読者に情報を分かりやすく伝え、意図したアクションを読者に促すためにはメルマガ内容に加え「デザイン」の部分が大切になってきます。
とはいえデザインと聞くと「どうすれば良くなるのか分からない」「苦手意識がある」という声もよく聞きます。
本記事では、おしゃれで見やすく読者の反応率も上がるメルマガデザインのポイントについて解説していきます。
メルマガはHTML形式が主流
現在のメルマガの主流となっているのは「HTML形式メール」です。HTML形式であれば、以下のような画像やリンクを多く設置した、豊富な色使いができるオシャレなメルマガデザインが可能です。

引用元:https://yellmarket.yahoo.co.jp
スマートフォンの普及も相まって、現在はメルマガというとこちらの形式を思い浮かべる人がほとんどです。そんなHTMLメールの特徴について最初に簡単に説明します。
テキストメールとの違い
従来のテキストのみで構成される形式のメールは「テキストメール」と呼ばれます。皆さんがメッセージのやりとりをするような普通のメールはテキストメールで、画像の添付はできますが、自由にレイアウトするようなことはできません。
文字の大きさや色、リンクの設置、CTAボタンの設置などもHTML形式であれば可能で、Webサイトをそのままメールに落とし込んだようなデザインができます。

こちらは、UNIQLOのメルマガですが、まるでUNIQLOの公式サイトをそのまま見ているような感覚になるかと思います。写真も多く使われいるので、商品イメージが相手に伝わりやすいというメリットがあります
HTMLメールの強み
HTML形式のメールの1番の強みは視覚的訴求効果が高いという点です。
訴求効果が高いのは、画像が多いからだけではありません。トライアルや問い合わせへのリンクを画像に設定できたり、テキストやボタンにリンクの設定ができます。
また、HTML形式であれば効果測定を簡単に行うことができます。効果測定とはメールの開封率や本文中文章のリンクのクリック率、メールの到達率など数字となる部分の測定のことを指します。
効果的なメルマガ配信を行う上では、これらのデータを元に、読者が反応するメールを試行錯誤しながら作っていくことが大切です。
メルマガをデザインする際のポイント
それでは実際にメルマガをデザインする際に絶対に抑えておきたいポイントについて解説していきます。
デザインの配色
まずメルマガの配色ですが「伝えたいメッセージを目立たせる」「ブランドイメージを確立する」という2つのポイントが重要です。
どのような点を意識して配色を考えれば良いかというと、
- 使用する色の数を制限する(3〜4種類)
- ヘッダーやフッターは塗りつぶしたり、色付きの線で目立たせる
- 色合いは画像を使ってメールデザイン全体に追加する
上記のようなルールを設けておくのが配色のポイントです。
色は使えば使うほど綺麗なデザインにまとめる難易度が上がります。配色にも黄金比というものがあり、メルマガはもちろん様々な分野で活用されています。
一般的には「ベースカラー70%」「メインカラー25%」「アクセントカラー5%」程度の割合にすると、綺麗にまとまると言われています。
ベースカラーはメルマガの場合、ほとんど白か薄いグレーなどになります。それに加えて、自社のブランドイメージカラーをメインカラーとして配色すると上手にまとまります。
レスポンシブデザインへ対応できているか
メルマガデザインをする際にはHTMLメールをレスポンシブ化しておくことが大切です。
レスポンシブ化とは、HTMLメールが受信画面サイズに合わせて最適化されるようなレイアウト設定のことを言います。
現在の受信信環境はPC・スマホ・タブレットなど様々です。受媒体が多様化した今、HTMLやホームページのレスポンシブ化は当たり前のものになっています。
レスポンシブデザインを施すことで、同じメールでもスマホで見た場合と、PCで見た場合ではそれぞれの画面幅に最適化されたレイアウトがそれぞれ表示されることになります。
文字情報は少なめ、画像多めを心がける
HTMLメールの普及の影響もあり、最近のメルマガの読者は「文章を読む」のではなく「一瞬で流し見る」という傾向にあるようです。
つまり、一瞬で目を引き、直感的に興味をそそる要素を盛り込み、メルマガのバナーやリンクをクリックしてもらう誘導設計が大切です。

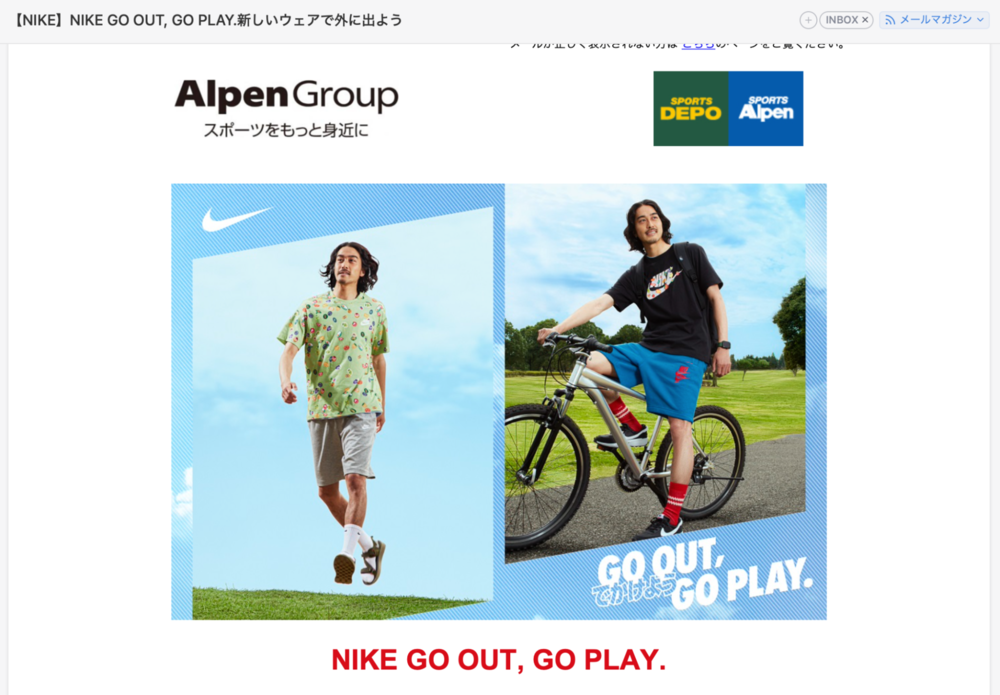
上記はAlpen Groupのメルマガの一例ですが、文章はほとんど無しで魅力的な画像一枚が大きく使われています。
HTMLメールは制作が少し手間ではあるものの、ユーザーの直感に訴えかけやすいという点では非常に有効的なメルマガといえます。
これはBtoCの商品やサービスであればより顕著になります。文章やコピーライティングも全く不要というわけではありませんが、商品やサービスのイメージを訴えかけることで読者のアクションを起こすことができるでしょう。
メルマガのギャラリーサイトを活用する
どうしてもメルマガのデザインの良いイメージが浮かばないという方は、既存のメルマガデザインの真似をするというのも一つの方法です。
その際にぜひとも活用したいのが「メルマガのギャラリーサイト」です。

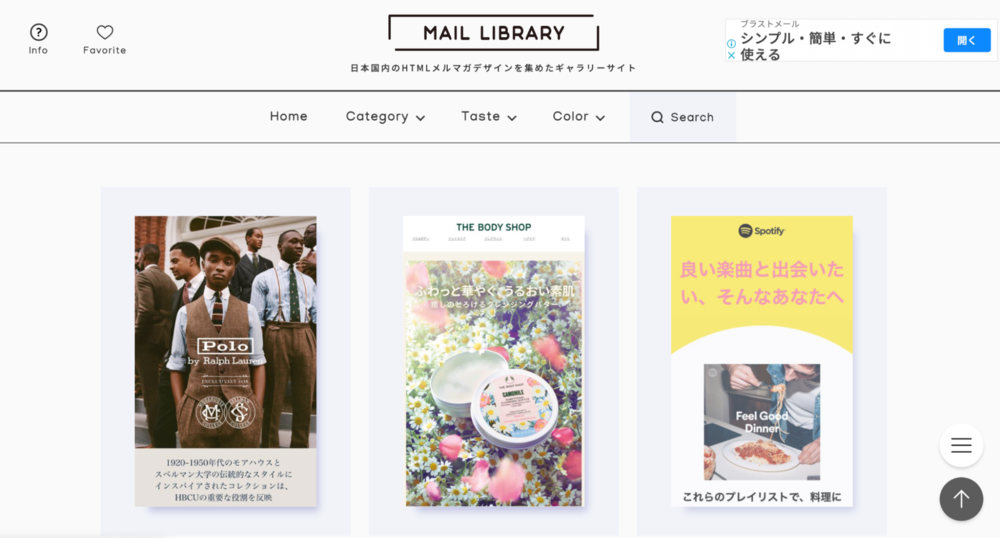
こちらは「MAIL LIBRARY」というメルマガギャラリーサイトです。
現在165件のメルマガギャラリーがあり、シンプル、シックといった雰囲気やカラー別に検索することもできるので配色の参考にすることもできます。
自分で0から考えるよりも、プロのデザイナーが作っているような有名企業のメルマガデザインを参考にした方が最初は上手くいきます。メルマガデザインに行き詰まった際にはこうしたギャラリーサイトを参考にすることもポイントです。
CTAボタンの配置
CTA(Call To Action)とは日本語で「行動喚起」と訳されます。メルマガにおいては、商品画像やテキストリンクなどでWebページへのアクセスや問い合わせを促す目的でCTAボタンがよく設置されています。

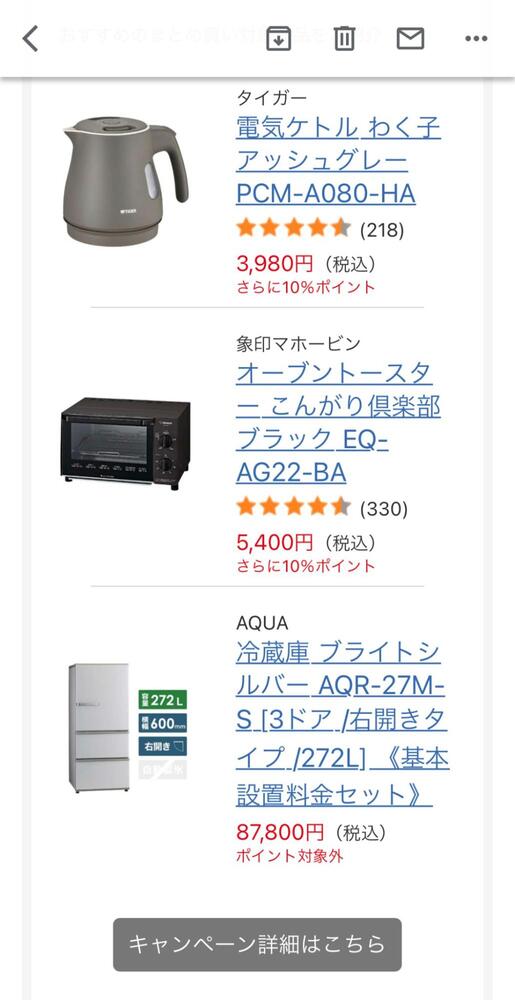
例えばこちらのメルマガでは「キャンペーン詳細はこちら」というリンクがCATボタンです。売上や問い合わせが増えるようなメルマガは、このCTAボタンが適切に設置されています。
まず、読者のほとんどはメールの最上部しか見ないというポイントを抑えておきましょう。読者がそのメールを読み進めるか判断するのは一瞬です。そのため、伝えたいことはメールを開いた時にすぐに見えるようにデザインし、CTAボタンもスクロールしなくとも押せるように設置するのが好ましいです。
そして、興味を持って読み進めてくれた読者に対して、2個目3個目のCTAボタンを設置します。特に文末まで読んでくれた読者は、内容に興味を持っている証拠なので、締めに設置するCTAボタンは、読者に次の行動を促しやすいリンクになるので必ず設置しておきましょう。
ボタンのデザインは、メールの背景が白であれば、色で塗りつぶされたボタンに白抜き文字などが目立ちます。配色も先述した5%の割合で使うアクセントカラーを使用すれば、メール文中でCTAボタンを目立たせることができます。
ターゲットとなる性別によってデザインを変える
自社商品・サービスのターゲットとなる性別によってデザインのポイントが変わるという点も意識しておきましょう。簡単にまとめると「女性は共感、イメージ」「男性は性能や商品情報」を打ち出すことが大切になります。
ファッションが分かりやすい例ですが、女性向けのメルマガの場合、コーディネート例を身長や体重別に写真を多く掲載し「着用イメージ」を強く打ち出すことが重要なポイントです。
逆に男性は、イメージよりもスペックを注視し、他商品との比較検討を強く行う傾向があると言われています。そのため、商品のイメージよりも具体的な商品の情報を記載する方が効果的です。
またメルマガの全体的なデザインも女性向けの場合は柔らかく優しい雰囲気、男性向けの場合ははっきりとした、理性的な配色、レイアウトが好まれます。
全員がそうというわけではありませんが、男女によってこのような差が出る傾向が強いので覚えておくと良いでしょう。
メルマガデザインを行う方法は?
以上、メルマガデザインを行う際に覚えておきたいポイントについて解説しました。
デザインのポイントは分かったものの実際にそれを作れなければ意味がありませんよね。実は、ここまで紹介してきたような内容を実際に形にしようと思うとかなり専門的な知識が必要です。
詳しくは割愛しますが、HTMLメールのベースを作り、マークアップし、スタイリングを行って…とプログラミング等の知識が無い方にとっては難易度の高い作業が続きます。
それを解決できるのが「HTMLメール作成エディタ」です。最後にこちらについて簡単に解説します。
画像、CTAボタンの設置が容易
HTMLメールの作成エディタは、メール配信の専門ツールである「メール配信システム」に機能として付随していることがほとんどです。メール配信システムは大量のメールを安全かつ確実、迅速に一斉送信するための専門システムで、メルマガ配信にはほぼ必須のツールと言っても過言ではありません。
エディタを使えば、画像の配置やボタンの配置はあらかじめ用意されているオシャレなレイアウトの中に設置していくだけになります。あとは背景やボタンの色合いを設定していけば、初心者の方でもあっという間にデザイン性の高いメルマガを作成することができます。
メール配信システムによってはこの機能が付いていないことがあったり、システムによって使いづらいといったこともあります。
メルマガデザインを大切にするのであれば、システム導入の際にはエディタ機能を比較の
検討材料にしましょう。
レスポンシブデザインに対応
レスポンシブデザインもエディタを使えば、特に面倒な作業は必要なく自動的に設定することができます。PCでの表示画面で作成したものをスマホ用に勝手にレイアウトを変えてくれたりと、非常に便利です。
HTMLエディタを活用する場合、レスポンシブデザインに対応しているかチェックしましょう。
弊社メール配信システムのブラストメールでは、デザイン初心者の方でも直感的に使いやすいエディタで、簡単にオシャレで訴求効果の高いメルマガデザインを行うことができます。
ブラストメールのエディタ機能については以下の記事で詳しく解説していますのでご参考ください。
関連記事:ブラストメールを使って5分でHTMLメールを作る方法
まとめ
以上、メルマガデザインをする際に最低限抑えておきたいポイントについて解説しました。メルマガデザインを行う上では、メールの配色や画像のレイアウトだけでなく、CTAボタンの配置やレスポンシブデザインへの対応なども考えなければなりません。
そういった部分も、専門的なスキルがあれば自分で作成できますが、HTMLに関する知識が無い場合はメール配信システムの、エディタを利用するのがおすすめです。
ブラストメールは7日間の無料トライアルもできるので、ぜひ簡単にデザイン性の高いメルマガを作成できるエディタを試してみてくださいね。