
メルマガの配信にHTML形式を採用している企業が増えています。
サービスや商品の画像を利用し、視覚的に訴求をすることができるHTML形式のメルマガは、スマホの普及に伴い受信者からの印象もよくなっているようです。メルマガは件名以降「ヘッダー」「リード文」「本文」「フッター」で構成されていますが、受信者が一番最初に目にするヘッダーは開封率にも大きく影響する要素です。
ヘッダーの作成時は、メルマガの内容を一目で伝えることができるようなデザインと、受信側のデバイスで正常に表示されるサイズ調整が必要になります。デバイスに合わないサイズのヘッダーを作成してしまうと、HTMLメールの良さである、画像を使った訴求効果が十分に発揮されません。

この記事では、PC・スマホそれぞれのヘッダーのサイズに関して、大手企業が配信しているメルマガを基に解説しています。解説しているサイズに合わせた画像のビジュアルも用意しているので、ヘッダーのサイズ調整にご活用ください。
目次
一般的なメルマガの横幅サイズ
実際のメルマガを使った解説の前に、一般的に利用されているヘッダーのサイズについて知っておきましょう。詳しくは後述していますが、ヘッダーはメルマガの横幅と関係しています。
メルマガの横幅は500〜700px前後で作成されていることが多く、背景色とロゴなどを同色にした場合はメルマガの横幅がそのままヘッダーのサイズになります。後述しているamazonのように、ヘッダーにボタンを配置している場合はヘッダー全体に占めるロゴの割合は少なくなります。今回の記事では、以下のようなヘッダーの構成になっているメルマガを集めました。
- ロゴのみのヘッダー
- ロゴとボタンがあるヘッダー
- ロゴ以外のテキストがあるヘッダー
どれも背景と同色になっていますが、メルマガの横幅やボタンの有無などによって印象が違うヘッダーになります。配置やデザインにも注目してみましょう。
メルマガのヘッダーサイズまとめ
実際に配信されているメルマガのヘッダーサイズを調査してまとめました。参考までに、フォントサイズもまとめてあるので、文字と画像のバランスにも注意して見てみましょう。
参考までにですが、現在のウェブサイトはPCで横幅サイズ1000px前後、スマホで750px前後で作成されています。メルマガのヘッダーは、ロゴを配置しどの企業からのメルマガなのかを分かりやすくするだけでなく、クリックできるボタンや画像を設定し、クリック率をアップさせる狙いもあります。
ヘッダーのサイズやデザインを工夫し、趣旨がわかりやすいメルマガの配信を心がけましょう。
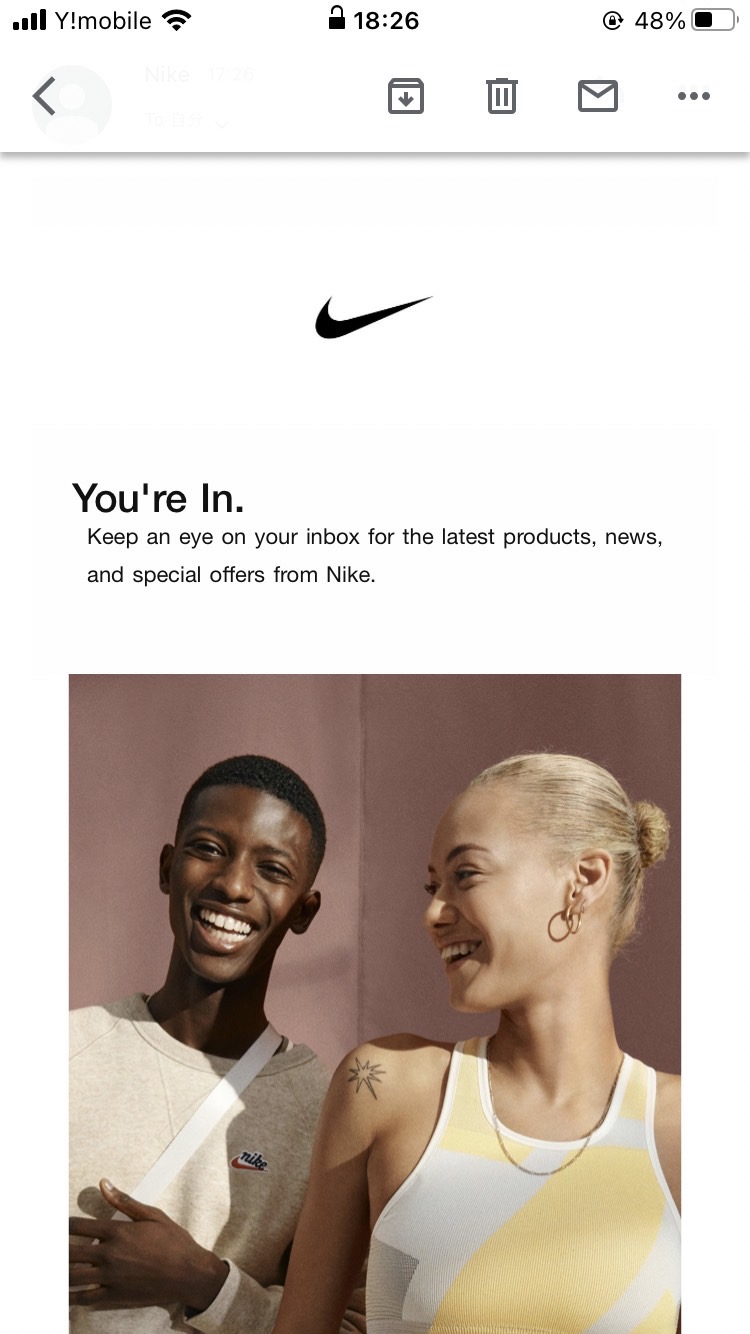
NIKE
| 企業名 | ヘッダーサイズ(横幅) | フォントサイズ |
| NIKE | 425:157(640px) | なし |
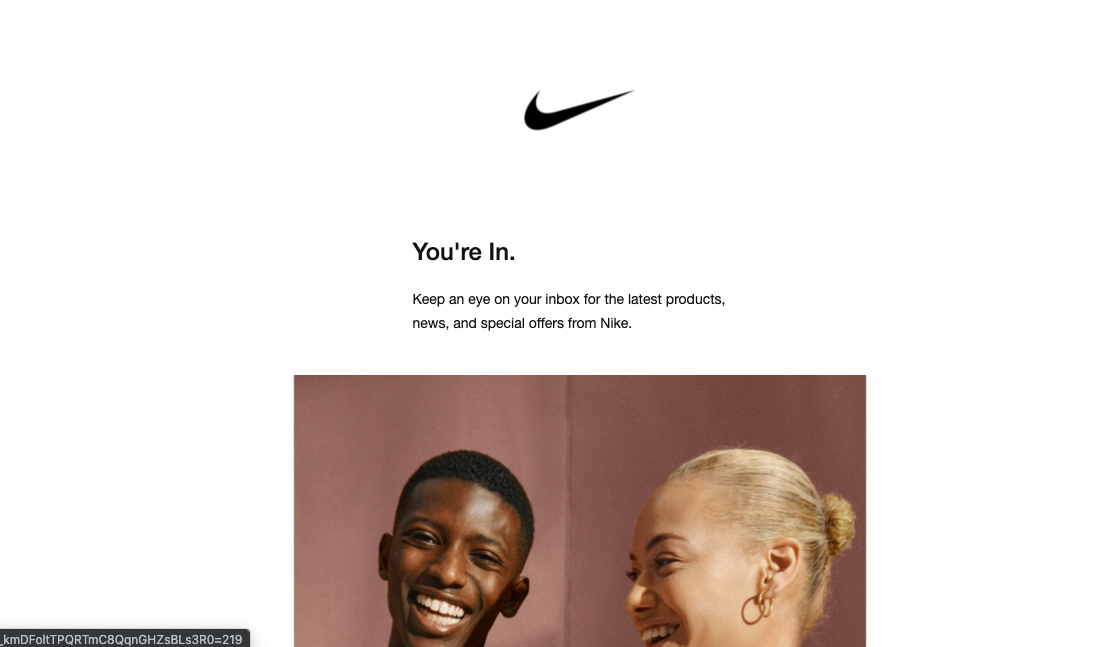
スポーツブランドの「NIKE」のメルマガです。

ヘッダーになっているのは、ロゴがある部分なのでわかりづらいですが、横長の画像が設定されています。

スマホの場合は上記の画像のように表示されています。
ロゴ自体のサイズはそれほど大きくないですが、背景とヘッダーが同色になっているため640pxの横幅になっています。NIKEではレスポンシブデザインを採用しているようなので、PCでもスマホでも同じデザインが表示されています。
レスポンシブデザインとは、画面のサイズに応じて自動で画像や文字のサイズを調整するウェブデザインです。近年のHTML形式のメルマガは、メール配信ソフトが提供してる「HTMLメールエディタ」を利用して作成しているため、レスポンシブデザインは一般的な仕様となっています。
メール配信システムを利用することで、エディタを含むメルマガ集客に便利な機能を使うことができるようになります。メール配信システムの詳細は、エディタの実際の編集画面を使いながら後半で解説していますので、そちらもぜひご覧ください。
amazon
| 企業名 | ヘッダーサイズ(横幅) | フォントサイズ |
| amazon | 8:1(640px) | 約15px(11.25pt) |

こちらも640pxで横幅が組まれています。
ロゴの部分だけだと274pxとなっているので、やや小さめです。
フォントサイズは「画像・文字サイズ確認用ツール」を使って、目安として算出しています。
ロゴのamazonの部分が20px(15pt)になっており、PCのメール画面で確認すると以下のように見えます。

本文との文字バランスの兼ね合いもありますが、15〜20pxあればヘッダー部でも存在感のある文字になるでしょう。
NIKEとは違い、マイストア・タイムセールなどのボタンをヘッダーに配置しているのも、amazonが配信しているメルマガの特徴です。
コンテンツ部分とは違いヘッダーは基本的には変えずに配信をするので、配置するボタンは常に受信者に発信したい情報にしましょう。

スマホの場合は上記の画像のように表示されます。
スマホで表示すると本文の部分は、目を凝らさないと見えないサイズになっています。
文字サイズの変更だけでなく、改行などの工夫もすることで読者に親切なメルマガの本文にすることができるでしょう。
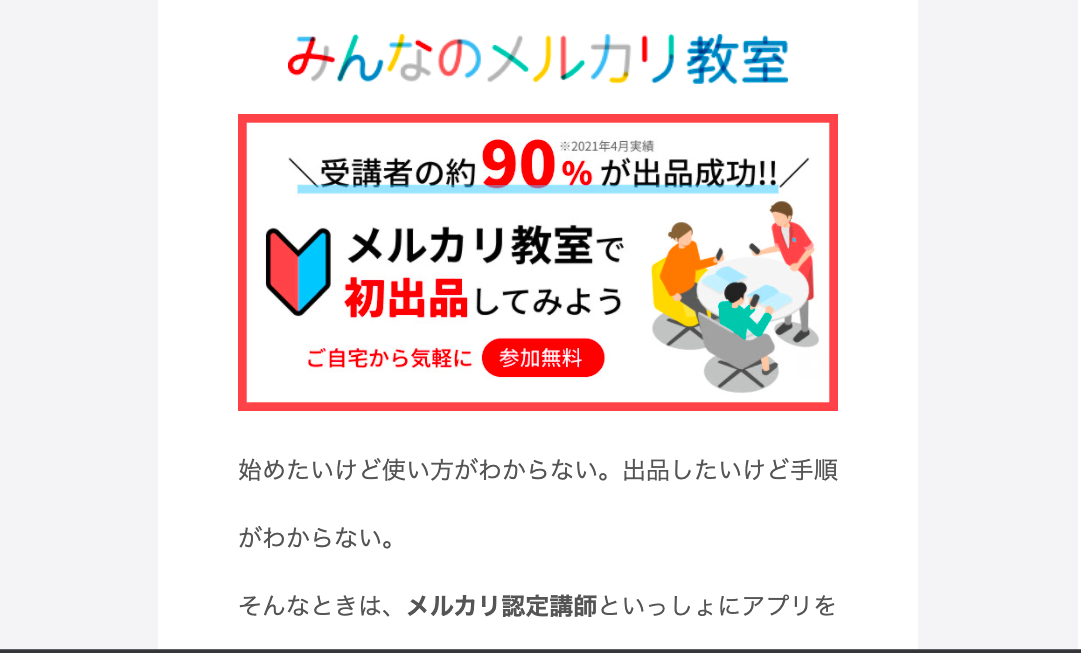
メルカリ
| 企業名 | へッダーサイズ(横幅) | フォントサイズ |
| 株式会社メルカリ | 19:3(760px) | 約32px(24pt) |

こちらのヘッダーも左右に白い背景を設定しているので、ロゴの画像以上に実際のヘッダーサイズがあります。
上記の表は左右の白い背景も含めた数字を記載してあります。
PCでメルマガを表示した場合は、以下のようなビジュアルになります。

amazonのメルマガは横幅640pxで配信されているので、メルカリは大きめに作られていることがわかります。
ヘッダー含め全体のフォントサイズも大きく、親しみがわくデザインになっているのではないでしょうか。
「みんなのメルカリ教室」という文字を大きくしている分、ボタンはありませんが、本文の画像も含めて一目でメルカリの出品に関するコンテンツであることがわかる作りです。
画像がぼやける原因はこれ!「Retinaディスプレイ」対応のサイズ設定
iPhoneやMacをはじめとする高画質なディスプレイでメルマガを見た際に画像がぼんやりと滲んで見えた経験はないでしょうか。これは画像の解像度がディスプレイの性能に追いついていないことが原因です。
近年のスマートフォンやPCの多くは従来の2倍以上の密度で画素が並ぶ「Retinaディスプレイ」などの高解像度画面を採用しています。そのため昔ながらの基準で画像を作ってしまうと画質の粗さが目立ってしまいブランドイメージを損なう恐れがあります。
推奨は「横幅1200px」で作って「600px」で表示させること
メルマガの一般的な表示領域の横幅は600pxが標準とされていますが、ヘッダー画像のデータ自体も600pxで作るのはおすすめできません。高解像度ディスプレイできれいに見せるためには表示させたいサイズの「2倍」の大きさで画像を作成する必要があります。
つまり「横幅1200px」で画像データを作成し実際のメール上ではそれを「横幅600px」に縮小して表示させるという手法をとります。こうすることで画素密度が高い画面でもクオリティを落とすことなく鮮明な画像を表示させることが可能になります。
HTMLメールで画像サイズを指定する際の注意点
大きなサイズの画像を使用する際に絶対に忘れてはならないのがHTMLタグやCSSによる「表示幅の指定」です。ただ画像を貼り付けただけでは本来のサイズである1200pxでそのまま表示されてしまいレイアウトが大きく崩れる原因になります。
特にOutlookなどの一部のメーラーではCSSが効きづらいことがあるため、imgタグのwidth属性に直接「600」という数値を指定し強制的に表示サイズをコントロールするようにしてください。
「スマホで読めない」を防ぐ!ヘッダー画像作成時の3つの鉄則
多くの読者がスマートフォンでメールをチェックする現在、PCの大きなモニターで作業していると「スマホでの見え方」を見落としがちです。PCではきれいに見えてもスマホの小さな画面に縮小されると何が書いてあるか判読できなくなるケースは少なくありません。モバイル環境でも確実に情報を伝えるためには以下の3つの鉄則を守ってデザインすることが重要です。
画像内の文字サイズは大きめに(タイトルは24px以上目安)
最も多い失敗は画像の中に配置した文字が小さすぎて読めないというケースです。PC画面上ではバランスが良く見えてもスマホの幅に合わせて画像が半分以下のサイズに縮小されると文字も同様に小さくなります。
ヘッダー画像に入れるキャッチコピーやタイトルなどの重要なテキストはPCで見た時に「少し大きすぎるかな」と感じるくらいのサイズ感で配置するのが正解です。目安として元画像(1200px幅)の状態で40pxから50px以上、縮小表示時でも24px程度に見える大きさを確保すると可読性が保たれます。
重要な要素は中央に寄せる(左右が見切れるリスク回避)
閲覧するアプリや機種によっては画面の端が見切れてしまったり左右に余白が入って画像が小さく表示されたりすることがあります。画像の端ギリギリにロゴや文字を配置しているとこうした表示トラブルの際に情報が欠けてしまうリスクがあります。
絶対に伝えたいメッセージや人物の顔などのメイン要素はできるだけ画像の中心部分(セーフエリア)に寄せて配置するように心がけましょう。中央寄せのデザインは視線が集中しやすくどんなデバイスでも安定して表示されるというメリットもあります。
容量は軽く(表示速度対策で200KB以内を目指す)
高画質な画像を使いたいからといってファイル容量が大きくなりすぎると致命的な問題が発生します。移動中などの不安定なモバイル通信環境では画像の読み込みに時間がかかり表示される前に読者がメールを閉じてしまう「離脱」を招きます。また受信サーバーによっては容量オーバーではじかれてしまうこともあります。
画質と容量はトレードオフの関係にありますが以下の点を目安にバランスを調整してください。
- 画像保存時の画質設定を少し下げて容量を削る
- 画像圧縮ツールを使用して見た目を変えずにデータを軽くする
- 1枚あたりの容量は200KB以内、できれば100KB前後を目指す
快適に表示されることは美しいデザインと同じくらい重要な「おもてなし」の一つです。
HTMLメールエディタを使えばヘッダーの調整が簡単に!
ご紹介してきたようなメルマガは、HTMLと呼ばれるウェブ上の言語を利用して作成しています。HTMLを使うことで、ヘッダーや文字のサイズや色を変更し、画像を配置したメルマガを作成することができるようになります。
現代では企業のメルマガでも一般的に利用されているHTMLメールですが、HTMLを自分で記載して配信している企業はほとんどないでしょう。HTMLの記載には専門的な知識が不可欠で、手作業で作成するよりもメール配信システムを利用し、ドラッグ&ドロップなどでHTMLメールを作成した方がコスパが良いからです。
もちろん、エディタを利用すればヘッダーのサイズも自動で設定してくれるので、自分でHTMLを記載しレスポンシブデザインに加工する必要はありません。ここからは、メール配信システムの一つである「ブラストメール」が提供しているHTMLメールエディタを例にエディタ機能を使ったHTMLメール作りを解説します。
レイアウトを選ぶ

まずはレイアウトを選びましょう。
ブラストメールでは、10個のレイアウトとクリスマスなどに使える限定デザインを多数提供しています。

自分でブロックの数や配置を変更することもできます。
挿入する画像を選ぶ
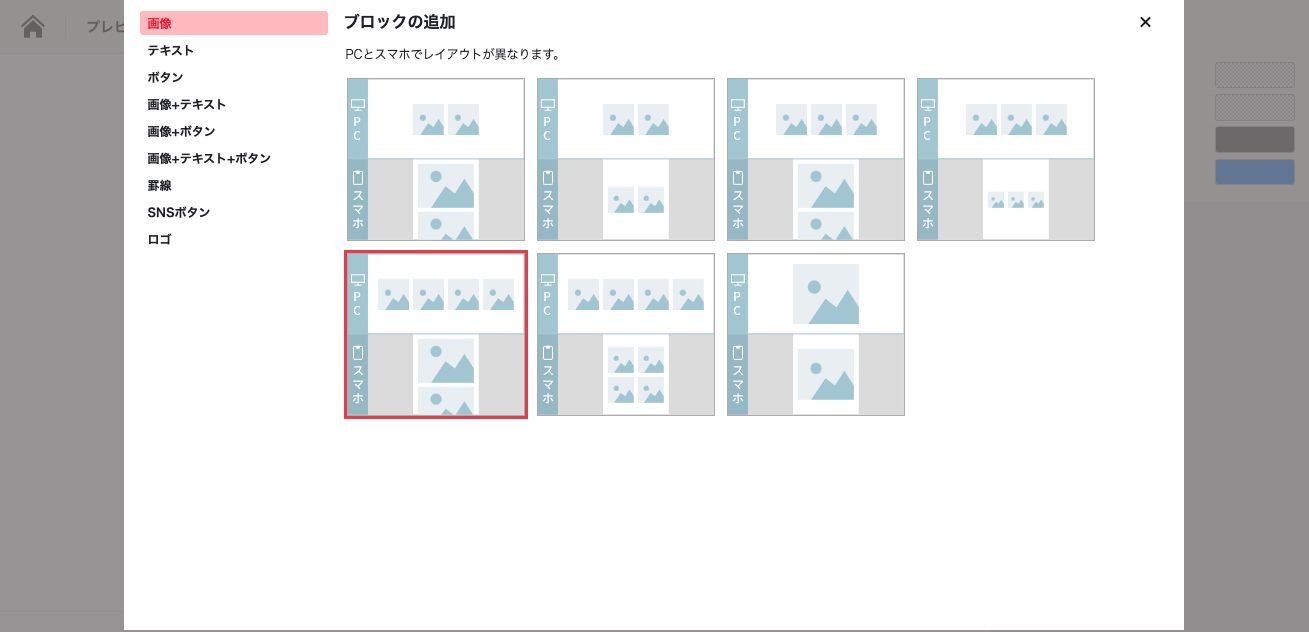
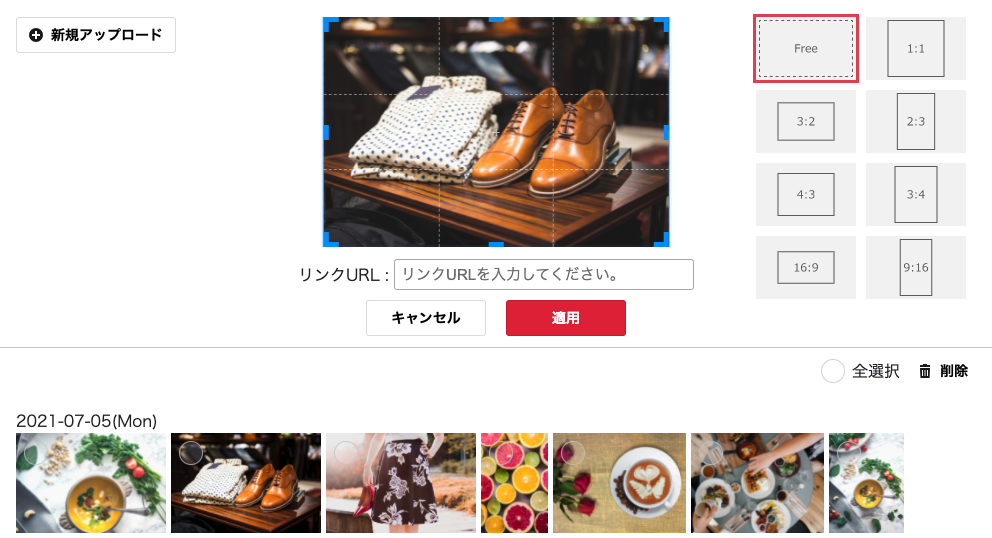
ヘッダー部を選択し「編集」というボタンを押すと、ヘッダーに利用する画像を選択することができます。

ヘッダー画像の選択後は全体の背景色や文字の色なども指定することができます。

もちろん、ヘッダー部を含むHTMLメールに挿入する画像は、自分でアップロードすることもできるので、自社のロゴなどを使いヘッダーを作成しましょう。
HTMLやエディタの詳細は以下の記事にも記載しているので、ご参考ください。
HTMLメールの作り方を5分で解説!最も簡単に作成する方法もこっそり教えます
おすすめのメール配信システム「ブラストメール」

今回の記事では、メルマガの印象を大きく左右する「ヘッダー」のサイズやデザインの重要性について解説しました。しかし、実際にこれらの知識を活かして、レスポンシブ対応のきれいなHTMLメールを自力で作ろうとすると、専門的なコーディング知識が必要となり、多くの担当者様にとってハードルが高くなってしまいます。
そこで、誰でも簡単にプロ並みのメルマガを作成できるツールとしておすすめなのが、15年連続で顧客導入シェアNo.1を獲得している「ブラストメール(blastmail)」です。
ブラストメールの最大の特徴は、専門知識が一切不要な「HTMLメールエディタ」です。 ドラッグ&ドロップの直感的な操作だけで、今回解説したような「ロゴの配置」「魅力的なヘッダー画像の挿入」「クリックしたくなるボタンの設置」が自由自在に行えます。もちろん、スマホで見た際にレイアウトを自動調整する「レスポンシブデザイン」にも標準対応しています。
- 豊富なテンプレート デザインに悩まず、すぐにきれいなメルマガが作れます。
- 画像編集機能 エディタ上で画像のトリミングや明るさ調整が可能です。
- 効果測定 どのリンクがクリックされたかが分かるため、ヘッダー画像の改善に役立ちます。
「ヘッダーサイズを気にせず、もっと手軽に効果的なメルマガを送りたい」とお考えの方は、ぜひブラストメールの活用を検討してみてください。現在、すべての機能を試せる7日間の無料トライアルを実施中です。まずは実際の使い心地を体験してみることから始めてみてはいかがでしょうか。
公式サイト:シェア1位のメール配信システム「ブラストメール」
まとめ
メルマガのヘッダーには、以下のような役割があります。
- どの企業からのメルマガなのか分かりやすくする
- メルマガの趣旨(特集内容)を把握させる
- ボタンや画像を配置してクリック率をアップさせる
上記のような役割は、メルマガのヘッダーサイズやデザインと大きく関係しています。この記事では「NIKE」「amazon」「メルカリ」といった読者の多いメルマガを分析しましたが、ヘッダーの横幅は600px〜700px前後で作成されていました。
ロゴと背景の兼ね合いもありますが、横幅の狭いスマホでも綺麗にヘッダー画像を表示させるには「メルカリ」が採用している760px程度がオススメです。ボタンを配置する場合などは、ロゴのサイズを小さめに設定しますが、どちらも視認性のあるサイズを設定しなければなりません。
また、今回解説しているようなHTML形式のメルマガはレスポンシブデザインを採用しないと、受信媒体によっては正しく表示されない可能性もあります。しかし、メルマガのデザインやレスポンシブデザインの自作には専門知識が必要で、毎回HTMLを作成し配信している企業はほとんどありません。
そのため多くの企業では、ご紹介したようなメール配信ソフトが提供している「HTMLメールエディタ」を利用してHTMLメールを作成しています。エディタを利用することで、解説したようにHTMLメールのデザインを簡単に作れるだけでなく、レスポンシブデザインも設定することができます。
ただし、メール配信システムの中にはエディタ機能を提供していないものもあるので、注意が必要です。以下の記事では、ランキング形式で各メール配信ソフトの機能や金額を比較しています。
【2021年最新】メール配信システム20選!機能・料金を徹底比較
エディタ機能を提供しており、自社の想定に合うメール配信ソフトを探してみましょう。
FAQ
- Q:メルマガのヘッダー画像の最適なサイズ(横幅)はどれくらいですか?
- A:一般的には600px〜700px前後で作成されることが多いですが、スマホでの表示も考慮すると少し大きめのサイズが推奨されます。特に横幅の狭いスマホ画面でも画像をきれいに表示させるためには、「760px程度」で作成するのがおすすめです。
- Q:ヘッダー画像を設定するメリットは何ですか?
- A:どの企業からのメールかが一目で分かるブランディング効果に加え、メルマガの趣旨を瞬時に伝える役割があります。ロゴだけでなくボタンや画像を配置することで、読者の興味を引きつけクリック率を向上させる効果も期待できます。
- Q:スマホとPCの両方できれいに表示させるコツはありますか?
- A:閲覧デバイスの画面サイズに応じて表示を自動調整する「レスポンシブデザイン」を採用することです。メール配信システムの「HTMLメールエディタ」を利用すれば、専門知識がなくても自動的にレスポンシブ対応のヘッダーを作成できるため非常に便利です。
- Q:大手企業のメルマガではどのようなヘッダーが使われていますか?
- A:NIKEやAmazonなどは横幅640pxを採用しており、背景色とロゴを同化させて広く見せる工夫などをしています。特にAmazonのようにヘッダー内に「タイムセール」などのボタンを配置し、ファーストビューからアクションを促す事例も参考になります。