メールフォームはお客様と繋がる大切な窓口です。
セミナーやイベントの申し込み、ユーザーへのアンケートやお問い合わせ先としてなど、フォームを設置することはWebサイトを作っていく上で必須事項です。
今回は、そんなメールフォームの作り方について、3つの方法を解説していきたいと思います。
メールフォームの基本構成
まずはメールフォームの基本構成を確認しましょう。
メールフォームを作る際には「入力ページ」「確認ページ」「完了ページ」の3つが基本になります。
「入力フォーム」はユーザーがお問い合わせ内容を直接入力したり、アンケートのチェックを実際に入れていくページです。
選択項目をシンプルにしたり、使いやすいレイアウトにしてお客様にストレスが無いようなページにするように意識しましょう。
「確認ページ」は実際に入力した内容を再確認してもらうページです。入力ページからすぐに送信されるようになると情報に誤りがあったりした際に非常に手間になります。
送信前に連絡先や氏名など間違いが無いか確認してもらうページを用意することで業務がスムーズになります。
「完了ページ」はフォームの送信が正しく完了したことを知らせるページです。
このページが無いとユーザーは正しく送れたのか不安になり、企業への印象が悪くなりかねないので、必ず用意するようにしましょう。会員登録フォームの場合は次の作業への誘導、注文フォームの場合は別の商品のPRなどを行う役割もあります。
そして、メールフォームを作る方法は「プログラムで自作」「CMSでプラグインを利用する」「フォーム作成サービスを使う」の3つのパターンがあります。
この後解説していきますが、「Googleフォーム」が簡単なのでおすすめです。
プログラムで自作
メールフォームはプログラミングの知識があれば比較的簡単に作成することができます。
HTMLで入力フォームを作成
WebページはHTMLという言語を使って構成されています。
<form action="" method=""> //メールフォームの内容を作成 </form>
<form>タグを使用し、タグ内に各属性を配置していきます。
| action属性 | メールフォーム送信後のデータをどこに送るかを指定 |
| method属性 | メールフォームの送信方法を指定 |
| label属性 | メールフォームのラベルを設定 |
| input属性 | 入力フォームを生成 |
| button属性 | ボタン(送信ボタンなど)の生成 |
以上で最低限のメールフォームを作ることができます。
PHPで確認ページと完了ページを作る
PHPとはWeb開発で使われる言語です。入力フォーム以後に移行する確認・完了ページは以下のソースで作成できます。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>sample</title> </head> <body> <h2>問い合わせ内容</h2> <form action="mailto.php" method="post"> <table border="1"> <tr> <td>名前</td> <td><?php echo $_POST["name"]; ?></td> </tr> <tr> <td>メールアドレス</td> <td><?php echo $_POST["mail"]; ?></td> </tr> <tr> <td>問い合わせ内容</td> <td><?php echo $_POST["inquiry"]; ?></td> </tr> </table> <input type="submit" value="送信" /> </form> </body> </html>
これで「名前」「メールアドレス」「お問い合わせ内容」の確認ページを作ることができます。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>sample</title> </head> <body> <h2>メール送信完了</h2> <p class="message"> この度はお問い合わせありがとうございます。担当が確認し折り返しご連絡をいたします。<br> 自動返信メールをお送りしておりますのでご確認ください。<br> </p> </body> </html>
完了ページはこちらのソースで作れます。
また、メールフォームはCGIとして動作するので、CGIが動くサーバーを用意するのと、サーバーにsendmailをインストールしておくことが必要です。
IT知識があればさほど難しい作業ではありませんが、プログラミング知識の無い方にとっては少し難易度が高いかもしれません。
もっと簡単にメールフォームを作りたいという場合には次に紹介する「WordPressのプラグインを使う方法」か「Googleフォームを使う方法」がオススメです。
CMSでプラグインを利用する
プログラミングの知識はなくとも「WordPressの使い方は知っている」という方は、プラグインを使用するのも良いでしょう。
管理画面の「プラグイン」からメールフォームを作成できるものをインストールし、ページに反映するだけです。
WordPressのプラグインとして有名なのは「contactform7」や「jetpack」です。今回は「contactform7」を例に作り方を紹介します。
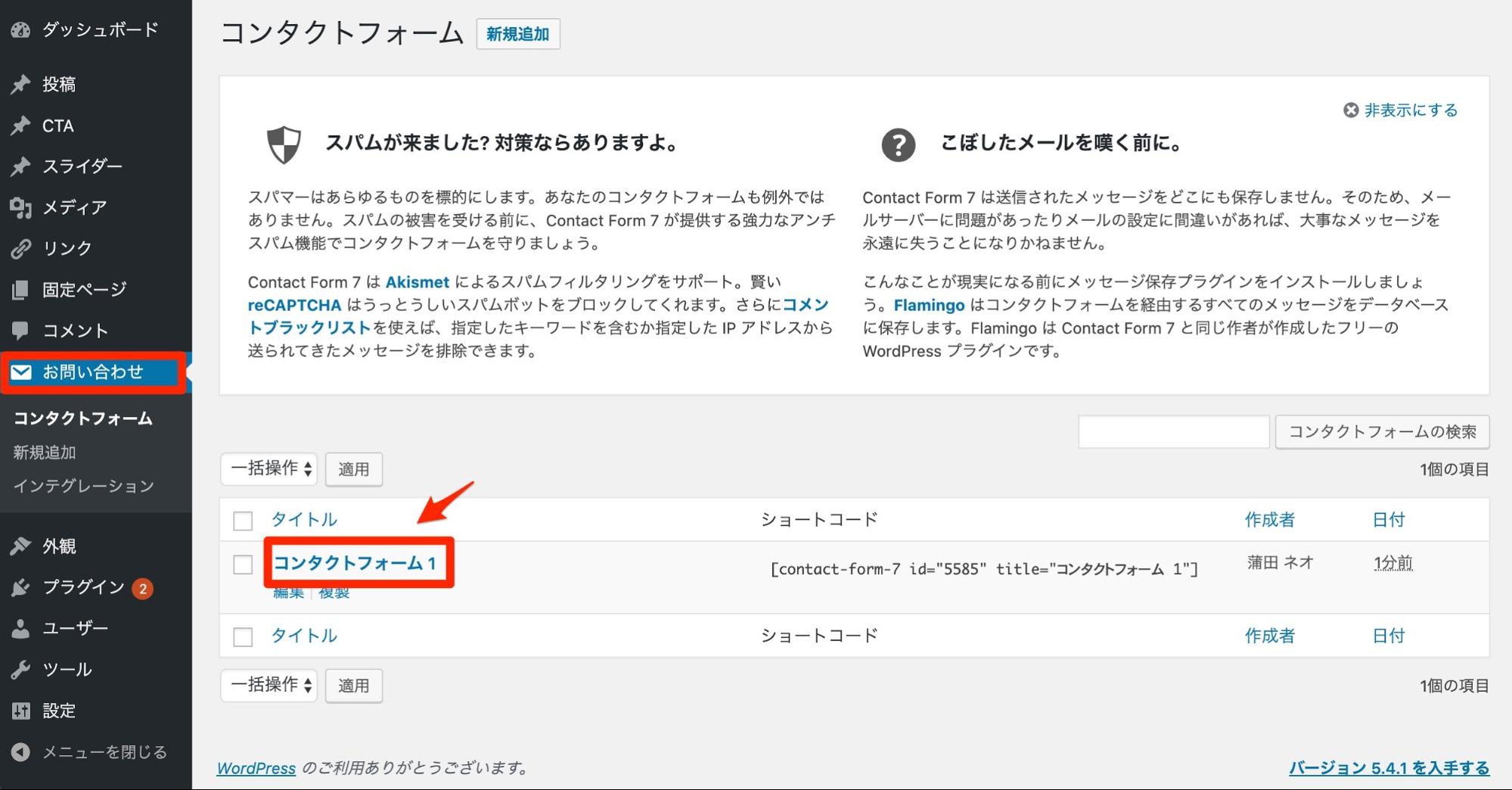
お問い合わせ管理画面にアクセス

インストールが完了したら、管理メニューの「お問い合わせ」から「コンタクトフォーム1」をクリックします。
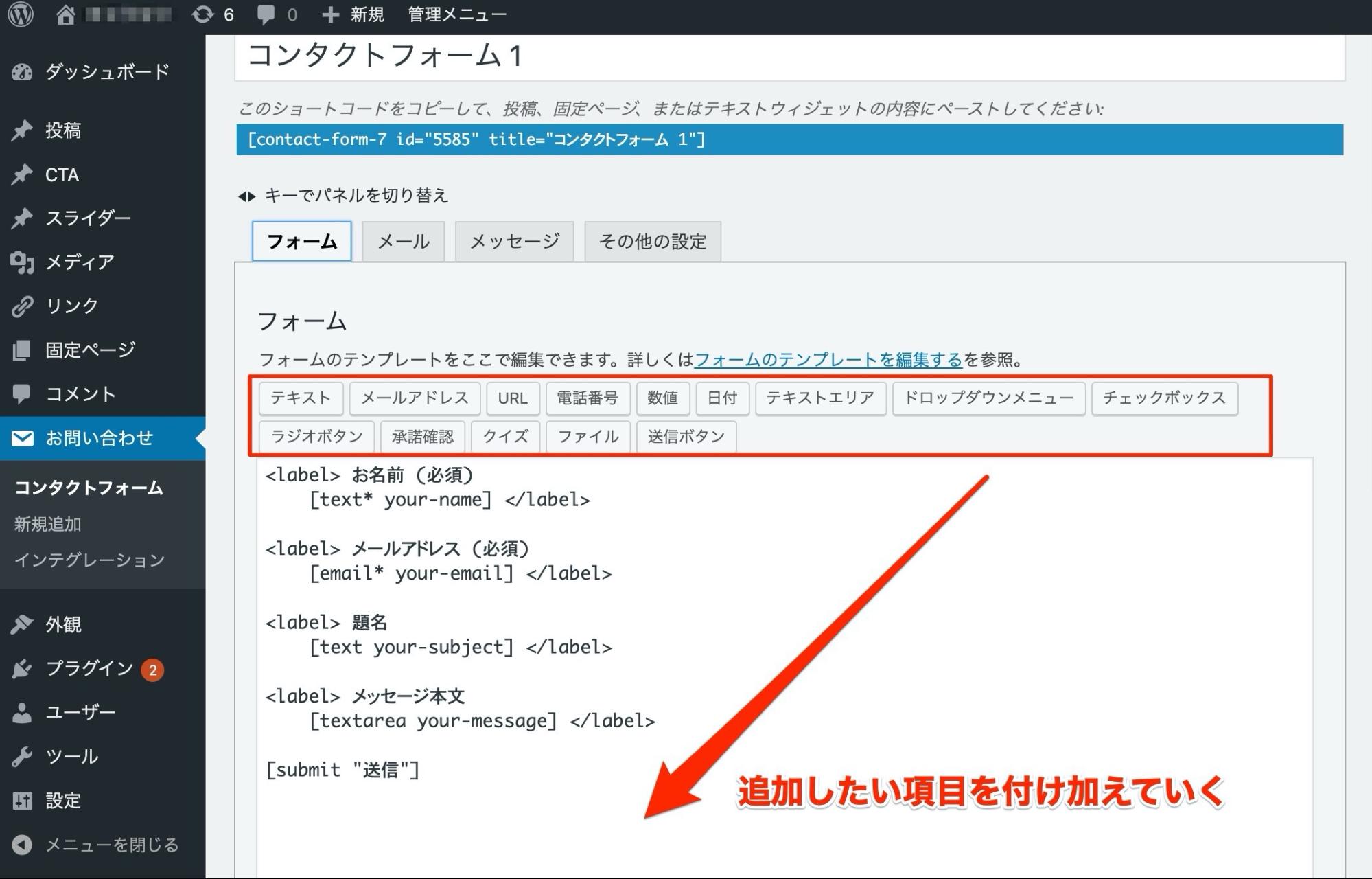
フォームの設定

「フォーム」の設定画面から追加したい項目を増やすことができます。
初期設定では名前、メールアドレス、題名、送信の4つだけになっています。
必要に応じて項目を付け加えていくことができますが、ユーザーの入力項目が多くなりすぎないように注意しましょう。
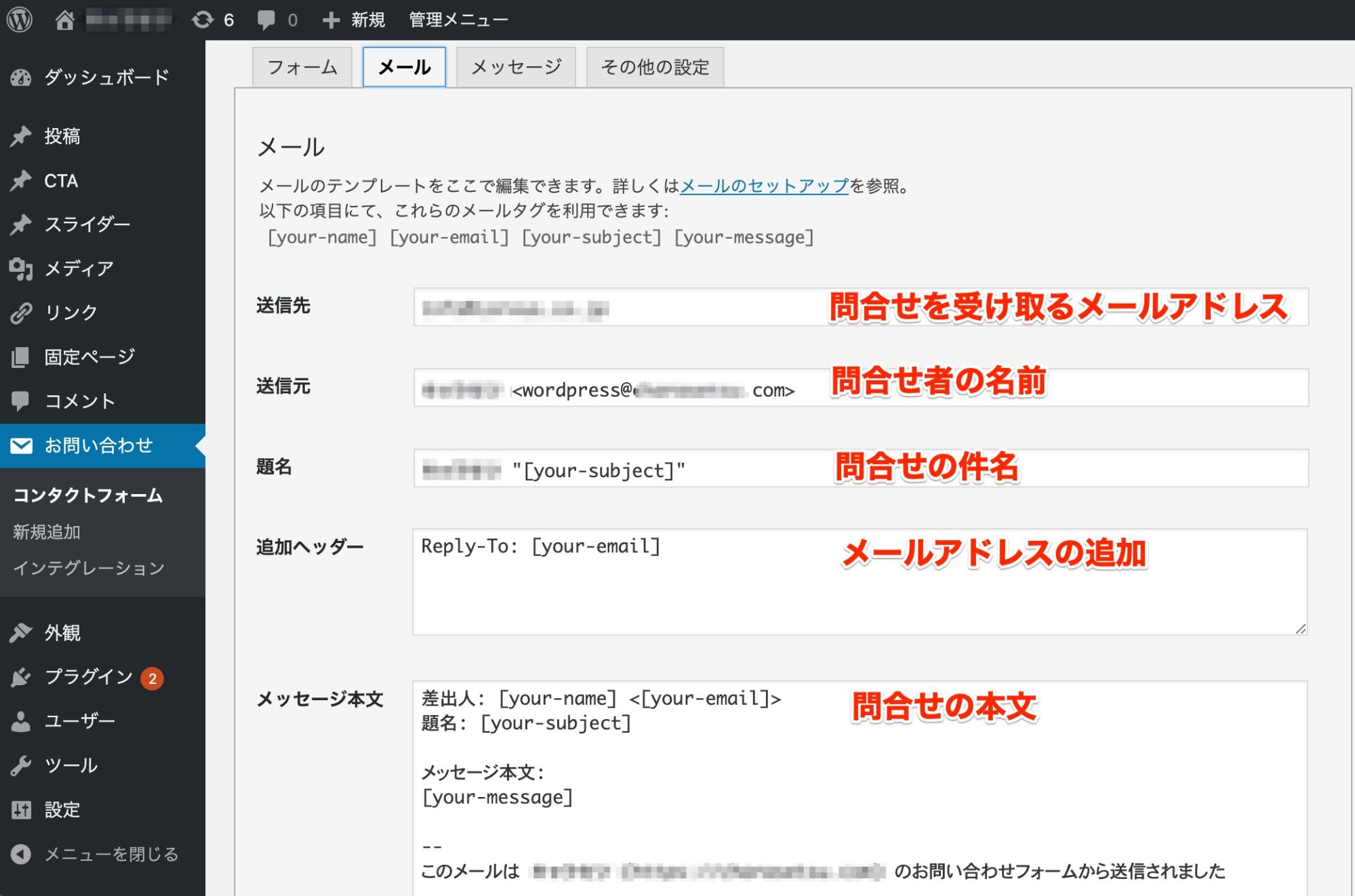
メールの設定

こちらで受け取るメールの設定を行うことができます。
送信元、題名、メッセージ本文は特に変更する必要はありませんが、追加ヘッダーで別のアドレスをCCやBCCで追加することができます。
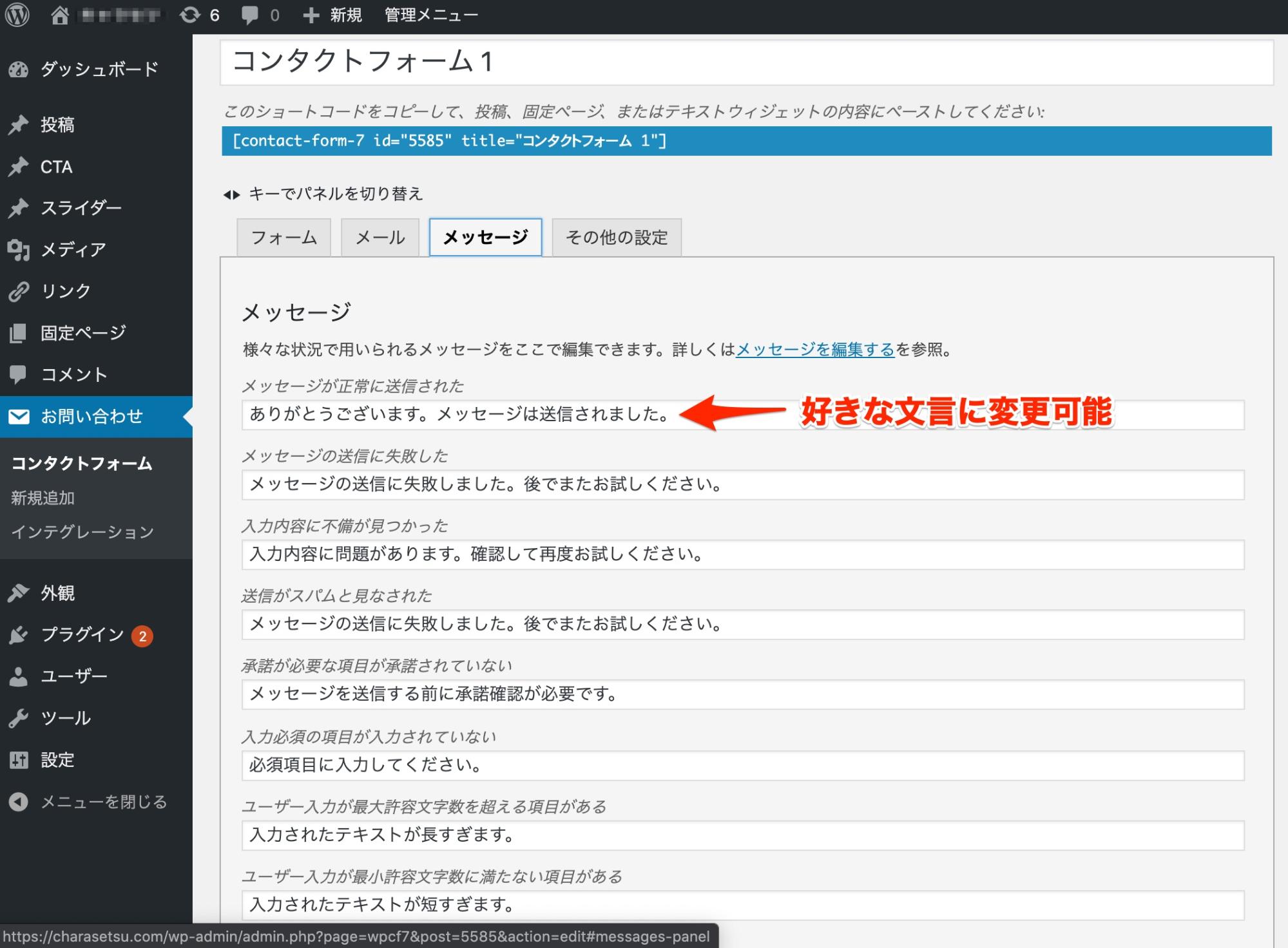
メッセージの設定

こちらでお問い合わせフォームから、メッセージ送信後に送られる文言を変更することができます。
初期設定では上記のようなメッセージが送られるように設定されています。
以上3つの設定を行ったら、実際に固定ページに反映し、使えるように設定しましょう。
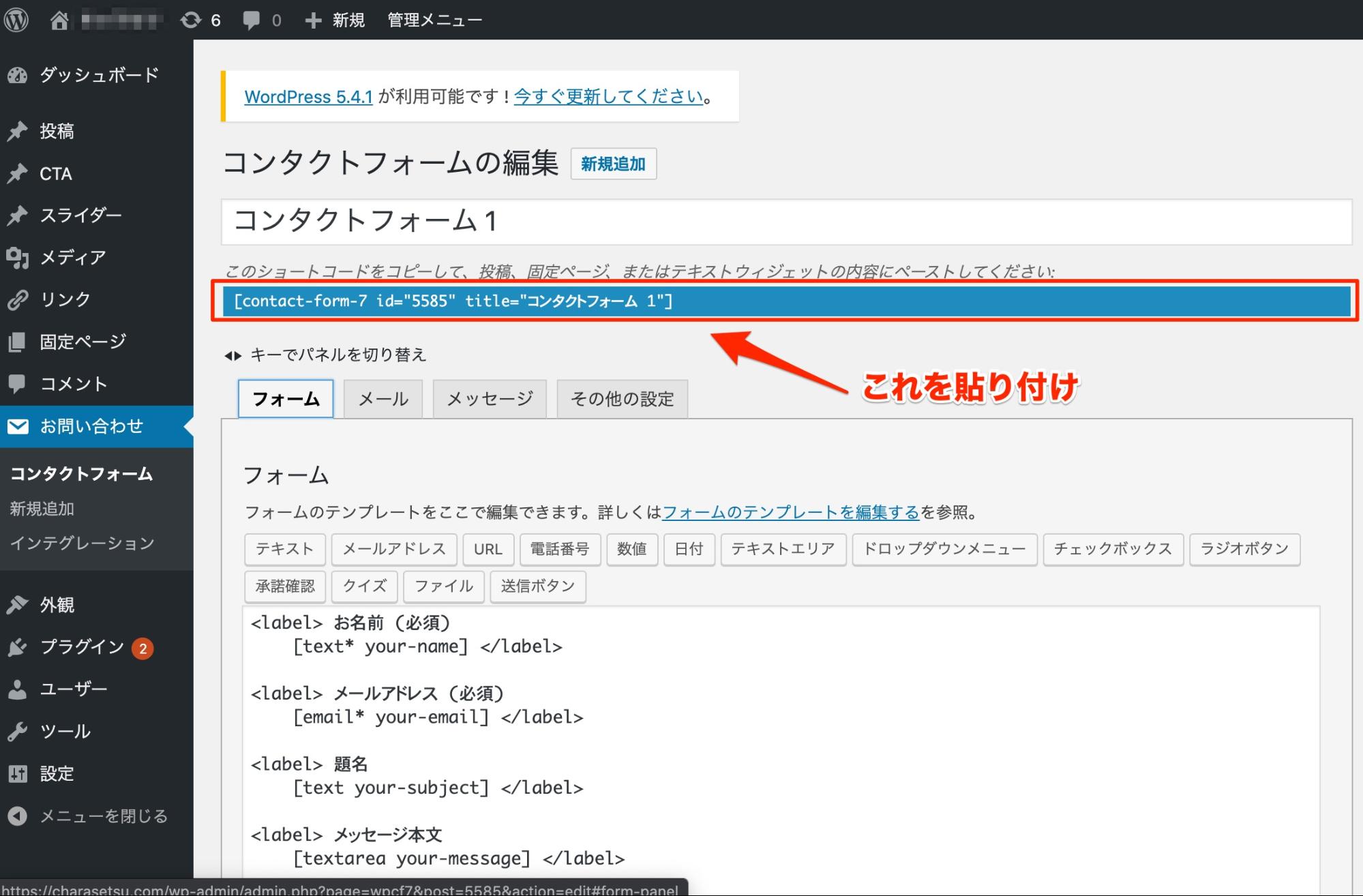
固定ページに設定する

フォームをブラウザ上に反映させるためには、赤枠で囲まれているコードを固定ページに貼り付ける必要があります。
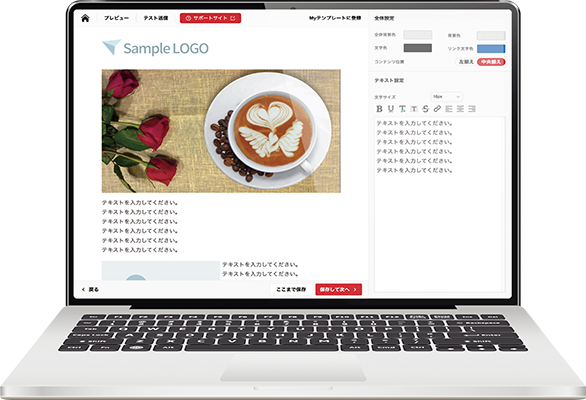
実際に固定ページに貼り付け、プレビューしてみるとこのような感じです。

フォームを設置したら、動作確認を必ずするようにしましょう。
固定ページだけでなく、サイドバーやグローバルナビゲーションにお問い合わせフォームが設置されるように設定することもできます。
フォーム作成サービスを使う
3つ目は「Googleフォーム」を使う方法です。
作成したフォームはサイト内に設置でき、メールに直接貼り付けることも可能です。
簡単に作成できるうえに、お問い合わせ内容やアンケート結果を自動でスプレッドシートに保存したり、お問い合わせに対して自動返信メールを設定できたりと様々な活用方法があるのが特徴です。

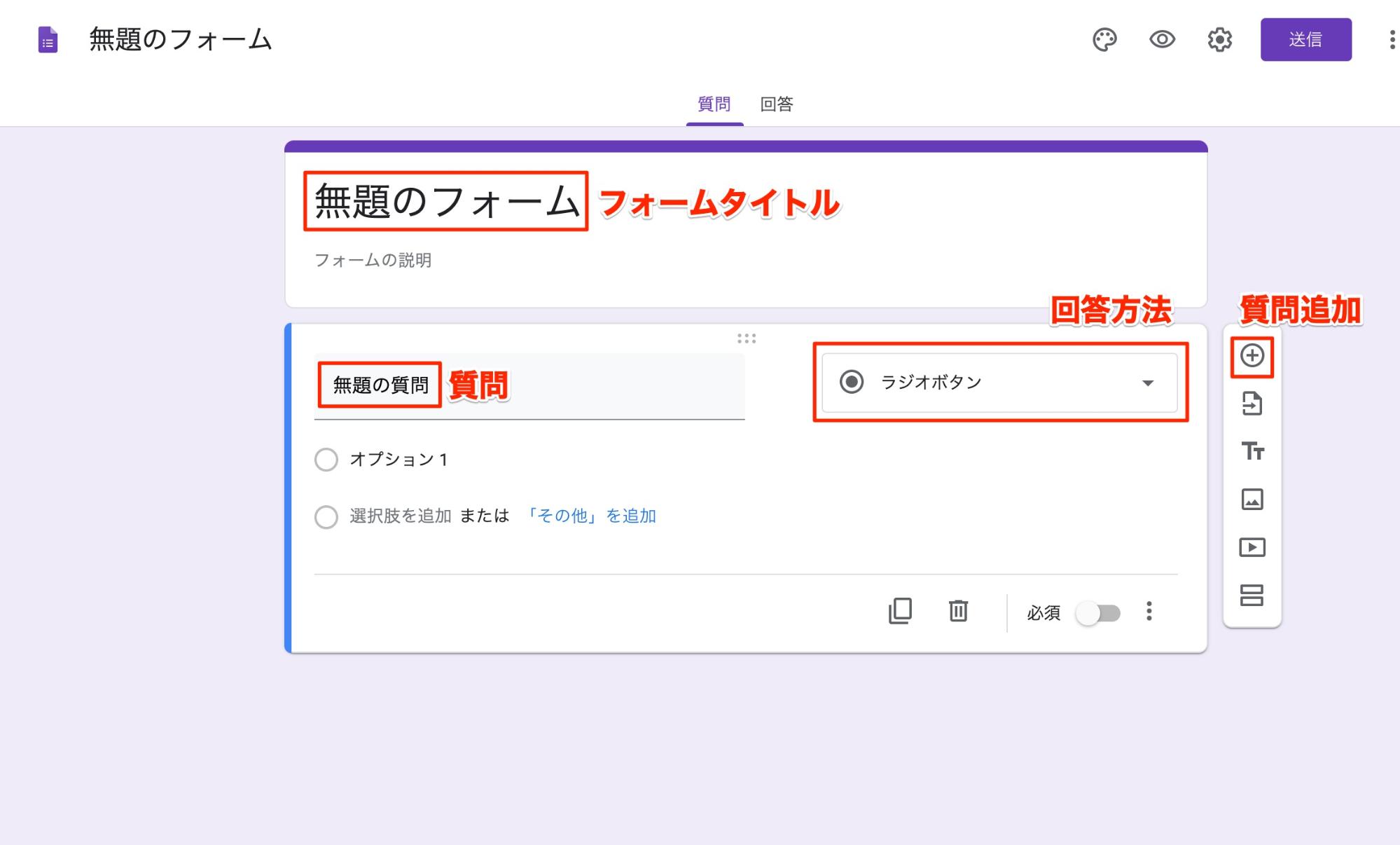
実際にシンプルな問い合わせフォームを作ってみましょう。
主に使用するのは上記の項目です。「回答方法」はチェックボックスや記述式などに変更することが可能です。
質問を追加するだけでなく、画像や動画も右側のボタンから追加することができます。
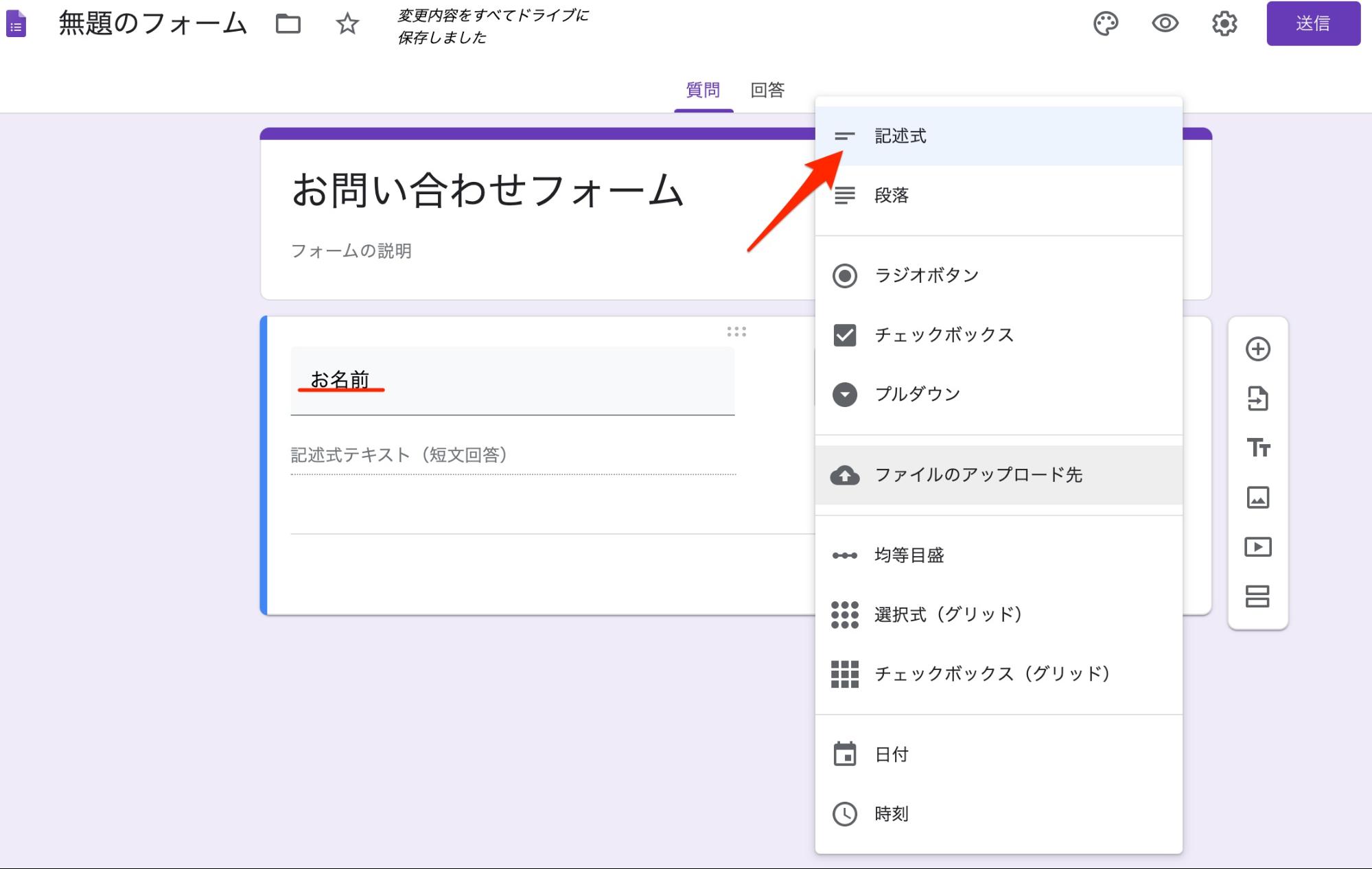
名前の記入欄

まず名前を入力する欄を作成しました。
先ほどの質問タイトルに「お名前」、回答形式から「記述式」を選択し、自由に名前を打ち込めるようにしています。
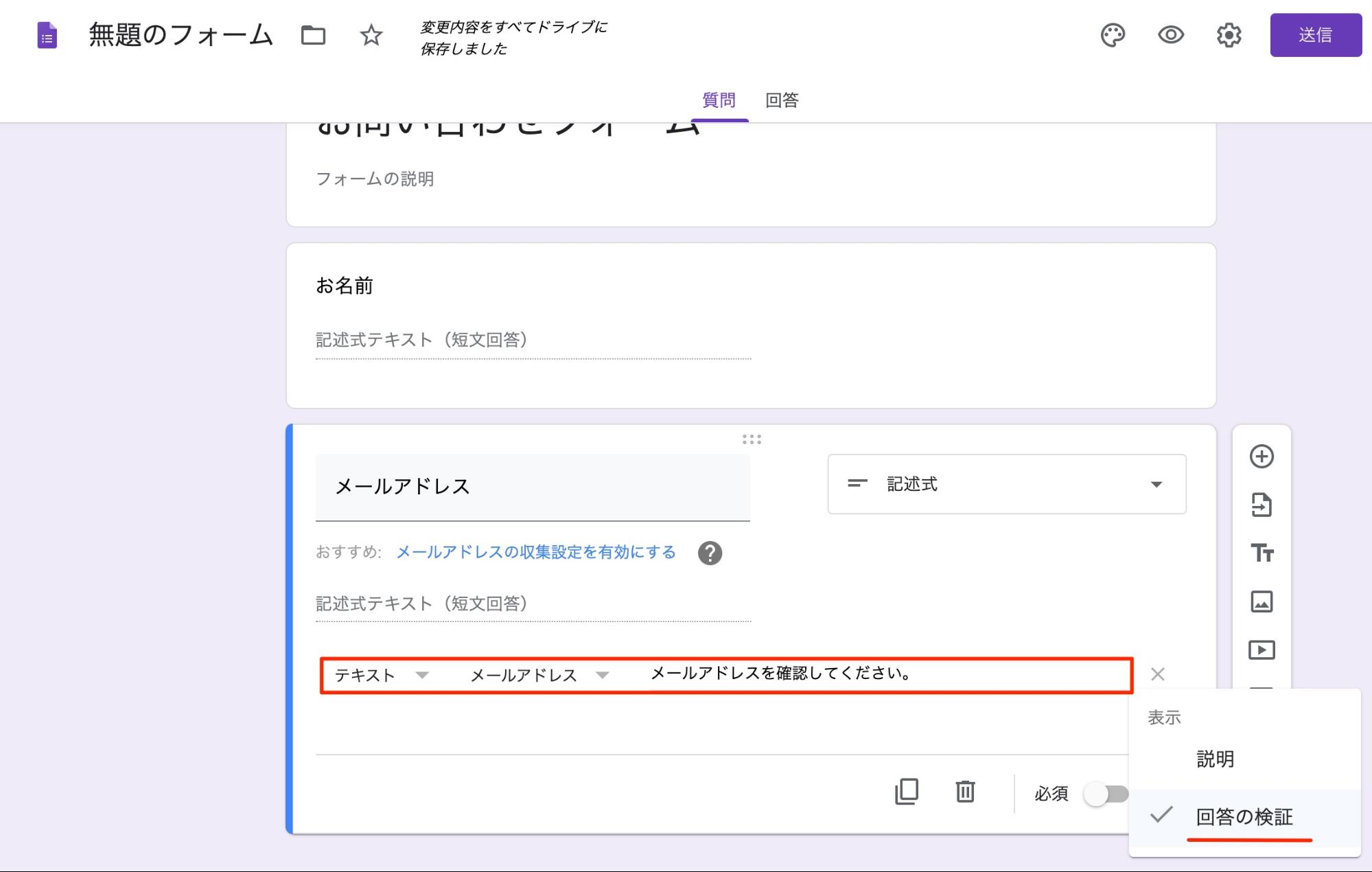
メールアドレスの記入欄

次に、メールアドレスの記入欄を作成します。アドレスの入力欄は「回答の検証」という設定項目から、アドレス以外記入できないようにしましょう。
これを行うことで、アドレス以外が入力されるとエラーメッセージが表示されるように設定することができます。
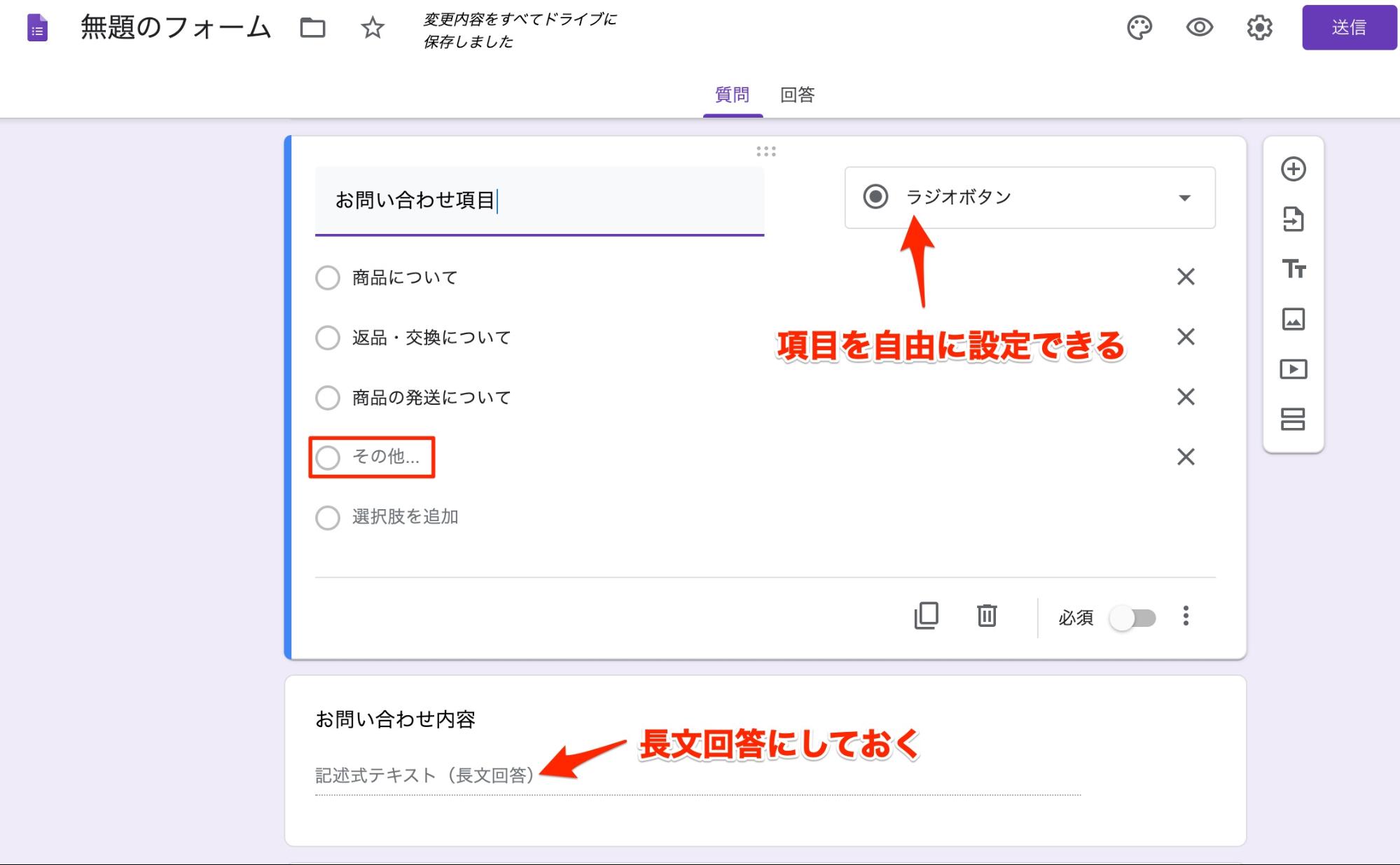
問い合わせ項目と記入欄の作成

最後にお問い合わせ項目を「ラジオボタン」で、お問い合わせ内容は「段落」という回答形式で設定しました。
名前記入欄で使用した「記述式」だと長文に対応できないので必ずこちらを選択するようにしましょう。
お問い合わせ項目には「その他」を設定しておくことで幅広くお問い合わせに対応することができます。
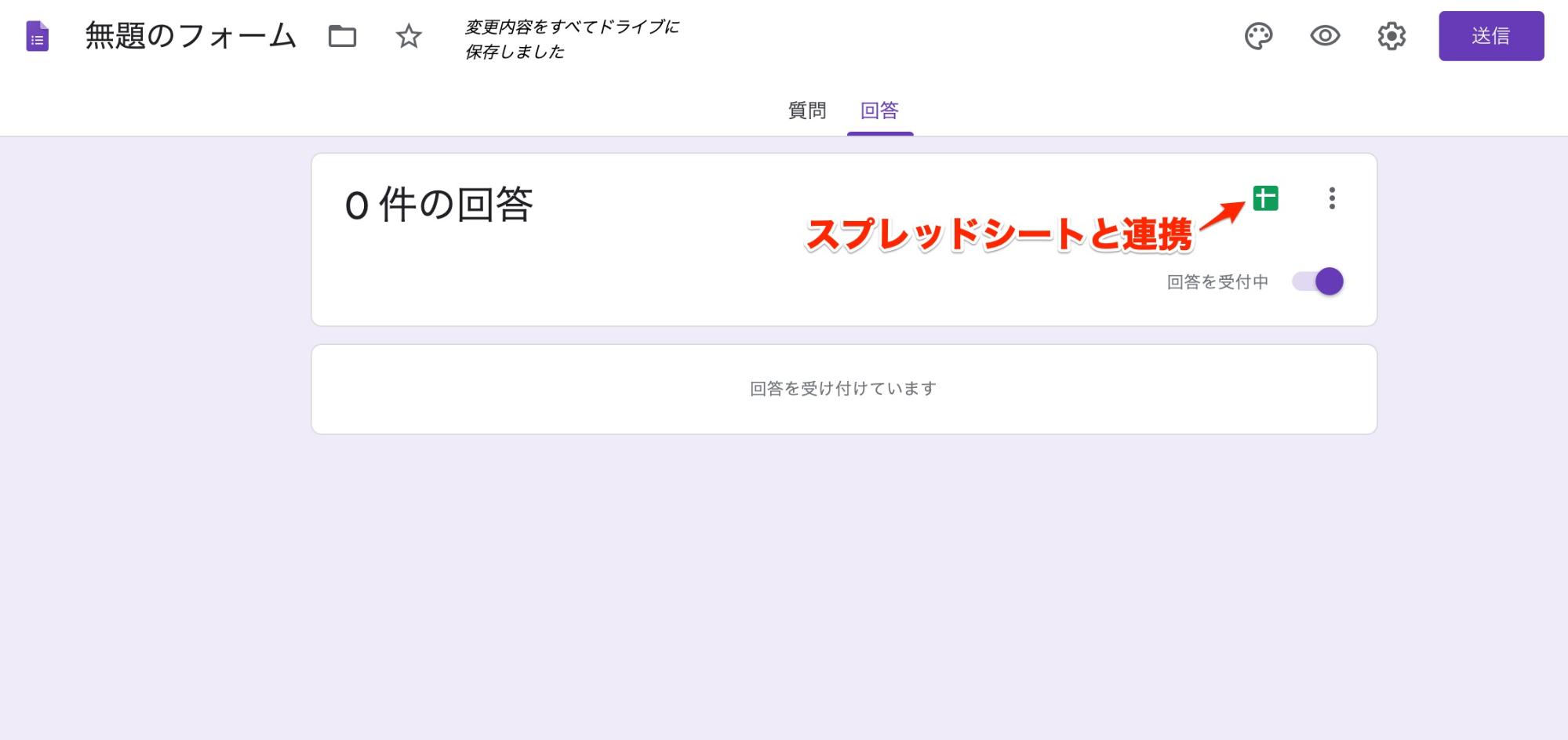
スプレッドシートとの連携
最後に問合せ内容がスプレッドシートに自動でまとめられるように設定していきます。

上の「回答」というタブに切り替え、スプレッドシートのアイコンを選択します。
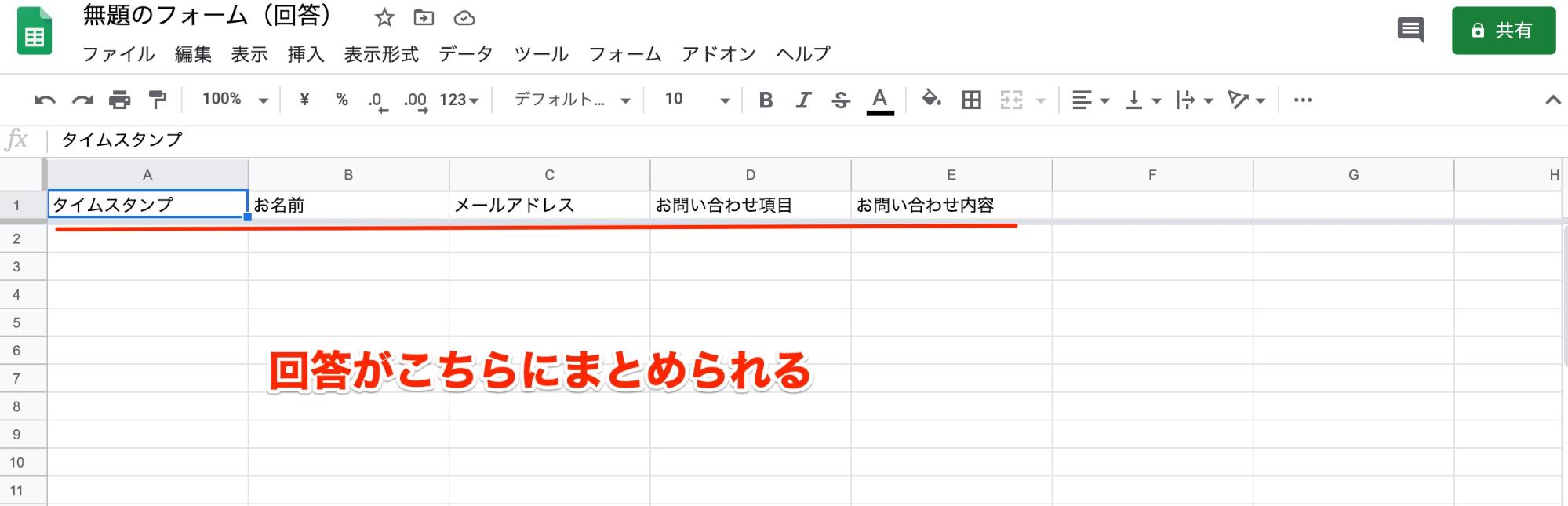
そして、新しくスプレッドシートを作成すると、

このようにフォームに入力された内容を共有することができます。
お問い合わせに自動返信ができるよう設定するためにはアドオンが必要ですが、自分でプログラミングするのと比べると非常に簡単です。
初心者の方は、Googleフォームでメールフォームを作ってみてはいかがでしょうか?
メールフォームを作る際の注意点
以上、メールフォームを作るための3つの方法をご紹介してきました。
プログラミングの知識がない場合は、WordPressのプラグインを使用するかGoogleフォームを使う方法が良いでしょう。
メールフォームにはユーザーからの問い合わせの最初の窓口としての役割があります。
お客様の一次対応を担うため、メールフォームを整備しておくことは非常に大切です。
入力項目は極力少なくする
1番大切なのは、入力項目を可能な限り少なくしてシンプルにすることです。
ユーザーの作業量が増えれば増えるほど、反応数は少なくなります。
必須事項以外は任意記入などにして、「めんどくさいな」と感じさせないように工夫しましょう。
問い合わせの種類を分類する
どのような問い合わせなのかを選択式で選べるよう大まかにいくつかの種類に分けておくのも大切です。
問い合わせ側もどういった悩みや連絡なのか整理しやすくなることに加え、受け取り側も問い合わせを分類しやすく効率化につながります。
記入例を記載する
メールフォームには記入例を記載しておきましょう。
記入例があることで、回答へのハードルが下がりお問い合わせへのコンバージョンが高まります。
まとめ
以上、問い合わせフォームの作り方をまとめました。
メールフォームを作るには大きく分けて3つ方法があり、「プログラムで自作する」のが上級者向け。「CMSでプラグインを利用する」のが中級者向け。「フォーム作成サービスで作る」のが初心者向け、といった感じです。
メールフォームは、ユーザーの声を企業に届けるための大切な玄関口になります。
そして、集めたメールアドレスは収集し管理することをおすすめします。なぜなら、これらのアドレスは見込み客リストとして、「お知らせメールやキャンペーンメールの販促」に活用できるからです、
メールフォームで集めたアドレスを有効活用できるように管理体制を整えておくようにしましょう。
ただし、お客様にメールを送る際には「オプトイン」が必要になってくるので注意が必要です。
メルマガ配信で気をつけたい「オプトアウト」とは?オプトアウトの注意点を分かりやすく解説します!
是非とも使いやすいメールフォームを作成して、顧客満足度の向上に役立てましょう。