
「苦労して作成したHTMLメール、スマホで見たらデザインが崩れていた…」 そんな経験はありませんか。
スマートフォンでのメール閲覧率が高まっている現在、PC向けのレイアウトのままでは文字が小さすぎたり画像がはみ出したりしてしまい読者にストレスを与えてしまいます。その結果、最悪の場合は「即削除」や「購読解除」につながる恐れも。
そこで必須となるのが、閲覧端末に合わせて表示を自動調整する「レスポンシブデザイン」です。
本記事では、HTMLメールをレスポンシブ化する仕組みや具体的なCSSの記述方法を解説します。さらに、専門知識がなくても美しいレスポンシブメールを作成する効率的な方法もご紹介しますので、ぜひ最後までご覧ください。
目次
HTMLメールのレスポンシブ化とは
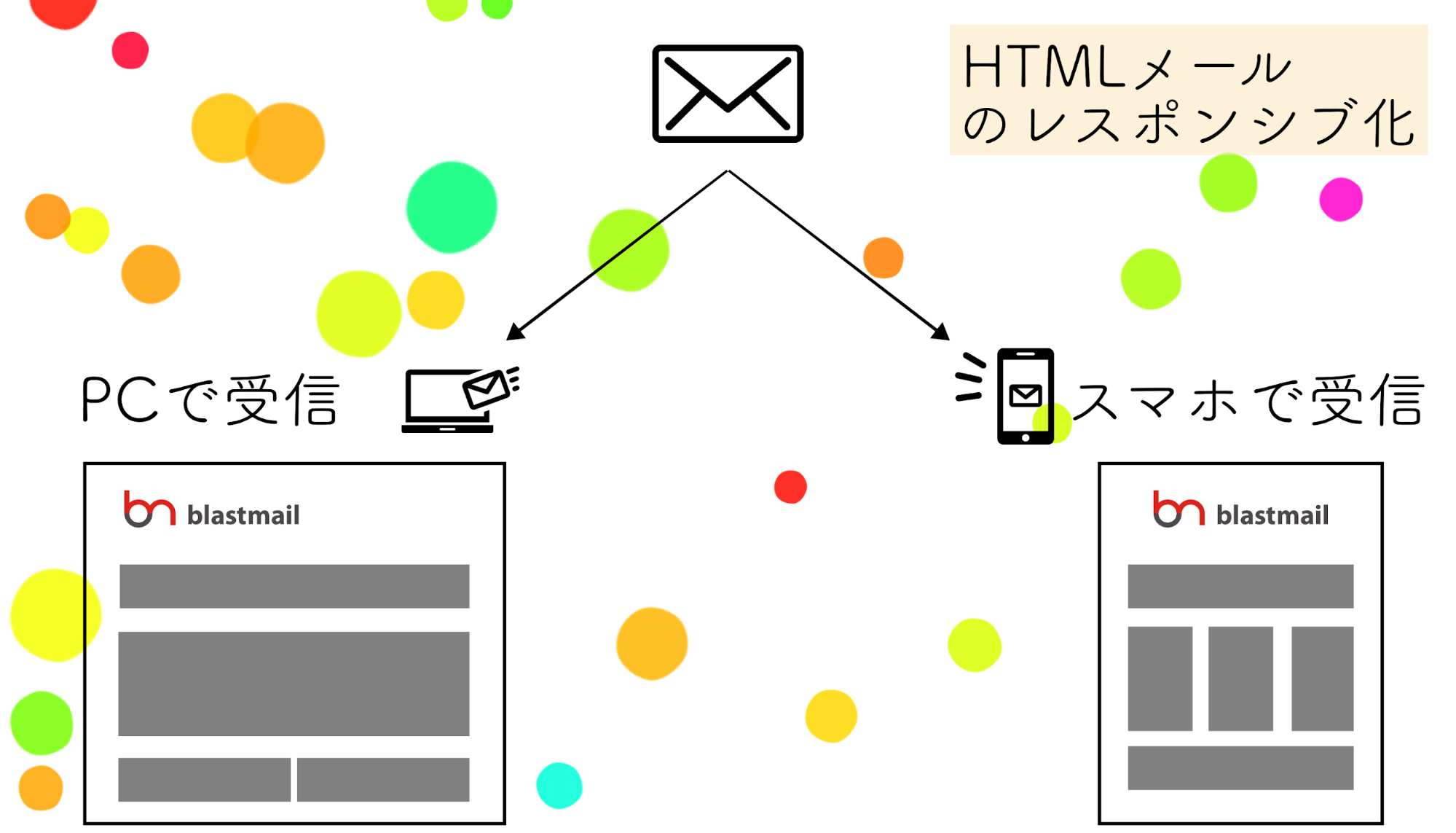
HTMLメールのレスポンシブ化とは、HTMLメールを、受信画面サイズに合わせて最適化されるレイアウトを組むことです。PC・スマホ・タブレットなど、受信される媒体が多様化した現在は、HTMLやホームページのレスポンシブ化は当たり前のものになっています。
レスポンシブデザインを施すことで、同じHTMLメールでもスマホで見た場合と、PCで見た場合では違うレイアウトが表示されることになります。違うデザインと言っても、全く違ったものになるわけではなく、画面幅ごとにデザインが最適化されます。

これにより、文字の見やすさやボタンの幅や位置などが各媒体で調整されるので、結果として、お客様が快適に購読できるHTMLメールが作成できるでしょう。
なぜ、HTMLメールのレスポンシブ化が必要なのか
ここからはHTMLメールをレスポンシブ化することでどんなメリットがあるのかをご紹介していきたいと思います。
ユーザーの離脱を防止できる
文字だけでなく、画像や動画を使い、お客様が自社のサービス・商品を利用している姿をイメージさせられるのがHTMLメールの強みです。
しかしせっかくHTMLメールを作成しても、レスポンシブ化がされていなければ、適切に表示されないデバイスで購読をしている方の心には広告が響きません。
結果、HTMLメールの持つ視覚的な訴求力を損なうだけでなく、メルマガそのものの価値も低くなってしまうので、購読者の離反が増える可能性があります。
クリック率・コンバージョン率の低下が防げる
いくら魅力的な商品イメージやタイトルを用意しても、レイアウトが崩れてしまうと、受信したお客様へ与える印象は決して良くありません。
レスポンシブデザインを採用することで、HTMLメールの開封率だけでなく、広告しているサービスや商品のリンクへのクリック率も高まります。
HTMLメールをレスポンシブ化してみよう
ここからは、実際にHTMLメールをレスポンシブ化する方法について、段階的にご説明したいと思います。HTMLメールをレスポンシブ化するにはHTMLメールのCSS(カスケーディング・スタイルシート)を書き換えていく必要があります。
専門的な内容にもなるので、IT関係の知識がない方にとってはハードルが高い作業かもしれません。もっと手っ取り早くHTMLメールをレスポンシブ化したい方に関しては、後ほど紹介する方法を参考に作業をしてみてください。
PCのメーラーに対応したレスポンシブデザイン
まずはPCの「一般的なメーラー」で受信されたときに最適化されるように、CSSを記述しましょう。この際に注意していただきたいのは、メーラーによってCSSのサポート状況が異なっているという点です。
そのため、CSSはタグに直接、属性としてスタイルを記述していく「インライン記述」という方法でレスポンシブ化をするのが通例です。メーラー毎のCSSサポートは下記のサイトでまとめられているので、ご参考ください。
DOCTYPEはHTML4.01を使用すれば、問題なく作成ができると思います。HTMLメールそのものの作成方法に関しては、以下の記事でわかりやすく紹介していますので、こちらをご覧ください。
HTMLメールの作り方を5分で解説!最も簡単に作成する方法もこっそり教えます
基本的にHTMLメールの最大幅は600pxに設定されるので、そのようにHTMLメールのbody内に記述しましょう。
<body style="-webkit-text-size-adjust:100%">
<!-- htmlメール本体ここから -->
<table width=”100%” border=”0” cellpadding=”0” cellspacing=”0” style=width:100%; border:none; margin:0 auto; max-width: 600px”>
</table> <!-- htmlメール本文ここから -->
</boby>横幅は%で記述することで、どの媒体でも同じように表示されるようになります。
画面幅が狭くなったときのレイアウトを記述
画面幅が狭くなった時にレイアウト変更をするには、変更したい要素にクラス名を付けた上で、「Media Queries」を使ってスマートフォンのレイアウトCSSを記述する方法もあります。
その場合は、headタグの中に、以下のように記述することで、media screenに記述したレイアウトが適応されるようになります。
@media screen and(max-width: 480)
{
table[class=”変更したいクラス名”]{
width:320px !important;}
}スマホでも見やすいレスポンシブメールのデザイン鉄則
メディアクエリを使ったコーディングの記述方法を理解したとしても、肝心の「どのようなレイアウトやデザインにするべきか」が適切でなければ、ユーザーにとって読みやすいメールにはなりません。スマートフォンの画面はパソコンに比べて圧倒的に狭く、操作方法もマウスではなく指によるタップが基本です。そのため、レスポンシブ対応を行う際は、単に表示を崩さないだけでなく「スマホでの体験(UX)」を最適化する視点が不可欠です。
ここでは、スマホユーザーにストレスを与えず、最後まで読んでもらうための3つのデザイン鉄則をご紹介します。
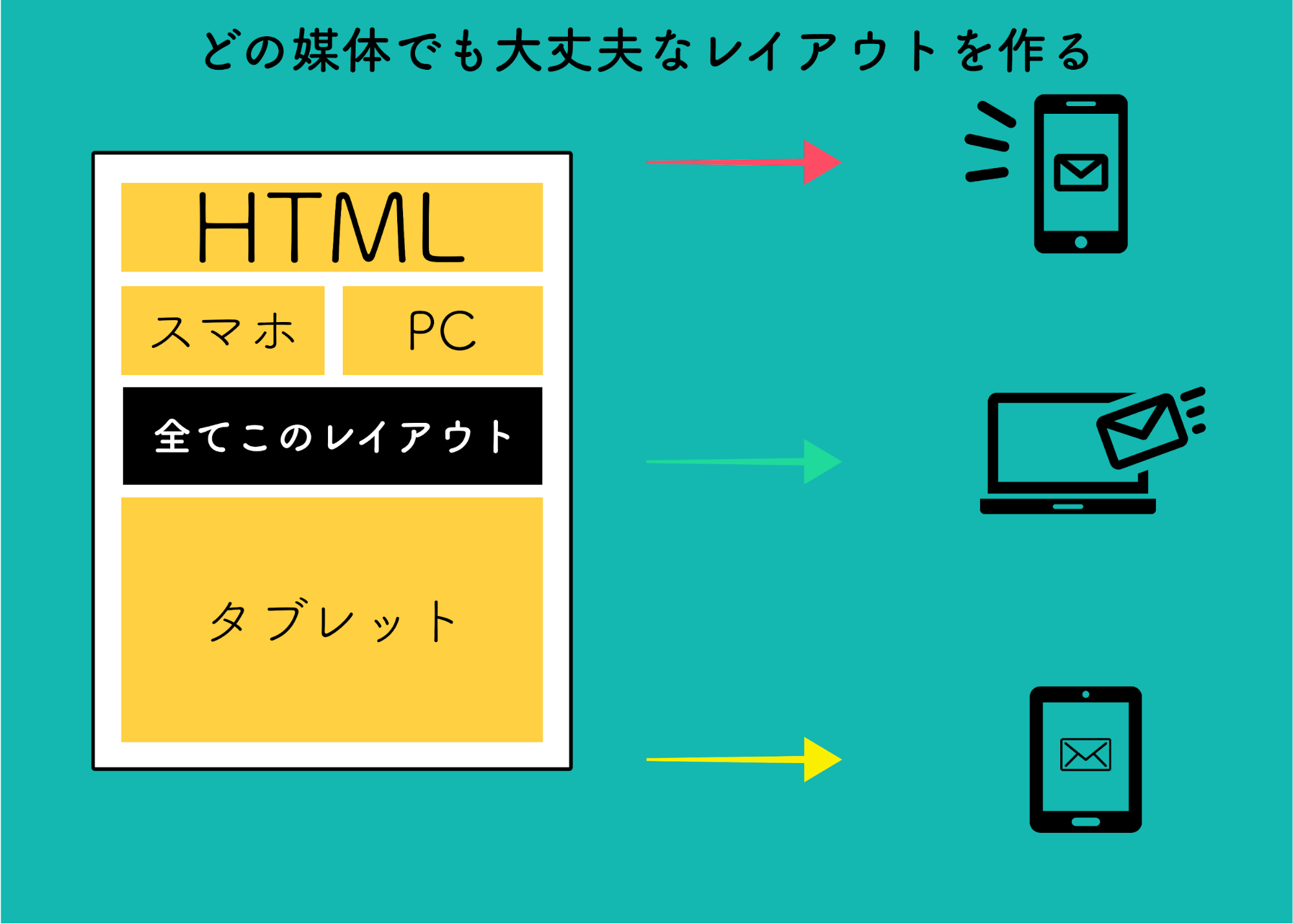
「スケーラブル・デザイン」でもスマホに対応できる
スマホに対応をすることがHTMLメールを使ったマーケティングの成果を上げる要因であることは先述の通りですが、「スケーラブル・デザイン」という方法でもスマホ表示に対応することができます。
HTMLメールを受信する媒体に合わせて、CSSを使い表示を切り替えるレスポンシブデザインとは違い、どの媒体で表示されても大丈夫な1つのデザインを作成するのがスケーラブル・デザインの考え方です。

受信される媒体に関わらず、1つのデザインでレイアウトする、スケーラブル・デザインは、CSSの記入がレスポンシブデザインと比較して簡単なのが魅力です。一方で、HTMLメールの持つ視覚的な訴求効果が充分に発揮できるかというと疑問が残ります。
どのデバイスでも最適に表示されるデザインを作るには、文字・画像の大きさやカラムなどに制限がかかります。HTMLメールをレスポンシブ化することにリソースを割くことができない場合の対処法として使う程度でしょう。
タップしやすいボタンサイズと余白の確保
マウスカーソルでピンポイントにクリックできるPCとは異なりスマホは指で画面を操作します。そのため、リンクやCVボタン(コンバージョンボタン)のサイズが小さすぎると、タップミスを誘発し、読者に大きなストレスを与えてしまいます。スマホでの操作性を高めるためには、以下の基準を意識してデザインを作成しましょう。
- ボタンのサイズ 指の腹で隠れないよう、高さ「44px以上」を目安に作成する。
- テキストリンクの余白 複数のリンクが隣接していると誤タップの原因になるため、十分な行間や余白を空ける。
- フォントサイズ 拡大操作なしで読めるよう、本文は「14px〜16px」程度を確保する。
特に、「詳細はこちら」や「購入する」といった重要なアクションボタンは、画面の横幅いっぱいに広げるなど、誰でも直感的に押せる大きさを意識することが、クリック率(CTR)向上の鍵となります。
ダークモード表示への配慮
近年、iPhoneやAndroidのOS標準機能として定着している「ダークモード(ダークテーマ)」への配慮も欠かせません。ダークモード設定中のユーザーがメールを開くと、メールアプリによっては背景色が自動的に「黒」や「濃いグレー」に反転され、文字色が「白」に変換される場合があります。このとき特に注意が必要なのが、ロゴやアイコンなどの画像素材です。
例えば、背景が透明(透過PNG)で文字部分が「黒色」のロゴ画像を使用している場合、ダークモードで背景が黒くなるとロゴが同化して完全に見えなくなってしまいます。こうした事態を防ぐためには、ロゴの周囲に白いフチ(縁取り)をつけるか、あえて背景色を透過させずに白背景のまま画像として切り出すなどの対策が必要です。
作成したHTMLメールがダークモード環境でどのように表示されるか、実機検証のプロセスに組み込むことを強くおすすめします。
最も簡単にHTMLメールをレスポンシブ化する方法
HTMLメールのCSSをレスポンシブ化する方法について解説しましたが、自力でCSSを使いレスポンシブ化するにはIT関係の知識が不可欠になります。そこで、最も簡単にHTMLメールをレスポンシブ化する方法を皆さんに公開したいと思います。
その方法とは、レスポンシブデザインに対応したメール配信サービスの利用です。メール配信サービスとは、大人数へ向けたメール配信を円滑化・簡略化するサービスで、メルマガの配信などをしている企業で多く取り入れられています。
たくさんのメール配信サービスがありますが、中にはレスポンシブデザインに対応したHTMLメールの作成ができない場合もあるので注意しましょう。メール配信サービスの『ブラストメール』では、HTMLメールを直感的に作成できる「HTMLエディタ」が備えてあり、このエディタを通して作成したHTMLメールはレスポンシブデザインに対応しています。
HTMLメールを外注せずに簡単に作成できる上に、HTMLメールを使ったマーケティングの基本であるレスポンシブ化までを誰でも簡単に行えるようになります。その他にも、メールマーケティングに便利な機能をたくさん兼ね備えているので、是非確認してみてください。
すぐに使えるHTMLテンプレートの活用
コードを一から記述するのが難しいと感じる場合は、既存のひな形を活用するのも一つの手です。
- HTMLメールテンプレートの活用メリット テンプレートを使用することで、HTMLやデザインの専門知識がなくても、視覚的に訴求力のあるおしゃれなメールを短時間で作成できます。また、開封率やクリック率などの効果測定が可能になります。
- テンプレートの入手方法 記事内では、CanvaやZURBなどの無料でダウンロードできるサイトや、デザイン済みのテンプレートが標準搭載されているメール配信システム(ブラストメールなど)が紹介されています。
- 選ぶ際の注意点と作成手段 テンプレートを選ぶ際は、スマホ表示に対応した「レスポンシブデザイン」かどうかが重要です。作成手段としては、配布サイトからダウンロードして編集する方法、Gmailなどの機能を使う方法、またはテンプレート機能付きのメール配信システムを利用する方法があります。
以下の記事では、ダウンロードしてすぐに使える素材を紹介していますので、ぜひ活用してみてください。
メール配信システムとは(コーディング不要の解決策)
ここまで、HTMLメールをレスポンシブ化するためのCSS記述方法やデザインの鉄則について解説してきました。しかし、「社内にコーディングができるスタッフがいない」「毎回コードを書くのは手間がかかりすぎる」と感じた方も多いのではないでしょうか。実は専門的なタグやCSSの知識が一切なくても、スマホ対応のきれいなHTMLメールを作成する方法があります。それが、「HTMLエディタ機能を搭載したメール配信システム」を活用する方法です。
メール配信システムのHTMLエディタを使えば、ブログの記事を書いたり、PowerPointで資料を作ったりするような感覚で、文字の入力や画像の配置を行うことができます。裏側ではシステムが自動的に適切なHTMLソースコードを生成してくれるため、ユーザーはデザインのことだけを考えればよく、レスポンシブ対応の複雑な記述に悩まされる必要はなくなります。
業務効率を上げつつ、クオリティの高いメールを送るためには、こうした「ノーコード」のツールに頼るのが最も現実的で賢い選択肢と言えるでしょう。
おすすめのメール配信システム「ブラストメール」

数あるメール配信システムの中でも、レスポンシブ対応のメールを直感的に作成したい場合に特におすすめなのが、15年連続顧客導入シェアNo.1を誇る「ブラストメール(blastmail)」です。ブラストメールのHTMLエディタは、専門知識がない担当者でもすぐに使いこなせるよう、「使いやすさ」に徹底的にこだわって設計されています。主な特徴は以下の通りです。
- ドラッグ&ドロップの直感操作 レイアウトの調整や画像の挿入は、マウスのドラッグ&ドロップだけで完了します。パーツを並び替えるだけで、自動的にレスポンシブ対応のレイアウトが組み上がります。
- スマホ表示を即座に確認できるプレビュー機能 作成画面上で、PC表示とスマートフォン表示をワンクリックで切り替えて確認できます。「送ってみたら崩れていた」という失敗を未然に防ぎ、作業時間を大幅に短縮できます。
- 豊富なテンプレート デザイン性の高いテンプレートがあらかじめ用意されているため、ゼロからデザインを考える手間も省けます。
「HTMLメールは敷居が高い」と諦めてしまう前に、まずはブラストメールの使い心地を体感してみてください。現在、すべての機能を無料でお試しいただけるトライアルを実施中です。
公式サイト:シェア1位のメール配信システム「ブラストメール」
FAQ
- Q:HTMLメールのレスポンシブ化とは何ですか?
- A:PCやスマートフォンなど、受信するデバイスの画面サイズに合わせてレイアウトを最適化して表示させる仕組みのことです。画面幅に応じてデザインが自動的に調整されるため、どの端末で見ても文字や画像が見やすく、快適に閲覧できるようになります。
- Q:なぜHTMLメールをレスポンシブ化する必要があるのですか?
- A:スマホなどで表示崩れが起きると、ユーザーの離脱やクリック率・コンバージョン率の低下を招くためです。どのデバイスでも正しく表示されるようにすることで、HTMLメールの視覚的な訴求力を維持し、メルマガの価値を最大限に高めることができます。
- Q:専門的な知識がなくても簡単にレスポンシブ化する方法はありますか?
- A:はい、レスポンシブデザインに対応したエディタ機能を持つ「メール配信サービス」を利用するのが最も簡単な方法です。例えば「ブラストメール」のようなサービスを使えば、難しいCSSの知識がなくても、直感的な操作だけでレスポンシブ対応のHTMLメールを作成できます。
- Q:「スケーラブル・デザイン」とはどのような方法ですか?
- A:デバイスごとに表示を切り替えるのではなく、どの端末で見ても問題なく表示される「単一のデザイン」を作成する手法です。CSSの記述が簡単というメリットはありますが、レスポンシブデザインに比べるとレイアウトや表現の自由度に制限がかかる場合があります。
まとめ
企業の広告はテキストメールからHTMLメールの時代へと変化しました。また、受信される媒体が多様化したことから、作成したHTMLメールをどの媒体でも最適に表示させるレスポンシブデザインへの対応も標準化してきています。CSSを使いHTMLメールをレスポンシブ化することはできますが、専門的な知識が必要になるので、決して簡単にできるとは言い切れません。
しかし、メール配信サービスを使うことで、誰でも簡単にHTMLメールを作成しレスポンシブ化させることが可能になります。また、メール配信サービスはレスポンシブ化の手間を省くだけでなく、メルマガなどを運営しお客様にセールスを行う際に便利な機能が揃っています。
HTMLメールの持つ強みを最大限に発揮させ、自社のサービス・商品を積極的にお客様に配信する為のツールとして活用してみてはいかがでしょうか。