正しく反映されないことがあるため、インラインスタイルが推奨されます。
インラインスタイルの例
<p style="font-family: 'Meiryo', sans-serif; font-size: 16px; color: #333;">
こちらはインラインスタイルが適用された段落です。
</p>
埋め込み形式の例
<style type="text/css">
body {
font-family: "Meiryo", sans-serif;
color: #333;
width: 100%;
}
</style>
埋め込みスタイルはすべてのメールクライアントで対応しているわけではないので、重要なスタイルはインラインで指定するのが安全です。
HTMLメールの作り方【実用】
HTMLメールでは、レイアウトをテーブルで作成するのが一般的です。ここからは、テーブルレイアウトやインラインCSSを使った具体的な作り方を紹介します。
HTMLメールの作成でよく使われる「テーブル(table)」とは
テーブルレイアウトとは、表(テーブル)を作るためのHTMLコードを使ったレイアウト手法です。本来はデータの表を表示するために作られたものですが、HTMLメールのレイアウトを安定させるために使用されています。
現在のWebページではCSSによるレイアウトが主流ですが、メールクライアントの互換性の問題からHTMLメールではテーブルレイアウトが依然として多く使用されています。ここではテーブルレイアウトのメリットと作成方法を紹介します。
テーブルレイアウトのメリット
テーブルレイアウトの最大のメリットは、受信側のメールクライアントの環境に左右されずにHTMLメールのレイアウトを安定して表示できる点です。
テーブルレイアウトは古い手法ではありますが、CSSがサポートされないメールクライアントでも意図通りのデザインを維持するために効果的です。そのため、現在でも多くのHTMLメールで使用されています。
テーブルレイアウトの基本的な作り方
テーブルレイアウトを作成する際には、以下の4つのタグを使用します。
- <table> タグ:メール全体のレイアウトの枠組みを作成します。
- <tr> タグ:行(row)を作成します。
- <th> タグ:見出しを作成します。
- <td> タグ:データ(セル)を挿入します。
以下は、テーブルレイアウトの基本的な例です。
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<th>会社名</th>
<th>部署</th>
<th>担当者</th>
</tr>
<tr>
<td>○○会社</td>
<td>人事部</td>
<td>田中</td>
</tr>
</table>
このコードを使うと、以下のような表が生成されます:
| 会社名 | 部署 | 担当者 |
|---|---|---|
| ○○会社 | 人事部 | 田中 |
また、<th>タグや<td>タグの配置を変えることで、表のレイアウトを自由に変更することができます。作成したい形式に合わせて、タグの配置を工夫してみましょう。
HTMLメールでフォントを指定する方法
HTMLメールではフォントを指定することができます。フォントを指定することで強調したい部分やおしゃれに見せたい分など、表現のバリエーションが大きく広がります。
フォント指定の方法は大きく分けて2つあります。
テーブルレイアウトで指定する
まずは上述のテーブルレイアウトでの指定方法です。テーブルタグを使うことで、メールが受信者側のメールクライアントに左右されにくく、均一に表示されやすくなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テーブルのフォント指定(非推奨)</title>
</head>
<body>
<table border="1">
<tr>
<th><font face="Arial" size="4" color="blue">項目</font></th>
<th><font face="Arial" size="4" color="blue">値</font></th>
</tr>
<tr>
<td><font face="Verdana" size="3" color="black">名前</font></td>
<td><font face="Verdana" size="3" color="black">田中</font></td>
</tr>
<tr>
<td><font face="Verdana" size="3" color="black">年齢</font></td>
<td><font face="Verdana" size="3" color="black">30</font></td>
</tr>
</table>
</body>
</html>CSSを使って指定する
CSSを用いてフォントを指定することもできます。スタイルタグを使用して、HTMLメール本文にフォントを指定します。
以下は、本文のフォントをArialに設定する例です。
html
<style>
body{
font-family: Arial, sans-serif;
}
</style>この例では、font-familyプロパティを使用して、フォントをArialに指定しています。sans-serifは、Arialが使用できない場合に、Arialと似たフォントを指定するためのフォールバックフォントです。
CSSについてはこちらの記事に記載があるのでぜひ参考にしてみてください。
参考記事:CSSとは?HTMLとの違いから基本的な使い方、活用シーンまで徹底解説
HTMLメールを作る際の注意点
HTMLメールを作成する際には、注意しなければならない点もあります。以下の2点について押さえておきましょう。
マルチパート設定をしよう
マルチパートとは、「受信者の環境によって表示形式を自動で切り替える」機能です。メルマガなど多くのユーザーに向けたメールを送信する際、全てのユーザーがHTMLメールを閲覧できる環境にあるとは限りません。
そこで、マルチパート設定をすることによって、マルチパート設定をすることにより、HTMLメールに対応していないデバイスには、自動的に「テキストメール」が表示されます。これによりメールが受信者に正しく届きます。
ただし、この設定にはある程度の専門知識が必要です。もし設定に自信がない場合は「ブラストメール」などのメール配信システムを活用すると簡単に行えます。
また、メールが正しく表示されない可能性に備え、HTMLメールの内容をサーバーにアップロードし、「メールが正しく表示されない場合はこちら」のリンクを設置しておくことも有効です。リンク先のページもレスポンシブデザインを使用して、スマートフォンでも適切に表示されるようにしましょう。
見やすい横幅に設定しよう
HTMLメールをパソコンとスマートフォンの両方から閲覧できるようにする際は、レスポンシブデザインを使用しましょう。レスポンシブデザインとは、閲覧しているデバイスの画面サイズに応じて表示を最適化するデザインのことです。
また、フォントサイズや行の文字数もデバイスに応じて調整することが重要です。フォントサイズは14px以上、1行あたりの文字数は45文字以内に設定するとスマートフォンでも読みやすいデザインになります。これにより、視認性の高いメールを作成でき開封率や反応率の向上につながります。
HTMLメールが迷惑メールに分類されないための対策
HTMLメールを送信する際、重要な点はメールが迷惑メールに分類されないようにすることです。多くのメールクライアントやプロバイダは、スパムフィルターを使用して迷惑メールを自動的に分類します。これを避けるためには、以下のポイントを押さえる必要があります。
- 件名や本文で不自然な大文字や記号を避け自然な文章を心がける
- 過度に画像を使用せずテキストとのバランスを取る
- 送信ドメインの認証設定(SPF、DKIM、DMARC)を正しく設定する
画像サイズと文字の大きさの黄金比
スマホなどの小さな画面でもストレスなく読んでもらうためには、文字サイズと画像の扱いに注意が必要です。
まず文字サイズですがスマホ閲覧時の本文は14px~16px程度が読みやすいとされています。これより小さいと拡大操作が必要になり、読者にストレスを与えてしまいます。また、クリック(タップ)を促すボタンについては、指で押しやすいように高さを44px以上確保し周囲に十分な余白を持たせることが重要です。
画像についてはPC用の大きな画像をそのまま表示させると画面からはみ出す可能性があります。HTMLメール作成ツールを使用する場合は「スマホでの表示幅に合わせてリサイズする」設定を活用するか、コーディングを行う場合は画像の横幅(width)を「100%」または「max-width: 100%」に指定することで、画面幅いっぱいにきれいに収めることができます。
シングルカラム(1列)レイアウトを推奨する理由
HTMLメールのデザインで失敗しないための鉄則は、シングルカラム(1列)レイアウトを採用することです。
PCのウェブサイトのように、左右に情報を並べる「2カラム(2列)」や「3カラム」のレイアウトは画面幅の狭いスマホでは表示が崩れやすく、意図した順番で読まれないリスクがあります。また、スマホは縦スクロールの操作が基本であるため、上から下へと情報が一直線に並んでいるシングルカラムの方が視線の移動がスムーズで読みやすさが格段に向上します。
特に初心者のうちは複雑なレイアウトを避け、シングルカラムで構成することで、どのデバイスでも美しく表示される「崩れにくいメール」を作ることができます。
HTMLメール作成エディタを活用するとHTMLメールが簡単に作れる
今までお伝えしてきた方法以外にも、HTMLにCSSを記述する方法はありますが、やはりある程度IT関係の知識がなければ、効果的な「HTMLメール」を自力で作成するのは難しいでしょう。時間対効果で考えると、HTMLやCSSに詳しくない方は、ITに関する知識がある方にHTMLメールの作成をお願いし、他のアプローチでビジネスを進めていった方が効率的です。
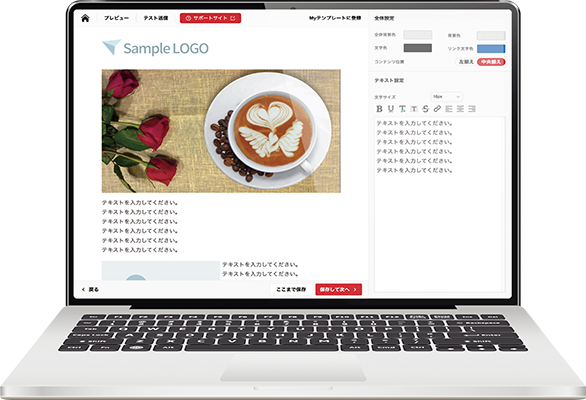
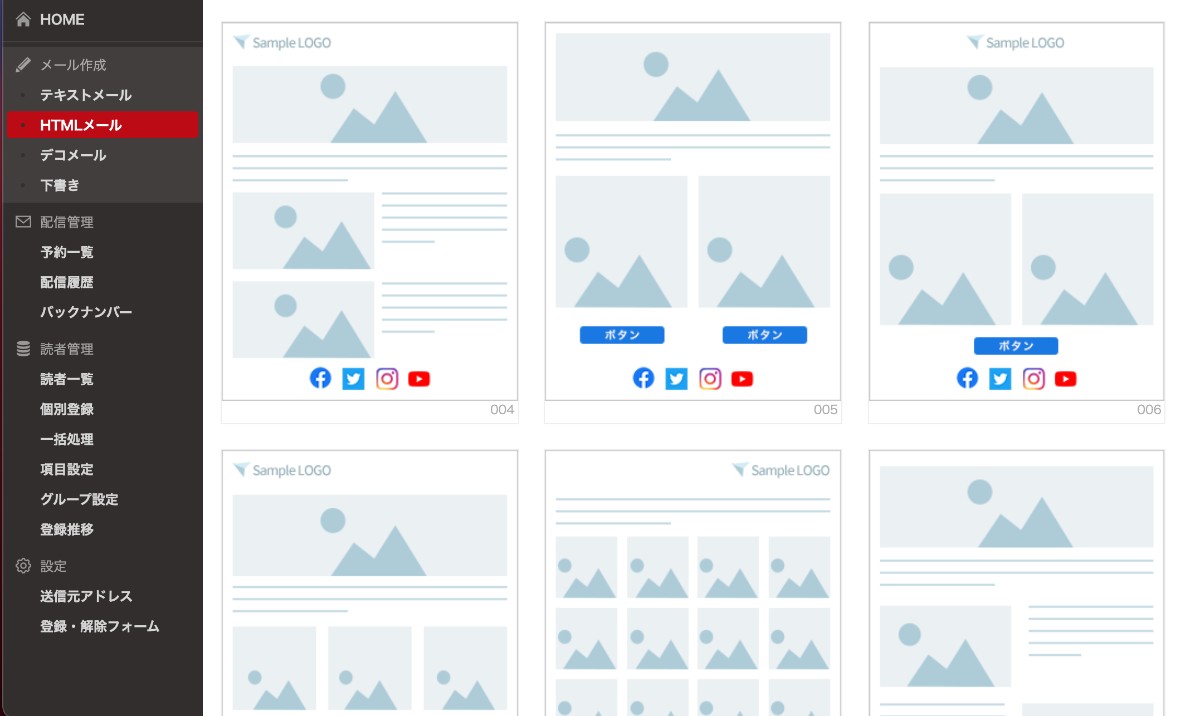
しかし、メール配信システムに搭載されている「HTMLメールエディタ」という機能を使うことで、ITに詳しくない方でも簡単に「HTMLメール」を作成することができます。ブラストメールのHTMLメールエディタを例にとって簡単にご紹介します。

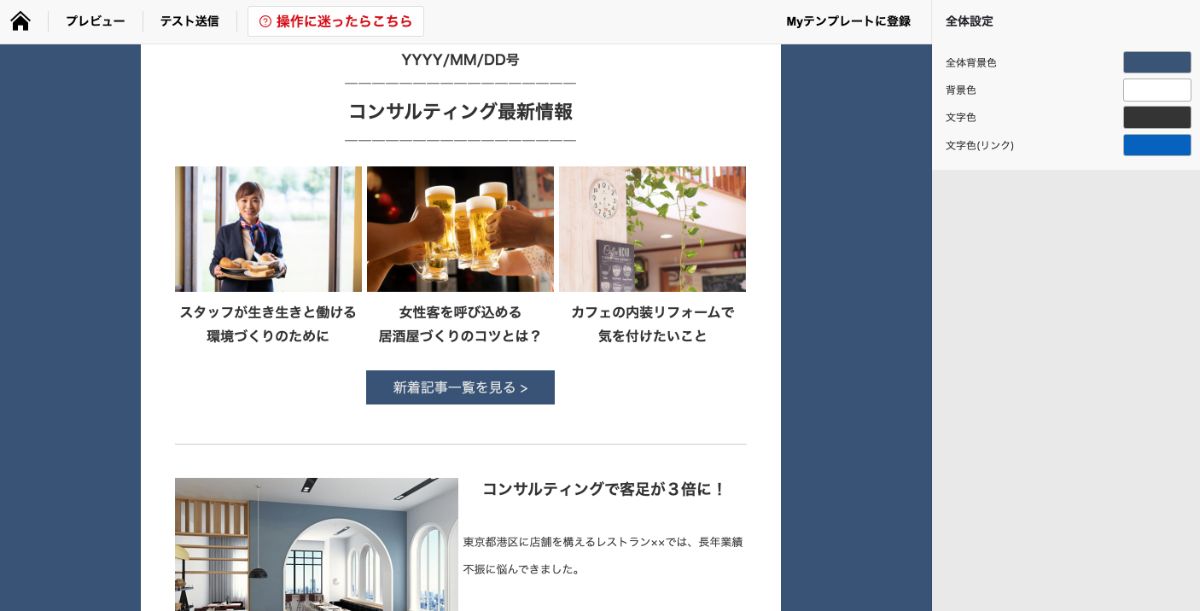
上記のようなテンプレートの中から、好みのレイアウトを選択します。

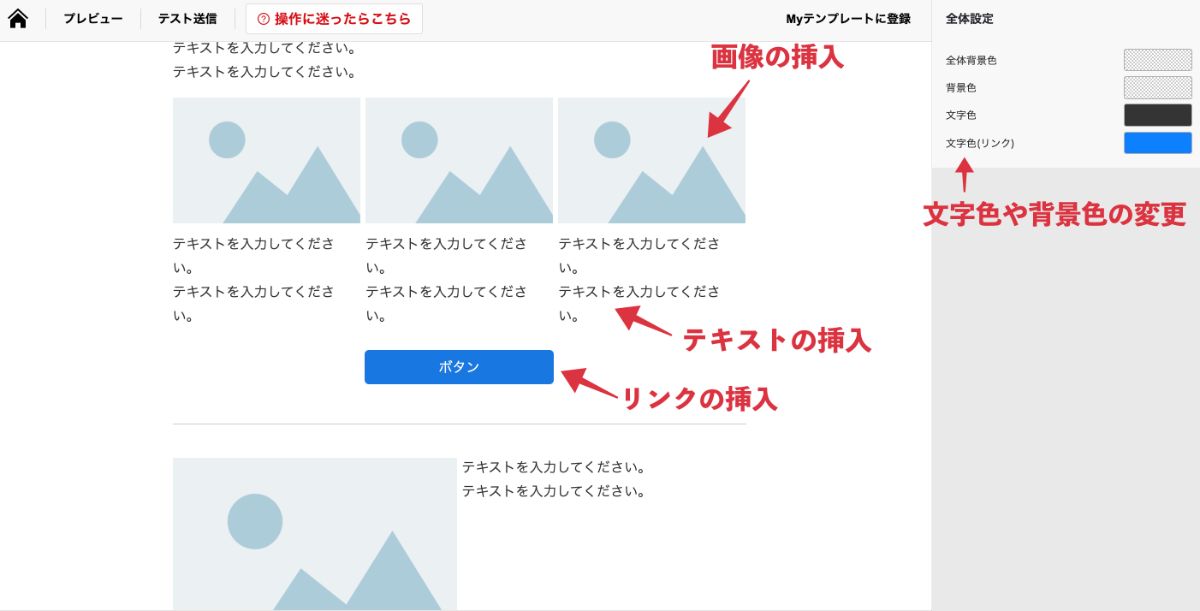
メール全体や文章のカラー、画像、リンクボタンや、SNSアイコンなどを挿入していきます。ここまで説明したような、面倒な作業は必要としないので、直感的に作業を進めることができます。

「メールエディタ」でHTMLメールを作成する場合、HTMLやCSSの記述に関しての知識は全くと言っていいほど必要ありません。スマホ、PCのどちらでもレイアウトが崩れないようなデザインも可能です。

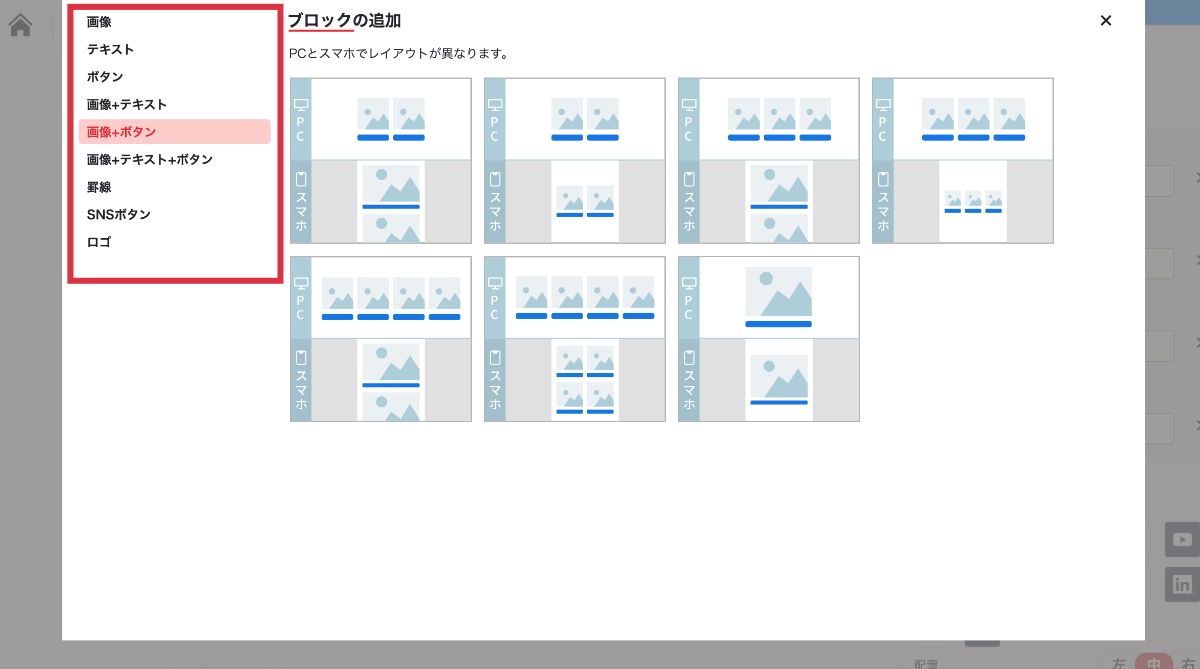
HTMLメールエディタ機能の多くは、このようなブロックを何個も組み合わせてメールを作っていく形式になっています。
初心者の方が、HTMLメールを一から作るとなると、端末によって綺麗に表示されなかったり、リンクが機能しない、レイアウトが崩れるといった不具合が頻発し、本来の目的であるメール配信にまで辿り着けないということがよくあります。
すぐにHTMLメールを使ったメール配信を行いたいなら、こうしたエディタ機能を利用することをおすすめします。
HTMLメールエディタを利用するメリット
改めて、HTMLメールエディタを利用するメリットをおさらいしましょう。
- コーディングの知識が不要 HTMLやCSSの知識がなくても、誰でも簡単にHTMLメールを作成できるのが最大のメリットです。レイアウト崩れやリンクの不具合に悩むことなく、レスポンシブデザインにも自動で対応します。
- 効果測定が簡単に行える HTMLメールは開封率やリンクのクリック率などのデータを取得することができます。データを分析することで、次回の配信に向けた改善が容易に行えます。
- メールマーケティングの作業負担を軽減 HTMLメールエディタ機能を活用することで、初心者でも手間をかけずにHTMLメールを作成できるため本来のビジネス業務に集中できます。
このようにHTMLメールはエディタを使って効率よく作るのが主流となっています。特にメルマガ配信を担当するマーケティング担当者や営業担当者は、コーディングの知識を持っていないことがほとんどです。また、HTMLメルマガ配信をするためにエンジニアの稼働を使うのは非効率です。
HTMLエディタが無料で使える「ブラストメール」
「ブラストメール」は、ITに関する知識が少ない方でも誰でも簡単にHTMLメールを作成できるメール配信システムです。特にHTMLエディタの使いやすさは、初心者からプロまで幅広い層に支持されています。
ブラストメールのHTMLエディタを使えば、HTMLやCSSの知識がなくても直感的に操作が可能です。ドラッグ&ドロップで必要な要素を配置するだけで、すぐに美しいHTMLメールが完成します。複雑なコーディングや面倒な設定は一切不要で、誰でもすぐに使い始められます。
すぐに使えるHTMLテンプレートが30種類以上
ブラストメールでは、アパレル・不動産・BtoB企業向けなど様々な利用用途に適したデザインのHTMLテンプレート30種類以上を無料で使うことができます。そのため、専門知識がなくても時間がなくても誰でもデザイン性の高いHTMLメールをすぐに作ることができます。
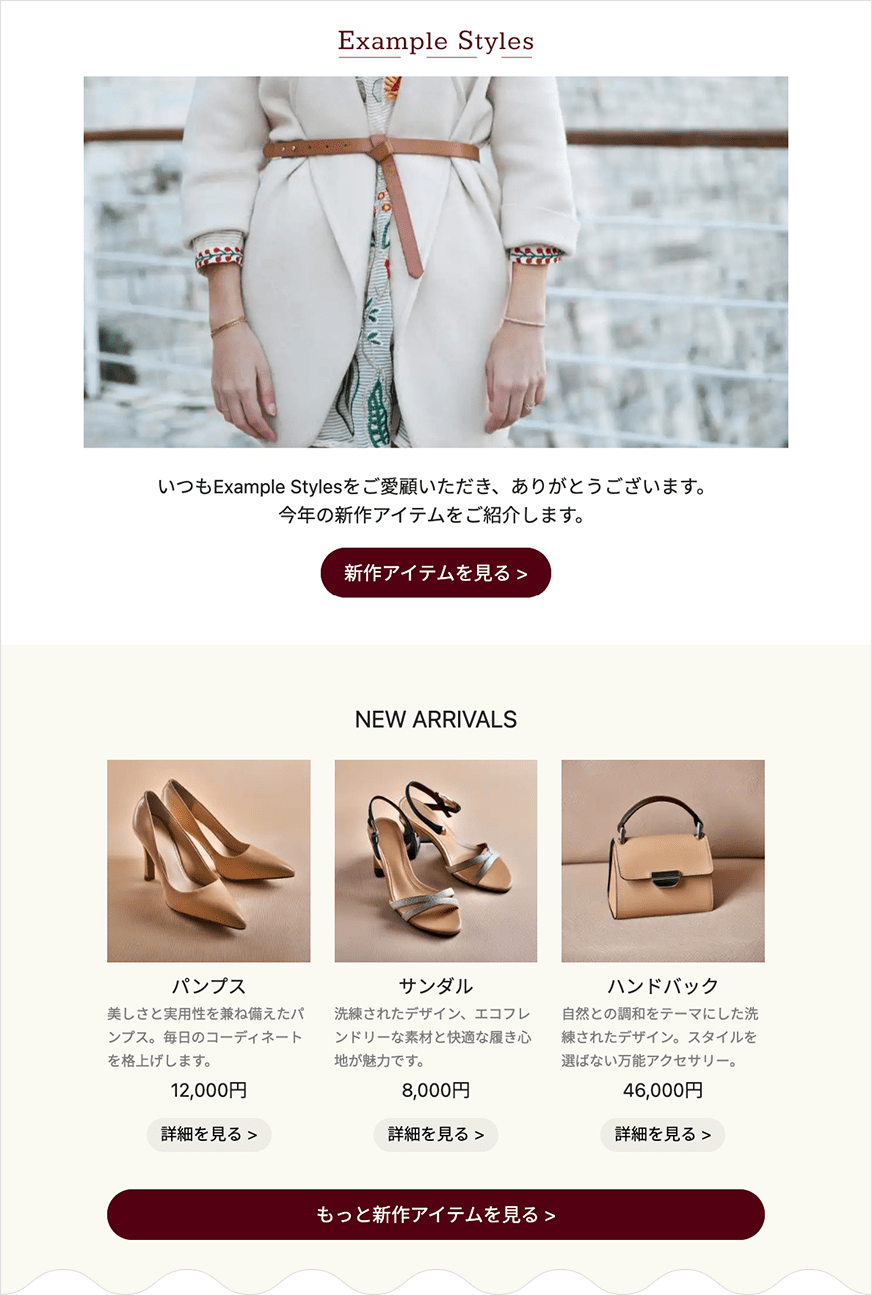
アパレル業界向けHTMLメールテンプレート

シンプルかつ洗練されたデザインのテンプレートです。新作アイテムを魅力的に伝え、販売サイトへ誘導します。
このテンプレートを試す >
EC・小売業界向けHTMLメールテンプレート

シンプルでエレガントなレイアウトが特徴のテンプレートです。期間限定のクーポンや新商品を強調し、販売サイトへ誘導します。
このテンプレートを試す >
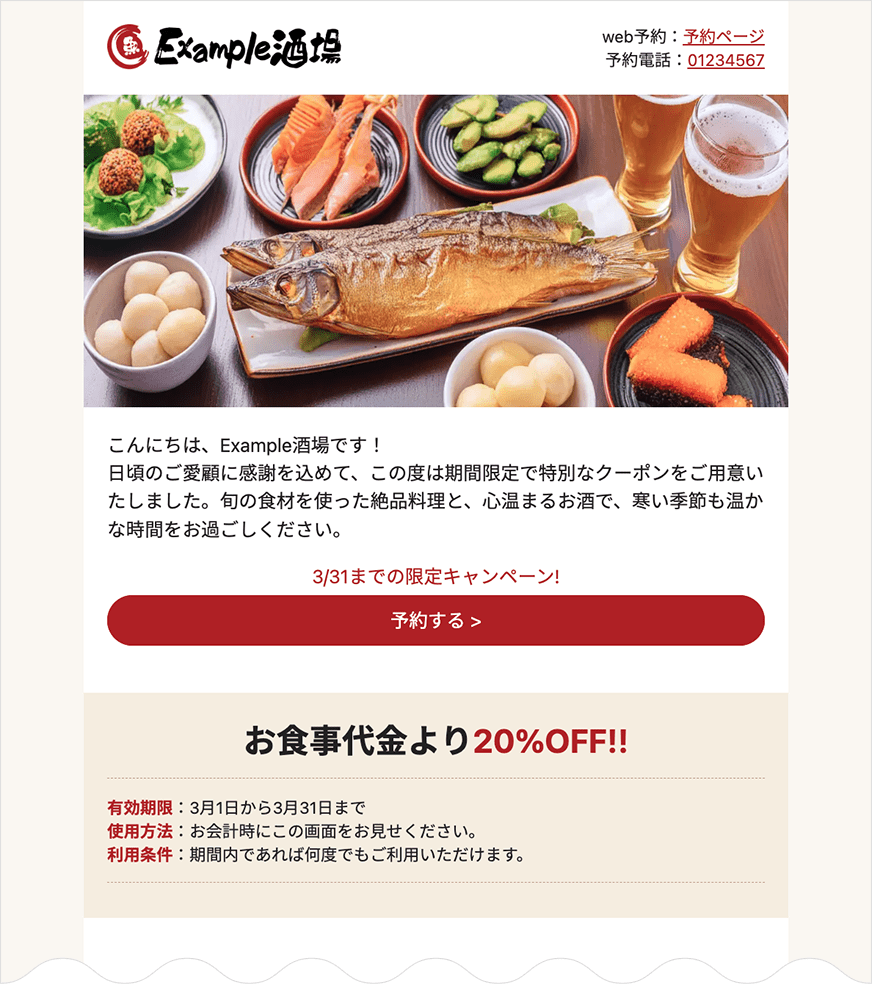
飲食業界向けHTMLメールテンプレート

温かみのあるデザインで料理写真を引き立てるテンプレートです。割引クーポンを強調し来店予約を促します。
このテンプレートを試す >
エステ・リラクゼーション業界向けHTMLメールテンプレート

高級感のあるビジュアルとシンプルなレイアウトが特徴のテンプレートです。リラックス効果のある施術を強調し、割引情報やセラピストの紹介を通じて、来店予約を促します。
このテンプレートを試す >
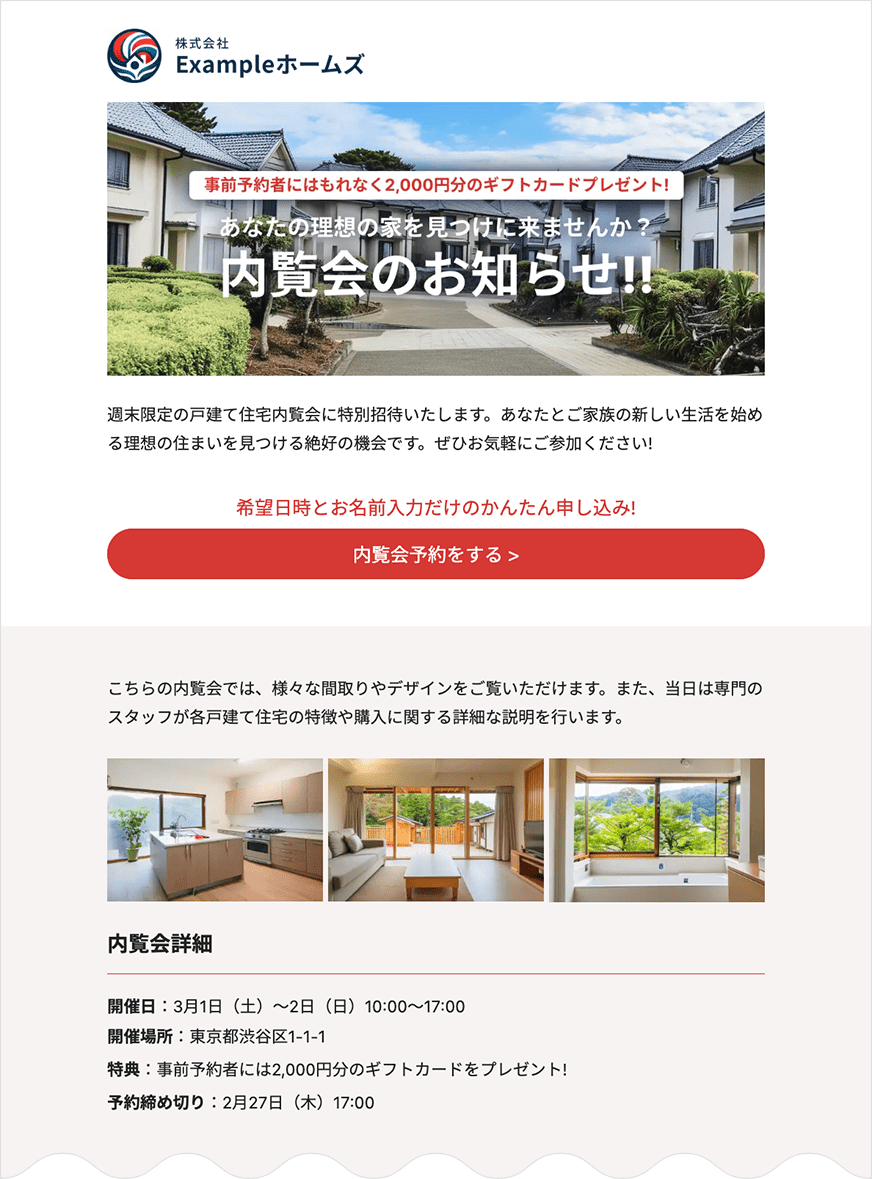
不動産業界向けHTMLメールテンプレート

清潔感のあるレイアウトで外観、内装写真を引き立て住宅展示場の案内を効果的に伝えるテンプレートです。キャンペーン情報で顧客の興味を引き来場を促します。
このテンプレートを試す >
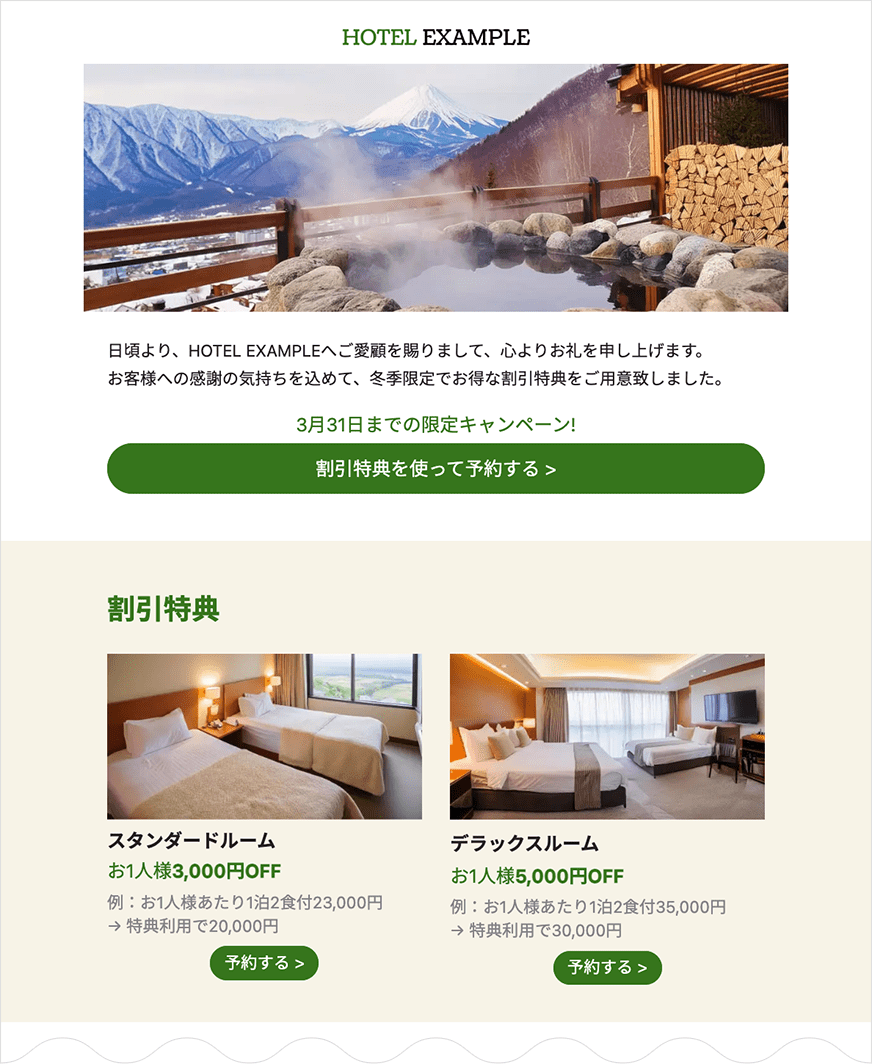
宿泊施設向けHTMLメールテンプレート

洗練されたレイアウトで宿泊施設の魅力を効果的に伝えるテンプレートです。割引特典で顧客の興味を引き予約サイトへ誘導します。
このテンプレートを試す >
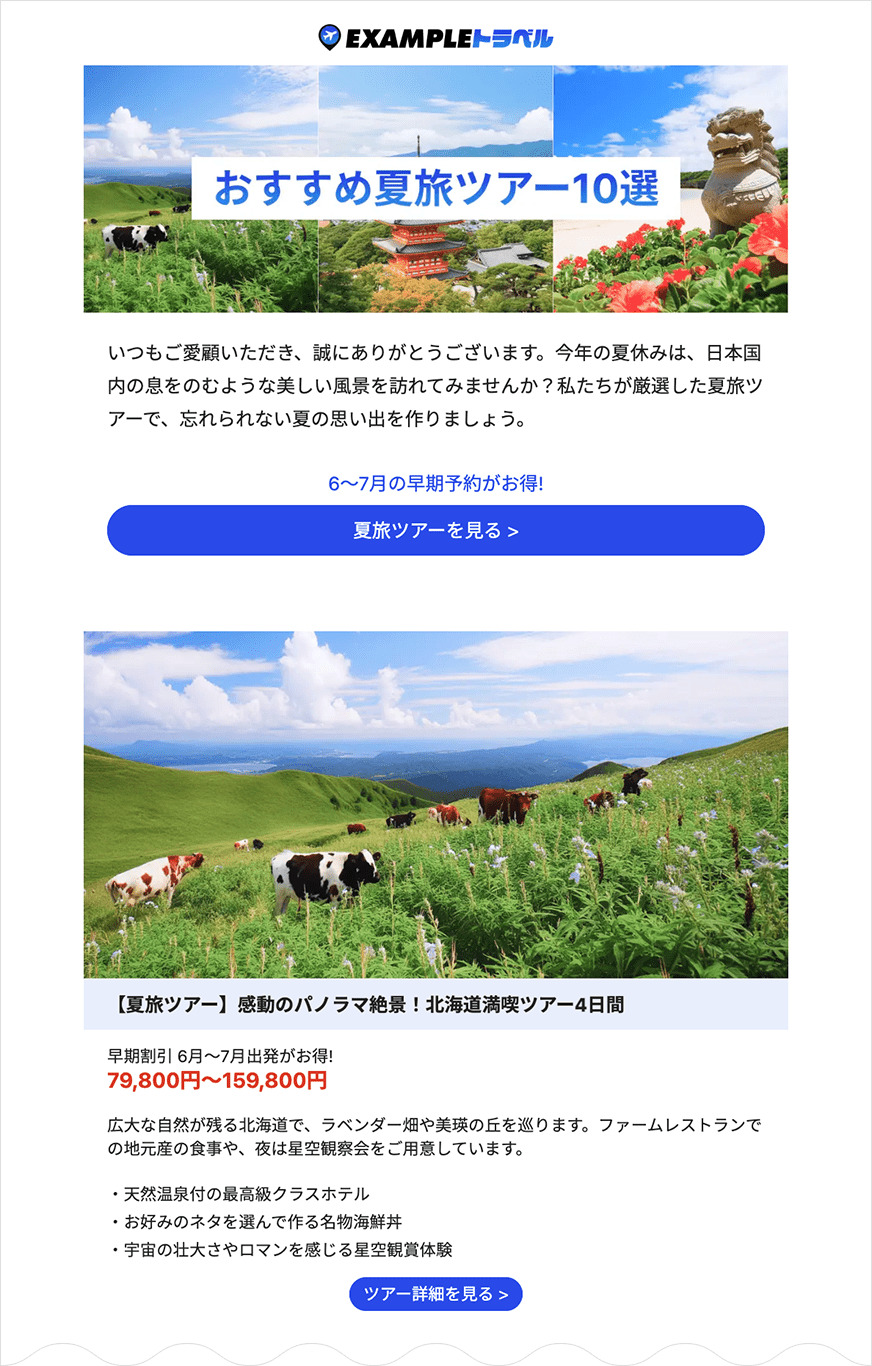
旅行業界向けHTMLメールテンプレート

シンプルなレイアウトで旅先の魅力やツアー内容を効果的に伝えるテンプレートです。割引情報で顧客の興味を引き予約サイトへ誘導します。
このテンプレートを試す >
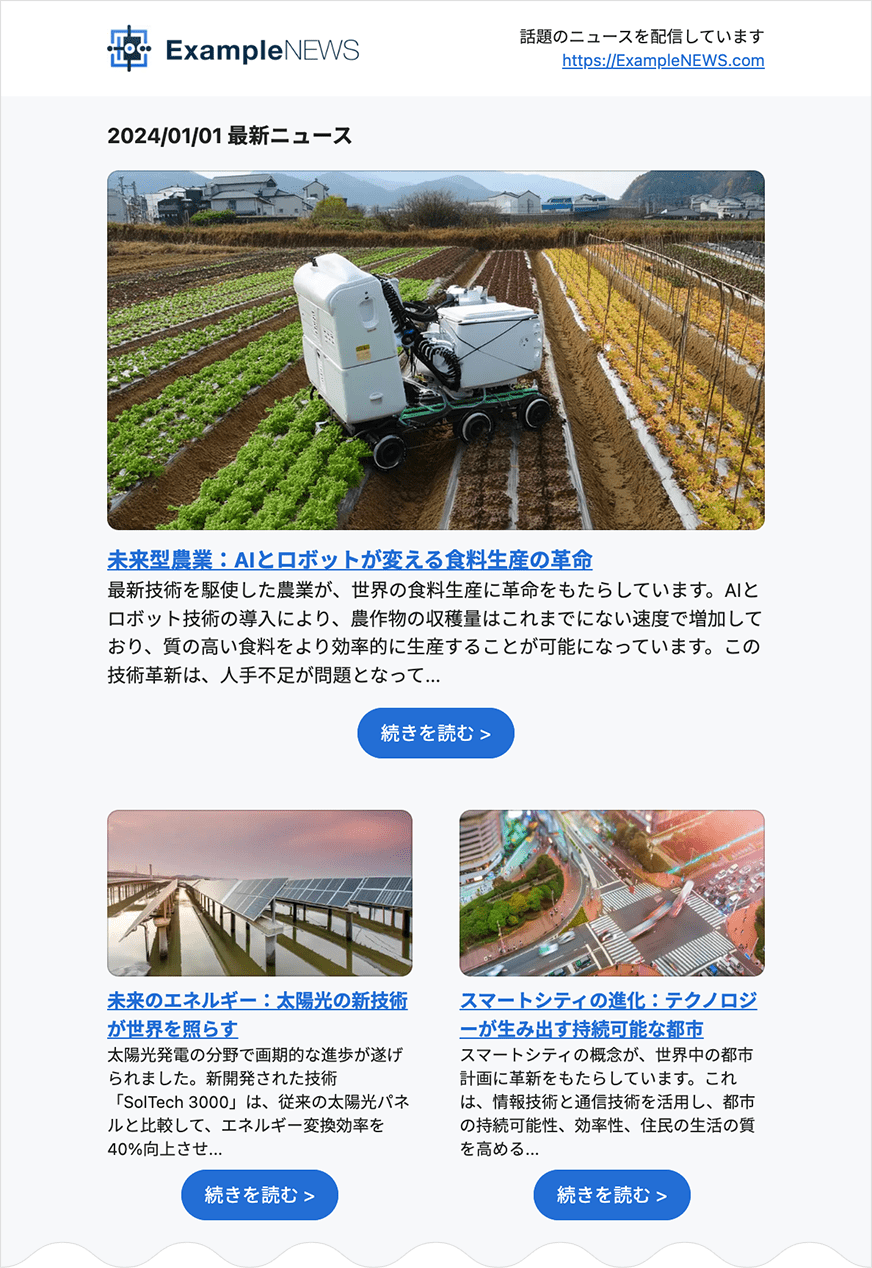
メディア業界向けHTMLメールテンプレート

複数の最新ニュース記事を効果的に伝えるテンプレートです。読者の関心を引きつけ、情報サイトへ誘導します。
このテンプレートを試す >
出版業界向けHTMLメールテンプレート

魅力的なレイアウトで書籍情報を効果的に伝えるテンプレートです。各書籍の詳細と試し読みリンクで読者の興味を引きつけ、販売サイトへ誘導します。
このテンプレートを試す >
教育機関向けHTMLメールテンプレート

清潔感のあるレイアウトで学校の魅力を伝えるテンプレートです。教育環境やプログラムを効果的に伝え説明会参加を促します。
このテンプレートを試す >
イベント業界向けHTMLメールテンプレート

洗練されたレイアウトでイベント情報を効果的に伝えるテンプレートです。講演者やプログラム内容を強調し、参加申し込みを促します。
このテンプレートを試す >
セミナー向けHTMLメールテンプレート

シンプルなレイアウトでセミナーの魅力を効果的に伝えるテンプレートです。セミナー内容や開催概要を強調し、参加申し込みを促します。
このテンプレートを試す >
人材業界向けHTMLメールテンプレート

職種や給与、勤務地などの詳細情報を明確に提示し求人情報を効果的に伝えるテンプレートです。求職者の関心を引きつけ求人サイトへ誘導します。
このテンプレートを試す >
年賀状向けHTMLメールテンプレート

新年の挨拶にぴったりな画像をメイン画像として使用しています。テンプレート内容は干支に合わせて毎年更新されます。
このテンプレートを試す >
HTMLメールのエディタが使いやすいおすすめのメール配信システム3選
ここまで解説してきた通り、HTMLメールのエディタを使えば、コードについての知識などはなくても簡単にHTMLメールを作成することが可能です。
ここからは、おすすめのHTMLメールのエディタの使いやすさに定評のあるメール配信システムを3つ紹介します。
No.1 ブラストメール(株式会社ラクスライトクラウド)

「HTMLメールを作りたいけれど、一から自分で作るのは難しい…」という方にとって、ブラストメールのHTMLエディタは理想的なツールです。テンプレートを選んで画像やテキストを追加するだけで、すぐにレスポンシブ対応のHTMLメールを作成できます。
また、ブラストメールは27,000社以上の導入実績があり、直近では15年連続で顧客導入シェア1位を獲得しています。最大の特徴は、使いやすさとコストパフォーマンスの高さです。さまざまな業種業態の企業や官公庁でも利用されており、最も定番のメール配信システムとして広く知られています。
迷惑メール対策機能はもちろん、セグメント配信や効果測定、HTMLメールエディタなど、基本的な機能がすべて揃っています。月額4,000円から利用することができ、シンプルで安価なため、初めてメール配信システムを利用してみたい方にもおすすめです。
まずは無料トライアルでHTMLメールの作りやすさ、エディタの使いやすさを実感してください。
No.2 配配メール(株式会社ラクス)

『配配メール』は、充実した機能が魅力の配信システムです。
ステップメールやA/Bテスト、HTMLメールなど本格的なメールマーケティングをするならあると嬉しい機能が一通り揃っています。
価格については、標準的なメール配信ツールに比べるとややリッチです。プランについてもオプションが幾つもあるので、導入前にある程度料金プランの理解が必要となります。
メール配信の効果測定をしっかり行い、数値を分析した上で売上戦略を立てていきたい方にはお勧めのシステムです。
| 初期費用 | 月額費用 | 登録アドレス数 |
| 問い合わせ | 問い合わせ | 10,000件〜 |
No.3 Benchmark Email(株式会社ベンチマークジャパン)

Benchmark Emailは、株式会社ベンチマークジャパンが提供する世界50万社以上に利用されているメール配信システムです。
主な特徴として、プロのデザイナーが作成したHTMLメールデザインテンプレートを活用でき、ドラッグ&ドロップ操作だけでメールを作成できます。
HTMLメールのテンプレートやエディタの使いやすさにはかなりの定評がありますが、注意点もあります。
- メルマガ・ステップメール・フォーム作成数に制限があり、上限を超えるにはオプション料金が必要。
- リンククリック分岐機能が使いづらい。
- メールごとに配信対象の詳細設定ができない。
- 配信上限が厳しく設定されており、制限を超えると超過料金が発生する。
送信事故を防ぐ!HTMLメール配信前のチェックリスト
HTMLメールは一度送信してしまうと後から修正することができません。画像が表示されていなかったり、レイアウトが崩れていたりする「送信事故」は、企業の信頼性を損なう可能性があります。どれほど素晴らしいデザインが完成しても、送信前の最終確認を怠ってはいけません。本番配信を行う前に必ず実施すべきチェック項目をご紹介します。
マルチデバイスでの表示確認(テスト送信)
HTMLメールの最大の難点は「受信側の環境(メーラーやデバイス)によって表示のされ方が異なる」ことです。自分のPCできれいに見えていても、受信者のスマホでは崩れているということは日常茶飯事です。必ず自分自身のテスト用アドレス宛に「テスト送信」を行い、以下の環境でそれぞれどのように表示されるかを目視で確認しましょう。
- スマートフォン(iOS / iPhone): 標準メールアプリでの表示
- スマートフォン(Android): Gmailアプリなどでの表示
- PC(Webブラウザ): Gmail、Yahoo!メールなどの主要Webメール
- PC(デスクトップアプリ): Outlook、Thunderbirdなど
特にOutlookは独自のレンダリングエンジンを使用しているため、他の環境とは異なる表示崩れが起きやすい傾向にあります。BtoB向けのメール配信であれば、Outlookでの表示確認は必須と言えるでしょう。
画像が表示されない設定時の「代替テキスト(Alt)」
意外と見落としがちなのが画像が表示されない場合の対策です。 受信者のセキュリティ設定やメールソフトの仕様によってはメールを開いた瞬間に画像が自動的に読み込まれず、画像オフの状態になることがあります。
このとき、画像情報しか設定していないと空白の枠が表示されるだけで何が書かれているか伝わりません。こうした事態を防ぐために、必ず画像の代替テキスト(Alt属性)」を設定してください。
Altテキストを設定しておけば、画像が表示されない環境でも「ここに商品の写真があります」「キャンペーン詳細はこちら」といった文字情報が表示されるため、メールの内容を伝えることができます。機会損失を防ぐためにも、すべての重要な画像には説明文を入れておくのがマナーです。
FAQ
- Q:HTMLメールを作成するメリットは何ですか?
- A:デザイン性が高く視覚的な訴求が可能で、開封率やクリック率の計測もできる点です。画像などを挿入することで視覚的に訴求でき、読者から興味を持ってもらいやすくなります。
- Q:HTMLメールとテキストメールの主な違いは何ですか?
- A:テキストメールは文字のみで構成されますが、HTMLメールは画像挿入や文字装飾が可能です。HTMLメールはブランドイメージやサービス情報を視覚的に表現できるため、高い訴求力が期待できます。
- Q:HTMLの専門知識がなくても作成できますか?
- A:はい、HTMLエディタ機能のあるツールを使えば、知識がなくても作成可能です。テンプレートや用意されたパーツを使うことで、誰でも簡単にデザイン性の高いメールを作ることができます。
- Q:HTMLメールを導入する際のデメリットや注意点はありますか?
- A:受信環境によって表示崩れが起きる可能性や、ファイルサイズが大きくなる点が挙げられます。メールクライアントによっては意図した表示がされないことがあるため、適切に使い分けることが重要です。
まとめ
視覚的訴求に優れたHTMLメールは高い宣伝効果がある一方で、作成にはIT関係の知識や経験を必要とします。全くITに関する知識がない方が、効果的なHTMLメールを自作しようとするのは現実的ではありません。したがって、簡易的にHTMLメールを作成できる「HTMLエディタ」でHTMLメールを作成することをオススメします。
下記の記事ではHTMLメールを簡単に作成できるツールを20個、紹介しています。ツールを検討されている方は、ぜひご確認ください。
関連記事:メール配信システム比較20選!機能・料金を徹底比較
エディタを使うことで、HTMLメールの作成にかかる時間を大幅に短縮でき、他の業務に割くことができる時間が増え、結果として高い費用対効果が期待できます。HTMLメールを使った広告を考えている方は「htmlエディタ」の使い心地をぜひお試しください。