
ファーストビューは、訪問者が最初に目にする画面のことです。効果的なファーストビューは、訪問者に強い印象を与え、コンバージョン率(CVR)を高めることができます。
本記事では、ファーストビューの重要性や作成方法、改善ポイントについて詳しく解説します。
目次
ファーストビューとは
ファーストビュー(FV)とは、ウェブサイトを訪れたユーザーが最初に目にする画面のことです。ユーザーがサイトやメルマガへの関心を持ち続けるか、すぐに離脱してしまうかを左右する最初の接点であり、ビジネス全体の成功を左右する重要な役割を担っています。
ファーストビューは、ユーザーにウェブサイトの目的や価値を瞬時に理解させ、興味を引きつけ、さらなる行動へと誘導する役割を担います。
そのため、ファーストビューのデザインや構成は、ウェブサイト全体の成功を左右する重要な要素と言えるでしょう。
ファーストビューの必須要素
成功するファーストビューには、いくつかの重要な要素があります。
まずは自社のメルマガやLPに、以下の要素が含まれているか確認しましょう。
キービジュアル
キービジュアル(KV)とは、主に広告やプロモーションにおいて、作品や商品、イベントなどのテーマや魅力を視覚的に表現した主要なビジュアル素材のことを指します。
LPやメルマガにおいては、ユーザーの注意を促すための最も重要な視覚的要素です。効果的なKVを用いることで、コンバージョン率や開封率、クリック率の向上が期待できます。そのため、デザインの質やメッセージとの一貫性を高めることが成功の鍵となります。
- テーマが一目で伝わる:デザインを見た瞬間に内容や目的が直感的に分かる。
- 視認性とインパクトが強い:目を引く色使いやレイアウトで、印象に残りやすい。
- 感情を動かす:共感や期待感を喚起し、次の行動につなげる。
メインメッセージ
メインメッセージとは、ユーザーに最も伝えたい核心的な内容や価値提案を、簡潔かつ明確に表現したメッセージのことです。KVの中にテキスト要素として含まれるものもあれば、その下の文章で訴求する場合もあります。
- ユーザーの関心を引く
- 行動を促す
- コンテンツの全体像を伝える
CTA(CalltoAction)
CTAは、ユーザーに具体的な行動を促すためのボタンやリンクであり、ウェブサイトの目的達成に大きく貢献します。
CTAはユーザーに一番クリックしてもらいたい部分なので、原則1番目立つ場所に設置しましょう。
実際に使われているファーストビューの例
ここでは実際のファーストビューを見ながら成功している要因を解説していきます。
LPのファーストビューの例
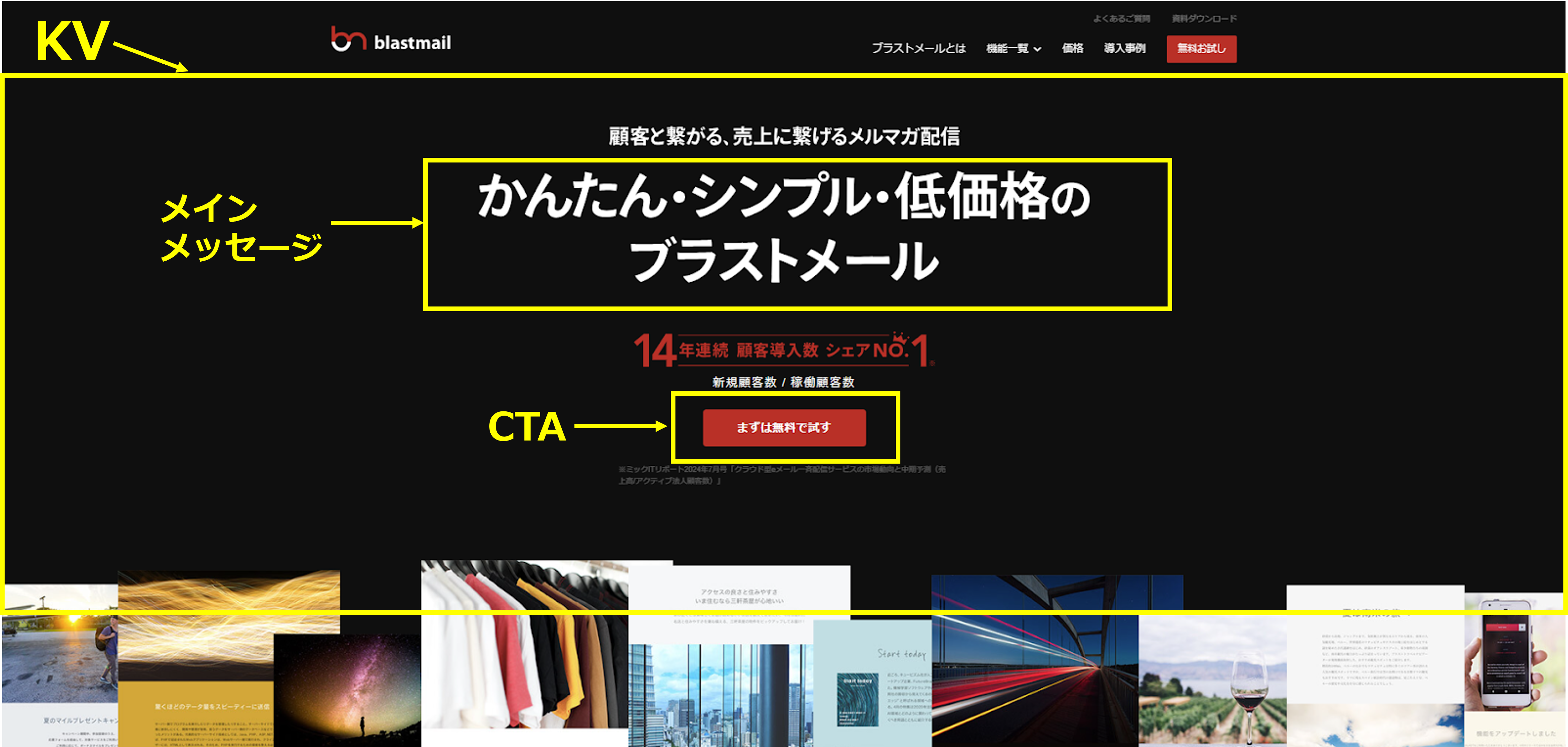
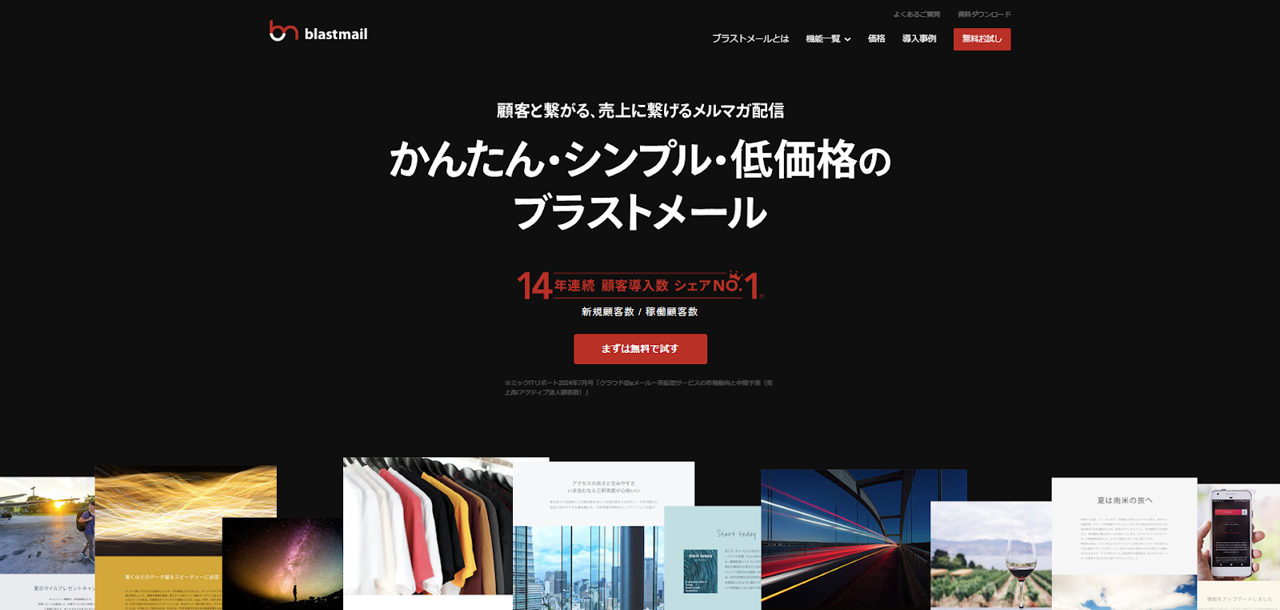
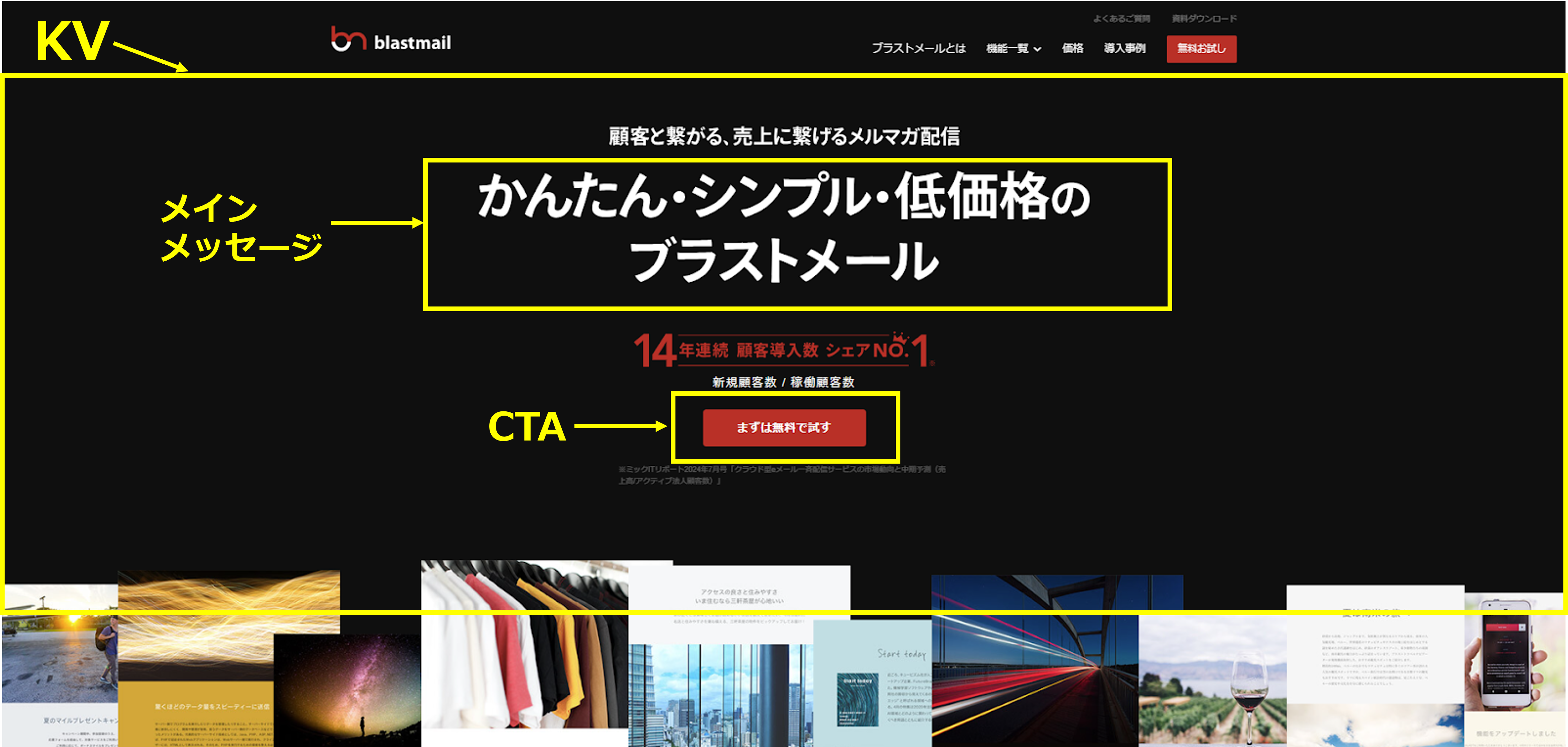
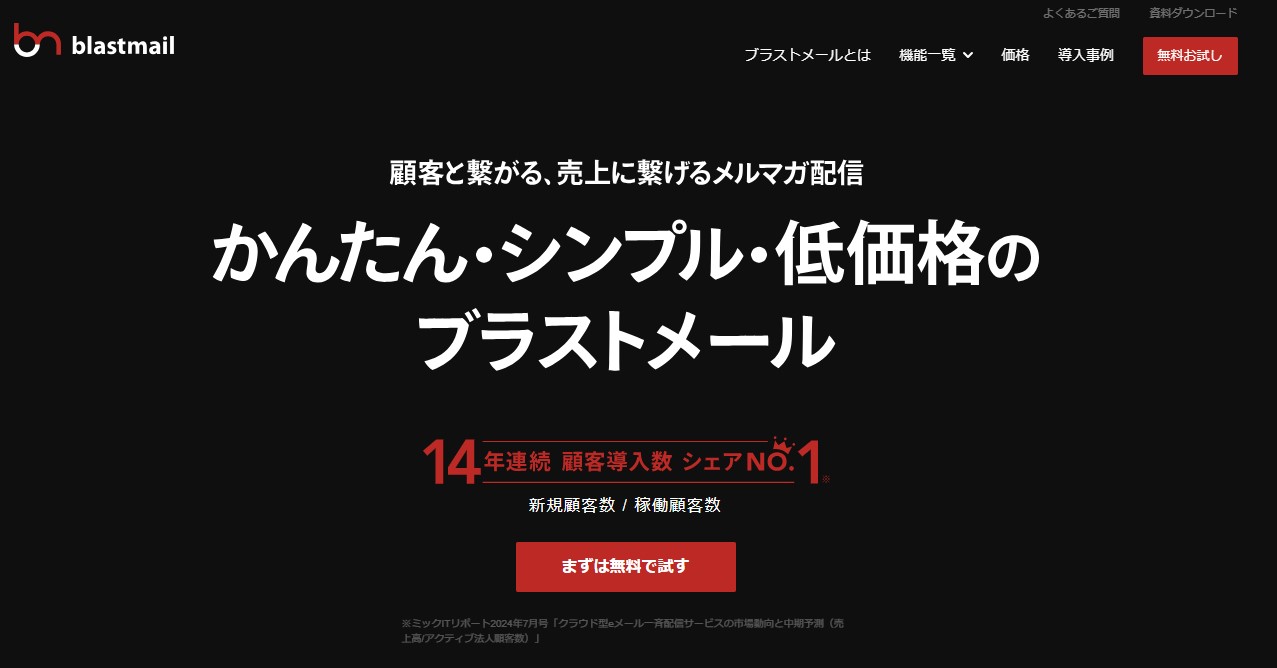
こちらはメール配信システム「ブラストメール」のファーストビューです。

このファーストビューを各要素に分解すると、以下のようになります。

このファーストビューはKVがメインメッセージとCTAを内包しているパターンです。
キービジュアルは機能的なメッセージをよりダイレクトに伝えるためにあえてイメージ画像等は使わない仕様になっています。
メインメッセージとCTAがより目立つ構図のおかげで、ブラストメールは14年連続顧客導入数No.1の高い実績を継続的に出し続けることができています。
メルマガのファーストビューの例
ブラストメールでは、20年以上の配信実績をもとに、WEBマーケティングの秘訣や成功事例を紹介するメールマガジンを配信しています。
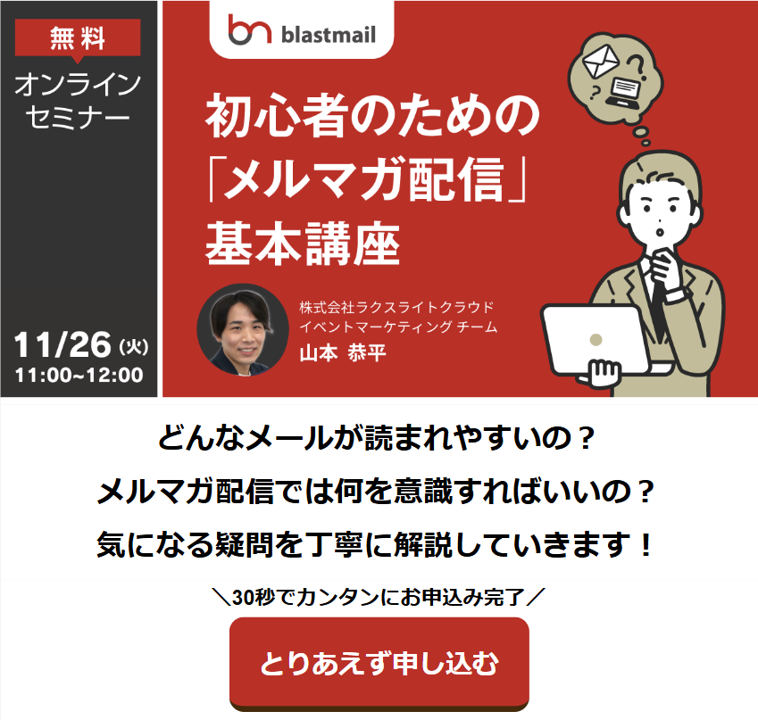
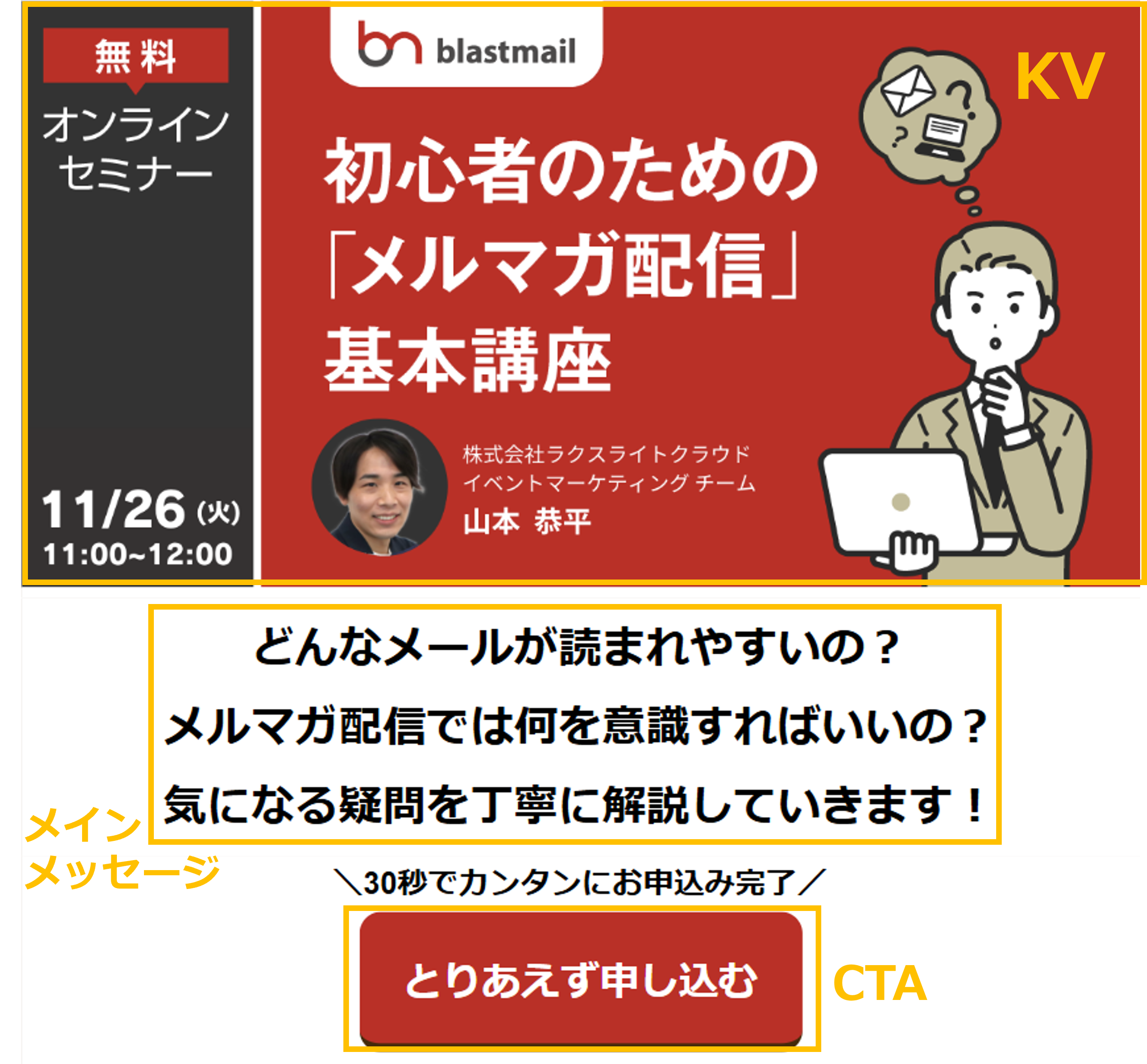
こちらは中でも好評のセミナーの案内メールのファーストビューです。

各要素に分解すると以下のようになります。

こちらはKV、メインメッセージ、CTAが完全に分かれているパターンです。
分割するとCTAが漏れてしまうケースもあるので、なるべくファーストビューにおさまるように文字サイズや画像の縦横比を工夫しましょう。
効果の高いファーストビューの共通点
効果のファーストビューにはいわゆる勝ちパターンと呼ばれる共通点があります。自社のLPやメルマガを見返して、当てはまっているか確認してみてください。
魅力的なビジュアル
ファーストビューは、ユーザーにウェブサイトの価値を瞬時に伝えるための重要な機会です。
魅力的なビジュアルと明確なメッセージによって、ウェブサイトへの滞在時間を長くすることが重要です。
画質はなるべく上げ、目を引くデザインを心がけましょう。リソースがあれば、動画にすることも検討しましょう。
簡潔でわかりやすいメッセージ
ユーザーがウェブサイトの目的を理解し、興味を持つための重要な要素です。
回りくどい表現は使わず、伝えたいメッセージ、行動してほしい内容をなるべく簡潔に書くようにしましょう。
- 「今だけ!全商品20%オフセール開催中」
- 「週末限定|お得な割引を見逃すな!」
- 「タイムセール|あと3日で終了!」
- 「新商品登場!暮らしを変える〇〇がついに発売」
- 「最新モデル公開|進化した機能を体感しよう」
- 「業界初!〇〇機能搭載の画期的な商品」
- 「面倒な〇〇を解決!あなたにぴったりの方法」
- 「こんなお悩みありませんか?〇〇で解決」
CTAに工夫を凝らす
CTAは、ユーザーに起こしてほしい行動を明確に示す必要があります。
「商品購入」「資料請求」「無料トライアル」など、ユーザーに期待する行動をボタンやリンクで明確に示しましょう。
CTAの配置も重要です。ユーザーの視線が集まりやすい場所に配置することで、CTAが目立ち、クリック率を高めることができます。
ファーストビューを作るときの注意点
メインメッセージやCTAを作るときには、スパム判定をされないように表現に注意しましょう。
特にメールマガジンやメールマーケティングにおいては過剰な表現をしてしまうと配信効果が大きく低下してしまう可能性もあるので十分な注意が必要です。
- 「無料」「今だけ」「大幅値引き」などの宣伝や購買を促す言葉が多すぎる
- 「100%保証」「最高の投資」「億万長者」など、誇張された表現
- 「今すぐ申し込んで!!!」といった、感嘆符の連続使用
詳しくはこちらの記事に記載してあります。メルマガ担当者は読んでみてください。
参考記事:メルマガが迷惑メール判定を受けてしまうのはなぜ?原因と回避方法を解説
ファーストビューのポイント(応用編)
ここでは、押さえておくべき基本のポイントがクリアできている人向けに、もう一歩踏み込んだポイントについて解説します。
視覚的ヒエラルキー
視覚的ヒエラルキーとは、ユーザーの視線を誘導し、重要な情報を効果的に伝えるためのデザイン手法です。
重要な情報を大きく表示したり色やフォントを使い分けることで、ユーザーの視線を誘導し、重要な情報を効果的に伝えることができます。
視覚的ヒエラルキーや読者の目線の移り方まで意識したFVが作れれば、競合他社と1歩差がつくでしょう。
デバイスごに最適化する
デバイスごとに最適化されたファーストビューのデザインも重要です。
スマートフォンは画面サイズが小さいため、簡潔で分かりやすいデザインにする必要があります。また、タッチ操作に最適化されたデザインにすることも重要です。
パソコンやタブレットでは、画面サイズが大きいため、より多くの情報を表示することができます。
ここで役立つのが「レスポンシブデザイン」です。デバイスごとに最適化されたLPやメールのデザインが作成できるので、ぜひ取り入れてみてください。
メール配信システムにはあらかじめレスポンシブを取り入れたエディタを搭載しているものもあるので、興味がある人は以下の記事を参考にしてみてください
参考記事:今すぐ使える!無料のHTMLメールテンプレート20選。メルマガ活用例のサンプルご紹介
ファーストビューの改善方法
ファーストビューは作って終わりではありません。効果測定と改善を繰り返すことで、ビジネスの効果を最大限に引き上げていきましょう。
ターゲットを明確にし、仮説を立てる
そもそも、「だれにメッセージを届けたいか」が明確にならないと内容も届け方も決まりません。
ターゲットを明確にし、ユーザーのニーズや行動パターンの仮説を立ててから作成しましょう。
その後、仮説通りの結果になっているのか、実際の数字をもとに改善していきましょう。
結果を確認して改善していく
ユーザーが思った通りの行動をとってくれているか、確認するようにしましょう。最初に作成したファーストビューはあくまで「こういう行動をしてくれるだろう」という仮説に基づくものであり、実際に思った通りに行動してくれるとは限りません。
分析には、ウェブサイトのアクセス状況やユーザー行動データなどを活用するようにしましょう。
- ウェブサイトのアクセス数
- ページ滞在時間
- コンバージョン率
仮説が当たっていたらそのままスケール(拡大)し、外れていたらどの部分で外れていたのか、再び仮説を立てて修正をしていきます。
メルマガ配信するならブラストメール(blastmail)

ブラストメールは、15年連続で顧客導入シェア1位を獲得している信頼性の高いメール配信システムです。さまざまな業種や官公庁でも利用されており、定番のメール配信システムとして広く知られています。
効果測定機能はもちろん、セグメント配信や豊富なテンプレート、HTMLメールエディタなど、基本的な機能はすべて揃っています。最も安いプランなら、月額4,000円で導入することができます。
また、配信速度が高く、到達率が非常に高い点も魅力です。
「まずはメルマガをやってみたい」「たくさん機能があっても使いこなせない」といった方にはブラストメールがおすすめです。
無料トライアルも用意されているので、まずは試してみることをお勧めします。
まとめ
ファーストビューは、ユーザーの第一印象を決定づける重要な要素であり、ウェブサイト全体の成功を左右する重要な役割を担っています。
魅力的なビジュアル、明確なメッセージ、効果的なCTA、そしてユーザー体験を向上させるデザインを意識しましょう。ファーストビューの改善は、ウェブサイトの成功に大きく貢献する可能性を秘めています。
ファーストビューの改善は、継続的に行うことが重要です。
ユーザーのニーズや行動パターンは常に変化しているため、常に最新の情報を収集し、ファーストビューを改善していく必要があります。
また、改善効果を測定し、分析することで、より効果的な改善策を検討することができます。継続的な改善によって、ウェブサイトの成功をさらに加速させることができます。